จากเนื้อหาตอนที่แล้ว เราสร้างหน้า page ใหม่แบบกำหนดเองขึ้นมาอย่างง่าย
ต่อไป เราจะมาเพิ่มเติมในส่วนของการกำหนดภาษา และการเรียกใช้งาน
เนื้อหาตอนที่แล้ว การสร้างหน้า page ใหม่แบบกำหนดเองใน OpenCart ตอนที่ 1
https://www.ninenik.com/content.php?arti_id=712 via @ninenik
การกำหนดไฟล์ภาษา
ก่อนอื่นมาดูรูปแบบของไฟล์ที่ใช้กำหนดภาษา ตามโครงสร้างตัวอย่าง (contact.php) ดังนี้
<?php // Heading รายการหัวข้อเพจนั้นๆ $_['heading_title'] = 'Contact Us'; // Text รายการข้อความต่างๆ $_['text_location'] = 'Our Location'; $_['text_store'] = 'Our Stores'; $_['text_contact'] = 'Contact Form'; $_['text_address'] = 'Address'; $_['text_telephone'] = 'Telephone'; $_['text_fax'] = 'Fax'; $_['text_open'] = 'Opening Times'; $_['text_comment'] = 'Comments'; $_['text_success'] = '<p>Your enquiry has been successfully sent to the store owner!</p>'; // Entry รายการข้อความสำหรับหัวข้อใน ฟอร์ม $_['entry_name'] = 'Your Name'; $_['entry_email'] = 'E-Mail Address'; $_['entry_enquiry'] = 'Enquiry'; // Email รายการอื่่นๆ เพิ่มเติม $_['email_subject'] = 'Enquiry %s'; // Errors รายการข้อความ error $_['error_name'] = 'Name must be between 3 and 32 characters!'; $_['error_email'] = 'E-Mail Address does not appear to be valid!'; $_['error_enquiry'] = 'Enquiry must be between 10 and 3000 characters!';
จะสังเกตว่ารูปแบบหลักๆ จะเป็นประมาณนี้
<?php // Heading รายการหัวข้อเพจนั้นๆ $_['heading_title'] = '..............'; // Text รายการข้อความต่างๆ $_['text_........'] = '.................'; // Entry รายการข้อความสำหรับหัวข้อใน ฟอร์ม $_['entry_........'] = '.................'; // Errors รายการข้อความ error $_['error_........'] = '.................';
ในตอนนี้เราพอรู้แนวทางการกำหนดไฟล์ ภาษาแล้ว แต่ก่อนการกำหนดไฟล์ภาษา เราต้อง
สร้างรูปแบบหน้าเพจที่เราต้องการก่อน ในที่นี้ เราจะสร้างหน้าเพจ ที่มีฟอร์มส่งข้อมูลอย่างง่าย
ตามรูปแบบต่อไปนี้ (แก้ไขจากไฟล์ mypage.tpl ในเนื้อหาตอนที่แล้ว)
เราจะได้ไฟล์ mypage.tpl ที่อยู่ใน catalog/view/theme/default/template/extra/mypage.tpl
ใหม่ ดังนี้
<?php echo $header; ?>
<div class="container">
<div class="row"><?php echo $column_left; ?>
<?php if ($column_left && $column_right) { ?>
<?php $class = 'col-sm-6'; ?>
<?php } elseif ($column_left || $column_right) { ?>
<?php $class = 'col-sm-9'; ?>
<?php } else { ?>
<?php $class = 'col-sm-12'; ?>
<?php } ?>
<div id="content" class="<?php echo $class; ?>">
<?php echo $content_top; ?>
<?php echo $my_demo_text; ?>
<!--ฟอร์มที่เพิ่มเข้ามาใหม่ -->
<form action="" method="post" enctype="multipart/form-data" class="form-horizontal">
<fieldset>
<legend>ตัวอย่างฟอร์มส่งข้อมูล</legend>
<div class="form-group required">
<label class="col-sm-2 control-label" for="input-name">ชื่อ นามสกุล</label>
<div class="col-sm-10">
