สำหรับเนื้อหาในตอนต่อไปนี้ เราจะมาทำในส่วนของการอัพเดทข้อมูลของหน้า
"เกี่ยวกับเรา" aboutus ของโปรเจ็คของเรา โดยรูปแบบจะเป็นการเก็บข้อมูลหัวข้อ
และรายละเอียดในรูปแบบ HTML โดยจะใช้ CKEditor CDN มาประยุกต์ใช้งาน
ก่อนอื่นสร้างตาราง tbl_aboutus ตามโครงสร้างต่อไปนี้
โดยให้ทำการเพิ่มข้อมูลเริ่มต้นเข้าไปด้วย เนื้อหานี้ เราจะทำเฉพาะการอัพเดทข้อมูล
CREATE TABLE IF NOT EXISTS `tbl_aboutus` ( `aboutus_id` tinyint(1) unsigned NOT NULL, `aboutus_title` varchar(150) NOT NULL, `aboutus_detail` text NOT NULL, `aboutus_update` datetime NOT NULL ) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8; INSERT INTO `tbl_aboutus` (`aboutus_id`, `aboutus_title`, `aboutus_detail`, `aboutus_update`) VALUES (1, 'AboutUs Title', 'Aboutus Detail', '2015-09-19 00:00:00'); ALTER TABLE `tbl_aboutus` ADD PRIMARY KEY (`aboutus_id`); ALTER TABLE `tbl_aboutus` MODIFY `aboutus_id` tinyint(1) unsigned NOT NULL AUTO_INCREMENT,AUTO_INCREMENT=2;
หลังจากนั้นให้เราสร้างไฟล์ admin_aboutus.php ในโฟลเดอร์ apps > views > admin
โดยวางรูปแบบฟอร์มอัดเดทข้อมูล อย่างง่ายตามนี้
* เนื่องจากรูปแบบการใช้งานไม่มีความยุ่งยาก เราจึงไม่จำเป็นต้องสร้างเป็น model แต่จะเขียน
โค้ดอัพเดทข้อมูลทั้งหมดในส่วนของ views แทนเลย และจะไม่มีการใช้งานการตรวจสอบฟอร์มด้วย
form validation เพื่อให้การนำเสนอกระทัดรัด
<div class="container">
About Us
<br><br>
<?php
if($this->input->post('save_data')){ // เมื่อทำการกดปุ่ม sumit
$newdata = array(
'aboutus_title' => $this->input->post('aboutus_title'),
'aboutus_detail' => $this->input->post('aboutus_detail'),
'aboutus_update' => date("Y-m-d H:i:s")
);
$this->db->update('tbl_aboutus', $newdata,array('aboutus_id'=>1));
redirect('admin/aboutus'); // ไปหน้าเดิม หรือก็ือให้รีโหลด
}
?>
<?php
$query = $this->db->get_where("tbl_aboutus",array("aboutus_id"=>1));
$row = $query->row_array(); //คิวรี่ข้อมูลมาแสดงแค่รายการเดียว
if(isset($row)) // ถ้ามีข้อมูล
{
?>
<form action="<?=base_url('admin/aboutus')?>" method="post">
<table class="table">
<tr>
<th>หัวข้อ: </th>
<tr>
</tr>
