แนะนำไอเดียโค้ดที่ต้องการ ถามปัญหาในการเขียนโค้ด
ปัจจุบัน นักพัฒนาสามารถ ใช้ ChatGPT | Gemini ช่วยในการแก้ไขปัญหาต่างๆ ในการเขียนโปรแกรม หรือหาข้อมูลเพิ่มเติมได้ง่ายและสะดวก แนะนำให้ทุกคนใช้งานเพื่อพัฒนาศักยภาพของตัวเอง
- วิธีสมัครสมาชิก (อ่านก่อน)
-
วิธีสมัครสมาชิก ทำได้ 2 วิธี
วิธีที่ 1 กรอกข้อมูล แล้วกดปุ่ม "สมัครสมาชิก" รอสักครู่ ระบบจะแจ้งรหัสยืนยัน
ให้ทำการแจ้งรหัสยืนยันไปที่ในข้อความเฟส เพื่อยืนยันการสมัครสมาชิก
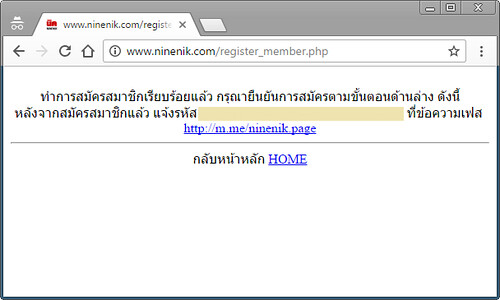
ตัวอย่าง หน้ารหัสยืนยัน
 ให้ copy รหัสยืนยันแจ้งไปทางเฟสบุ๊คที่ลิงค์นี้ https://m.me/ninenik.page
ให้ copy รหัสยืนยันแจ้งไปทางเฟสบุ๊คที่ลิงค์นี้ https://m.me/ninenik.page
รอการยืนยันการสมัคร เมื่อได้รับการยืนยัน จะแสดงข้อความ
"ทำการยืนยันการสมัครสมาชิกเรียบร้อยแล้ว" ตอบกลับในข้อความเฟส
สามารถทำการล็อกอินเข้าระบใช้งานได้เลย
- สมัครสมาชิก ( วิธีที่ 1 )
- สมัครสมาชิก ( วิธีที่ 2 )
-
วิธีที่ 2 สมัครและล็อกอินเข้าใช้งานผ่าน Social Login และเข้าใช้งานได้ทันที
โดยไม่ต้องยืนยันการสมัครใช้งาน กดที่ปุ่มด้านล่างที่ต้องการเพื่อเริ่มใช้งาน
-
หมวดบทความทั้งหมด 34 AJAX Learning 25 Android Learning 46 Angular 16 AngularJs 21 Bootstrap 40 CodeIgniter 27 CodeIgniter 4 48 CSS Learning 16 Dart 8 Dev Tools 19 Expressjs 4 Firebase 42 Flutter 20 HTML5 10 Ionic Native 42 Ionicframework 80 Javascript Learning 231 jQuery Learning 10 jQuery Mobile 18 Line Dev 34 MySQL Learning 3 NodeJs 14 OpenCart 4 OpenCart 3 19 Phonegap 177 PHP Learning 8 Slim 22 VueJS 1 Web Service 5 อื่นๆ
- บทความล่าสุด
- การใช้งาน Slot และ Dynamic Component เบื้องต้น ตอนที่ 3
- การกำหนด Props และ Event ให้กับ Component ตอนที่ 2
- การใช้งาน Component ใน VueJS เบื้องต้น ตอนที่ 1
- Template Refs อ้างอิงถึงองค์ประกอบ DOM ใน VueJS
- การใช้งาน Watcher ตรวจสอบการเปลี่ยนแปลงข้อมูล ใน VueJS
- การใช้งาน Lifecycle Hooks ใน VueJS มีอะไรบ้าง
- การจัดการข้อมูลกับ Form Input ใน VueJS
- การจัดการ Event ของ Keyboard และ Mouse ใน VueJS เพิ่มเติม
- การจัดการ Event หรือการจัดการเหตุการณ์ ใน VueJS
- การกำหนด key สำหรับการเรนเดอร์ลิสรายการ ใน VueJS
- การสร้างผลแบบรายการข้อมูลหรือ List Rendering ใน VueJS
- การใช้ Directive เงื่อนไข กับการ render แสดงผล ใน VueJS
- การกำหนด class และ style ใน template ของ VueJS
- การสร้าง Reactive State ด้วย Computed ฟังก์ชั่น
- รู้จักกับระบบ Reactivity System และการกำหนด Reactive State
- การใช้งาน JavaScript Expressions และรู้จักส่วนต่างๆใน Directives เพิ่มเติม
- ทำความรู้จัก Attribute Bindings และ Directives ใน VueJS
- การใช้งาน Template Syntax เบื้องต้น
- เริ่มต้นสร้าง และทำความรู้จักกับ Vue Application
- เริ่มศึกษา VueJS อะไร เป็นยังไง ทำหน้าที่อะไร จากโค้ดตัวอย่าง
- สำรวจโครงสร้าง vue project ตัวอย่างว่ามีอะไรบ้าง ทำงานอย่างไร
- เตรียมพร้อม เริ่มต้นศึกษาใช้งาน VueJS
- ประยุกต์การล็อกอินด้วย qrcode สแกนเข้าสู่ระบบในอีกอุปกรณ์
- การใช้งาน Social Login ล็อกอินด้วย Tiktok อัพเดทปี 2024 ตอนที่ 5
- การใช้ CKEditor 5 แบบ CDN รองรับการอัปโหลดไฟล์ อย่างง่าย
- ใช้งานระบบยืนยัน 2 ชั้น 2FA ด้วย Google Authenticator ร่วมกับ PHP
- ตัวอย่าง การตรวจสอบนับจำนวนข้อความ SMS ด้วย javascript
- การใช้งาน ajax สร้าง Drag and Drop เพื่ออัพโหลดไฟล์ อย่างง่าย
- ทำความรู้จัก และใช้งาน Nodejs สำหรับ TikTok Live
- การจัดการวันที่และเวลาโดยใช้ DateTime ใน php
ขอบคุณทุกการสนับสนุน
![]()