<input type="text" name="name" value="" id="input-name" class="form-control" />
<div class="text-danger">ข้อความแจ้งถ้า error</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-email">อีเมล</label>
<div class="col-sm-10">
<input type="text" name="email" value="" id="input-email" class="form-control" />
</div>
</div>
<div class="form-group required">
<label class="col-sm-2 control-label" for="input-enquiry">รายละเอียด</label>
<div class="col-sm-10">
<textarea name="enquiry" rows="10" id="input-enquiry" class="form-control"></textarea>
<div class="text-danger">ข้อความแจ้งถ้า error</div>
</div>
</div>
</fieldset>
<div class="buttons">
<div class="pull-right">
<input class="btn btn-primary" type="submit" value="ส่งข้อมูล" />
</div>
</div>
</form>
<!--ฟอร์มที่เพิ่มเข้ามาใหม่ -->
<?php echo $content_bottom; ?></div>
<?php echo $column_right; ?></div>
</div>
<?php echo $footer; ?>
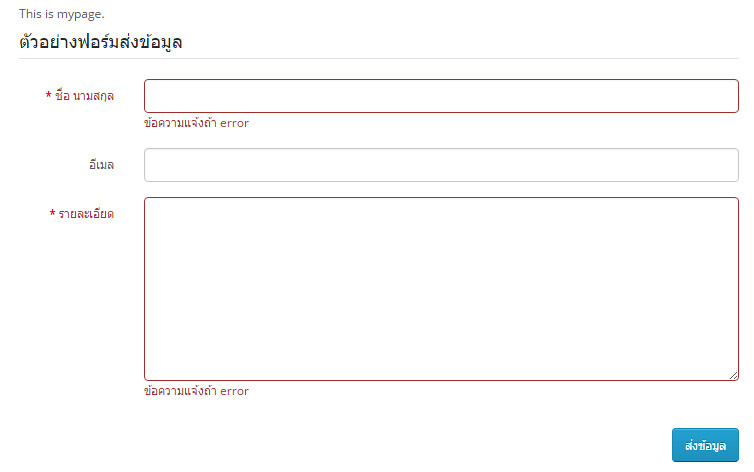
เมื่อเราทดสอบรันหน้านี้ จะได้เป้นดังรูป

จากนั้นเรามาแปลงส่วนของข้อความให้เป็นตัวแปร สำหรับกำหนดในภาษา จะได้เป็น (ข้อดึงมาอธิบานเฉพาะสวนของฟอร์ม)
<!--ฟอร์มที่เพิ่มเข้ามาใหม่ -->
<form action="" method="post" enctype="multipart/form-data" class="form-horizontal">
<fieldset>
<legend><?php echo $text_demo_form; ?></legend>
<div class="form-group required">
<label class="col-sm-2 control-label" for="input-name"><?php echo $entry_name; ?></label>
<div class="col-sm-10">
<input type="text" name="name" value="" id="input-name" class="form-control" />
<?php if ($error_name) { ?>
<div class="text-danger"><?php echo $error_name; ?></div>
<?php } ?>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-email"><?php echo $entry_email; ?></label>
<div class="col-sm-10">
<input type="text" name="email" value="" id="input-email" class="form-control" />
</div>
</div>
<div class="form-group required">
<label class="col-sm-2 control-label" for="input-enquiry"><?php echo $entry_enquiry; ?></label>
<div class="col-sm-10">
<textarea name="enquiry" rows="10" id="input-enquiry" class="form-control"></textarea>
<?php if ($error_enquiry) { ?>
<div class="text-danger"><?php echo $error_enquiry; ?></div>
<?php } ?>
</div>
</div>
</fieldset>
<div class="buttons">
<div class="pull-right">
<input class="btn btn-primary" type="submit" value="<?php echo $button_submit; ?>" />
</div>
</div>
</form>
<!--ฟอร์มที่เพิ่มเข้ามาใหม่ -->
เมื่อได้ตัวแปรสำหรับกำหนดภาษาครบแล้ว ต่อไปถึงเวลาในการสร้างไฟล์สำหรับกำหนดภาษา และเนื่องจาก
ในเนื้อหาเราเน้นภาษาไทย ดังนั้นเราจะยกตัวอย่างการสร้างเฉพาะในส่วนของภาษาไทย ภาษาอื่นๆ ก็ทำคล้ายๆ กัน
ให้สร้างโฟลเดอร์ชื่อ extra ไว้ใน catalog/language/thai
จากนั้นสร้างไฟล์ชื่อ mypage.php ไว้ในโฟลเดอร์ extra อีกที
