สำหรับในเนื้อหาตอนนี้ จะไม่ได้ลงรายละเอียดเกี่ยวกับโค้ดเพิ่มเติม แต่จะนำตัวอย่าง
โค้ด app ionic material ในโฟลเดอร์ www มาให้ดาวน์โหลดไปใช้เป็นแนวทาง
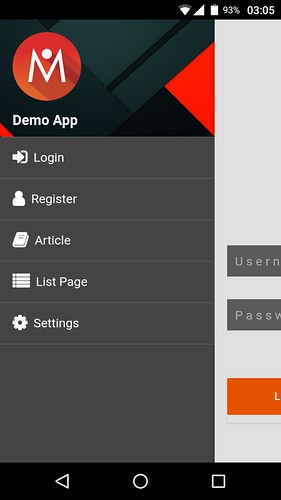
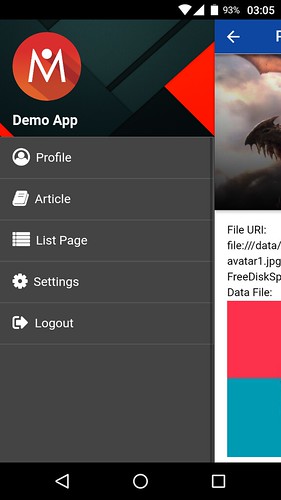
โดยโค้ดตัวปรับแต่ง ได้จัดในส่วนของเมนูด้านซ้าย มีไอคอนกำกับ โดยมีการใช้งาน
icon จาก Font Awesome สามารถดูรายการ icon เพิ่มเติมได้ที่ http://fontawesome.io/icons/
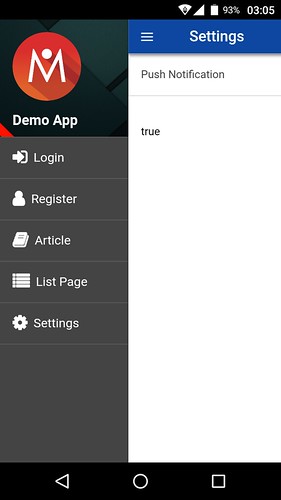
มีการเพิ่มส่วนของหน้าตั้งค่าระบบ โดยในที่นี้เพิ่มมาแค่ การเปิด และปิดการับข้อความ push
โดยมีการจัดเก็บข้อมูลลงใน database ด้วย SQLite
plugin ต่างๆ ที่จำเป็นให้ดูบทความที่ผ่านมาเป็นแนวทาง
รายชื่อ plugin ที่ติดตั้งแล้วทั้งหมด (จากตัวทดสอบ)
com.phonegap.plugins.nativesettingsopener 1.2 "Native settings" cordova-plugin-actionsheet 2.3.1 "ActionSheet" cordova-plugin-app-event 1.2.0 "Application Events" cordova-plugin-battery-status 1.1.2 "Battery" cordova-plugin-camera 2.1.1 "Camera" cordova-plugin-compat 1.1.0 "Compat" cordova-plugin-console 1.0.4 "Console" cordova-plugin-contacts 2.0.1 "Contacts" cordova-plugin-device 1.1.3 "Device" cordova-plugin-device-motion 1.2.2 "Device Motion" cordova-plugin-device-orientation 1.0.4 "Device Orientation" cordova-plugin-dialogs 1.2.1 "Notification" cordova-plugin-file 4.3.0 "File" cordova-plugin-file-transfer 1.5.1 "File Transfer" cordova-plugin-geolocation 2.1.0 "Geolocation" cordova-plugin-globalization 1.0.4 "Globalization" cordova-plugin-inappbrowser 1.3.0 "InAppBrowser" cordova-plugin-media 2.2.0 "Media" cordova-plugin-media-capture 1.2.0 "Capture" cordova-plugin-network-information 1.2.1 "Network Information" cordova-plugin-spinner-dialog 1.3.1 "SpinnerDialog" cordova-plugin-splashscreen 3.2.2 "Splashscreen" cordova-plugin-statusbar 2.1.3 "StatusBar" cordova-plugin-themeablebrowser 0.2.17 "ThemeableBrowser" cordova-plugin-vibration 2.1.2 "Vibration" cordova-plugin-whitelist 1.2.2 "Whitelist" cordova-plugin-x-socialsharing 5.1.3 "SocialSharing" cordova-plugin-x-toast 2.5.2 "Toast" cordova-sqlite-storage 1.4.8 "Cordova sqlite storage plugin" phonegap-plugin-push 1.8.4 "PushPlugin"
แต่ที่ใช้ใน app ที่ได้ใช้งานไปแล้ว
com.phonegap.plugins.nativesettingsopener 1.2 "Native settings" cordova-plugin-actionsheet 2.3.1 "ActionSheet" cordova-plugin-app-event 1.2.0 "Application Events" cordova-plugin-camera 2.1.1 "Camera" cordova-plugin-device 1.1.3 "Device" cordova-plugin-dialogs 1.2.1 "Notification" cordova-plugin-file 4.3.0 "File" cordova-plugin-geolocation 2.1.0 "Geolocation" cordova-plugin-network-information 1.2.1 "Network Information" cordova-plugin-spinner-dialog 1.3.1 "SpinnerDialog" cordova-plugin-splashscreen 3.2.2 "Splashscreen" cordova-plugin-themeablebrowser 0.2.17 "ThemeableBrowser" cordova-plugin-vibration 2.1.2 "Vibration" cordova-plugin-whitelist 1.2.2 "Whitelist" cordova-plugin-x-socialsharing 5.1.3 "SocialSharing" cordova-plugin-x-toast 2.5.2 "Toast" cordova-sqlite-storage 1.4.8 "Cordova sqlite storage plugin" phonegap-plugin-push 1.8.4 "PushPlugin"
ในไฟล์ตัวอย่าง จะมีส่วนของโค้ดการใช้งาน push notification ในตอนที่ผ่านมา
รหัส SENDER_ID ในตัวอย่างให้เปลี่ยนเป็นรหัสของเราเอง และจะมาอธิบาย
การใช้งานส่วนของข้อความ push เพิ่มเติมในบทความต่อไป โดยจะกล่าวถึงการเก็บค่า
การตั้งค่ารับข้อความ push ใน database
ดาวน์โหลดโค้ดตัวอย่างโฟลเดอร์ www ได้ที่ https://goo.gl/uF9n8d
ดาวน์โหลด apk ไฟล์ตัวอย่างไปทดสอบที่เครื่องได้ที่ https://goo.gl/H6hYP0
ตัวอย่างรูป app