<td>
<input type="text" name="aboutus_title" class="form-control" value="<?=$row['aboutus_title']?>">
</td>
</tr>
<tr>
<th>รายละเอียด: </th>
</tr>
<tr>
<td>
<textarea name="aboutus_detail" rows="10" class="form-control"><?=$row['aboutus_detail']?></textarea>
</td>
</tr>
<tr>
<td><input type="submit" value="Update Data" name="save_data" class="btn btn-primary"></td>
</tr>
</table>
</form>
<?php } ?>
</div>
โค้ดข้างต้นเป็นการดึงข้อมูลเดิม จากตาราง tbl_aboutus มาแสดงในฟอร์ม และเมื่อทำการกดปุ่ม submit
ข้อมูลก็จะทำการอัพเดท
ต่อไปให้เราสร้างลิ้งค์ในไฟล์ admin_header.php ที่อยู่ในโฟลเดอร์ apps > views >admin
โดยเพิ่มเมนูของหน้าจัดการ "เกี่ยวกับเรา" ดังนี้
<?php if(isset($_SESSION['ses_admin_id']) && $_SESSION['ses_admin_id']!=""){?>
<li><a href="<?=base_url('admin/user')?>">User</a></li>
<li><a href="<?=base_url('admin/aboutus')?>">About Us</a></li>
<li><a href="<?=base_url('admin/service')?>">Service</a></li>
<li><a href="<?=base_url('admin/logout')?>">Logout</a></li>
<?php } ?>
จะเห็นว่าการสร้างฟอร์มอัพเดทข้อมูลอย่างเดียว สามารถทำได้อย่างง่าย แต่จุดประสงค์หลักของเรา
คือต้องการจัดเก็บข้อมูล รายละเอียดในรุปแบบที่รองรับ HTML แท็กได้ และจะใช้ CKEditor CDN
การเรียกใช้งาน CKEditor CDN และการปรับแต่ง
ต่อไปเราจะประยุกต์ใช้งาน CKEditor CDN กับส่วนของ textarea ในไฟล์ admin_aboutus.php
ก่อนอื่นให้เราสร้างไฟล์ สำหรับการปรับแต่ง CKEditor CDN ดังนี้
ในโฟลเดอร์ js ตำแหน่งเดียวกับโฟลเดอร์ apps และ sys ให้เราสร้างโฟลเดอร์ ckeditor ต่อด้วย
สร้างไฟล์ config.js โครงสร้างโฟลเดอร์ และไฟล์
- - apps
- - sys
- - js > cheditor > config.js
โดยการตั้งค่าต่างๆ ของ CKEditor สามารถดูได้ที่ http://docs.ckeditor.com/#!/guide/dev_configuration
สำหรับของเรา จะตั้งค่ารูปแบบแค่ 2 ส่วนคือ ภาษา และ สีพื้นหลัง ckeditor
จะได้ไฟล์ config.js ดังนี้
CKEDITOR.editorConfig = function( config ) {
config.language = 'th';
config.uiColor = '#F7F7F7';
};
จากนั้นเรากลับมาที่ไฟล์ admin_aboutus.php ในโฟลเดอร์ apps > views > admin
เราจะมาเรียกใช้งาน CKEditor CDN ดูวิธีการใช้งาน CKEditor เพิ่มเติม ได้ที่ http://cdn.ckeditor.com/