path ที่ได้จะได้เป้น catalog/language/thai/extra/mypage.php โดยรายละเอียดของไฟล์เป็นดังนี้
<?php // Heading รายการหัวข้อเพจนั้นๆ $_['heading_title'] = 'My Page Title'; // Text รายการข้อความต่างๆ $_['text_demo_form'] = 'ตัวอย่างฟอร์มส่งข้อมูล'; $_['text_demo_success'] = 'ทำการส่งข้อมูลเรียบร้อยแล้ว'; $_['text_demo_back'] = 'ย้อนกลับ'; // Entry รายการข้อความสำหรับหัวข้อใน ฟอร์ม $_['entry_name'] = 'ชื่อ นามสกุล'; $_['entry_email'] = 'อีเมล'; $_['entry_enquiry'] = 'รายละเอียด'; $_['button_submit'] = 'ส่งข้อมูล'; // Errors รายการข้อความ error $_['error_name'] = 'กรุณากรอกชื่อ'; $_['error_enquiry'] = 'กรุณากรอกรายละเอียด';
การเรียกใช้งานไฟล์ภาษา
และทำการเรียกใช้จากไฟล์ใน controller ได้ดังนี้
path ไฟล์ mypage.php ใน controller จากตอนที่แล้ว คือ catalog/controller/extra/mypage.php
เมื่อเพิ่มส่วนของการเรียกใช้งานภาษา
<?php
class ControllerExtraMypage extends Controller {
// ตัวแปร $error กำหนดไว้ ยังไม่ได้ใช้งานในตอนนี้
private $error = array();
public function index() {
// โหลดข้อมูลภาษาจากไฟล์ภาษา
$this->load->language('extra/mypage');
// กำหนดส่วนของ title ของหน้าเพจ
$this->document->setTitle($this->language->get('heading_title'));
// กำหนดตัวแปรในส่วนของการใช้งานภาษา
$data['text_demo_form'] = $this->language->get('text_demo_form');
$data['text_demo_success'] = $this->language->get('text_demo_success');
$data['text_demo_back'] = $this->language->get('text_demo_back');
$data['entry_name'] = $this->language->get('entry_name');
$data['entry_email'] = $this->language->get('entry_email');
$data['entry_enquiry'] = $this->language->get('entry_enquiry');
$data['button_submit'] = $this->language->get('button_submit');
$data['error_name'] = $this->language->get('error_name');
$data['error_enquiry'] = $this->language->get('error_enquiry');
// กำหนดตัวแปร ที่่ต้องการส่งค่าไปแสดง หรือใช้งาน
$data['my_demo_text'] = "This is mypage.";
// โหลดเนื้อหาส่วนต่างๆ ของหน้าเพจ มาไว้ในตัวแปร
$data['column_left'] = $this->load->controller('common/column_left');
$data['column_right'] = $this->load->controller('common/column_right');
$data['content_top'] = $this->load->controller('common/content_top');
$data['content_bottom'] = $this->load->controller('common/content_bottom');
$data['footer'] = $this->load->controller('common/footer');
$data['header'] = $this->load->controller('common/header');
// แสดงผลข้อมูลโดยนำค่าตัวแปร $data ส่งไปแสดงใน template extra/mypage.tpl
$this->response->setOutput($this->load->view('extra/mypage', $data));
}
}
ทดสอบเรียกใช้งาน http://localhost/store/index.php?route=extra/mypage
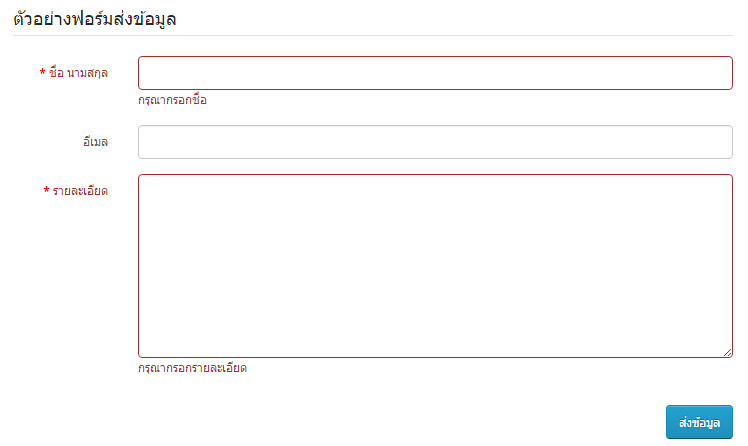
หากไม่มีอะไรผิดพลาด เราจะได้หน้าเพจใหม่ ที่มีการเรียกใช้งานไฟล์ภาษาแล้ว ดังนี้

เนื้อหาตอนหน้า เรามาดูเรื่องการกำหนด model และการจัดการกับ error