โดยให้เราเพิ่มโค้ดต่อไป เข้าไปในส่วนท้ายของไฟล์ admin_aboutus.php
<script src="//cdn.ckeditor.com/4.5.3/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'aboutus_detail', {
customConfig:'<?=base_url('js/ckeditor/config.js')?>'
});
</script>
จะได้ไฟล์ admin_aboutus.php เป็นดังนี้
<div class="container">
About Us
<br><br>
<?php
if($this->input->post('save_data')){ // เมื่อทำการกดปุ่ม sumit
$newdata = array(
'aboutus_title' => $this->input->post('aboutus_title'),
'aboutus_detail' => $this->input->post('aboutus_detail'),
'aboutus_update' => date("Y-m-d H:i:s")
);
$this->db->update('tbl_aboutus', $newdata,array('aboutus_id'=>1));
redirect('admin/aboutus'); // ไปหน้าเดิม หรือก็ือให้รีโหลด
}
?>
<?php
$query = $this->db->get_where("tbl_aboutus",array("aboutus_id"=>1));
$row = $query->row_array(); //คิวรี่ข้อมูลมาแสดงแค่รายการเดียว
if(isset($row)) // ถ้ามีข้อมูล
{
?>
<form action="<?=base_url('admin/aboutus')?>" method="post">
<table class="table">
<tr>
<th>หัวข้อ: </th>
<tr>
</tr>
<td>
<input type="text" name="aboutus_title" class="form-control" value="<?=$row['aboutus_title']?>">
</td>
</tr>
<tr>
<th>รายละเอียด: </th>
</tr>
<tr>
<td>
<textarea name="aboutus_detail" rows="10" class="form-control"><?=$row['aboutus_detail']?></textarea>
</td>
</tr>
<tr>
<td><input type="submit" value="Update Data" name="save_data" class="btn btn-primary"></td>
</tr>
</table>
</form>
<?php } ?>
<script src="//cdn.ckeditor.com/4.5.3/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'aboutus_detail', {
customConfig:'<?=base_url('js/ckeditor/config.js')?>'
});
</script>
</div>
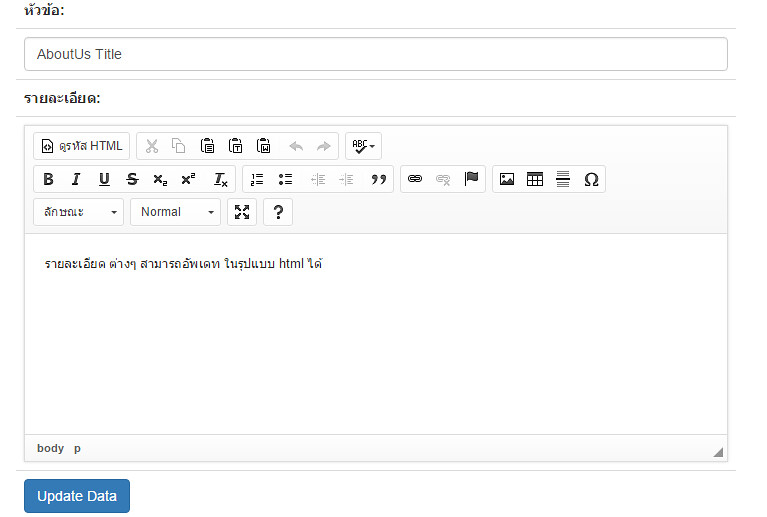
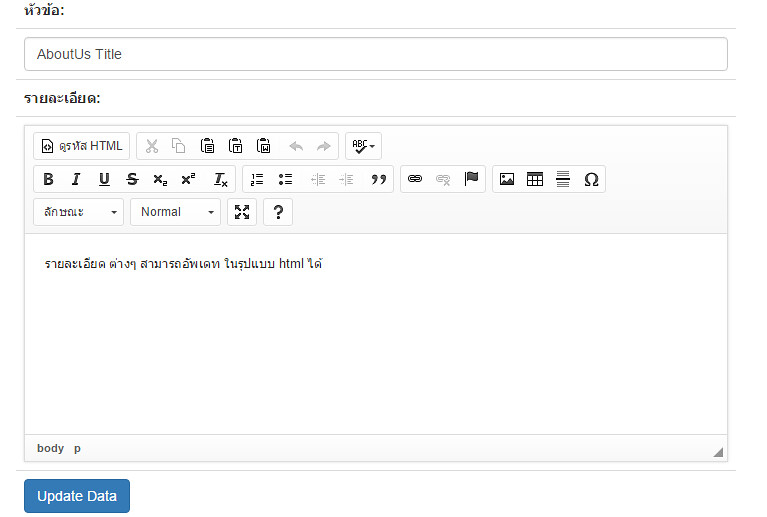
เท่านี้ เราก็สามารถบันทึกข้อมูล ในส่วนของรายละเอียดเนื้อหา "เกี่ยวกับเรา" ในรูปแบบของ HTML ได้แล้ว
สวนการปรับแต่งเพิ่มเติมสำหรับ ckeditor ก็สามารถทำได้ในไฟล์ config.js ในโฟลเดอร์ js > ckeditor
ดูตัวอย่างหน้าตาของหน้าจัดการส่วนเนื้อหา Aboutus ที่มีการใช้งาน CKEditor CDN