เนื้อหาต่อไปนี้ เราจะมาดูแนวทางการสร้าง page ใหม่แบบกำหนดเอง ใน OpenCart
(*เวอร์ชั่น 2.2.0.0) โดยในที่นี้จะแนะนำวิธีอบ่างง่าย จะมีไฟล์ที่เกี่ยวข้องอยู่ 2 ไฟล์
คือไฟล์ใน controller และไฟล์ใน view
สำหรับในส่วนของ language และ model นั้นจะยังไม่ขอกล่าวในตอนนี้
เริ่มต้นให้เราสร้างโฟลเดอร์ชื่อ extra ไว้ในโฟลเดอร์
catalog/controller
จากนั้นสร้างไฟล์ชื่อ mypage.php ไว้ในโฟลเดอร์ extra อีกที
path ไฟล์ที่ได้จะเป็น catalog/controller/extra/mypage.php โดยโค้ดของไฟล์ mypage.php
จะเป็นดังนี้
<?php
class ControllerExtraMypage extends Controller {
// ตัวแปร $error กำหนดไว้ ยังไม่ได้ใช้งานในตอนนี้
private $error = array();
public function index() {
// กำหนดส่วนของ title ของหน้าเพจ
$this->document->setTitle('My Page Title');
// กำหนดตัวแปร ที่่ต้องการส่งค่าไปแสดง หรือใช้งาน
$data['my_demo_text'] = "This is mypage.";
// โหลดเนื้อหาส่วนต่างๆ ของหน้าเพจ มาไว้ในตัวแปร
$data['column_left'] = $this->load->controller('common/column_left');
$data['column_right'] = $this->load->controller('common/column_right');
$data['content_top'] = $this->load->controller('common/content_top');
$data['content_bottom'] = $this->load->controller('common/content_bottom');
$data['footer'] = $this->load->controller('common/footer');
$data['header'] = $this->load->controller('common/header');
// แสดงผลข้อมูลโดยนำค่าตัวแปร $data ส่งไปแสดงใน template extra/mypage.tpl
$this->response->setOutput($this->load->view('extra/mypage', $data));
}
}
สังเกตการกำหนดชื่อ class จะเป็น ControllerExtraMypage รูปแบบคือ
Controller ตามด้วย ชื่อโฟลเดอร์ Extra ตามด้วยชื่อไฟล์ Mypage ตัวแรกของแต่ละชื่อจะเป็นตัวพิมพ์ใหญ่
(คำอธิบาย แสดงในโค้ด) ตัวอย่างการสร้างหน้า page ใหม่นี้ จะเป้นการแสดงหน้า page เปล่าๆ และส่งค่าตัวแปร
ชื่อ my_demo_text ไปแสดงข้อมูล และมีการโหลดข้อมูลส่วนต่างๆ มาแสดงด้วยเช่น header footer เป็นต้น
ต่อไปให้เราสร้างไฟล์ในส่วนของ view หรือส่วนของการแสดงผล
สร้างโฟลเดอร์ชื่อ extra ไว้ในโฟลเดอร์
catalog/view/theme/default/template
จากนั้นสร้างไฟล์ชื่อ mypage.tpl ไว้ในโฟลเดอร์ extra อีกที
path ไฟล์ที่ได้จะเป็น catalog/view/theme/default/template/extra/mypage.tpl
โดยโค้ดของไฟล์ mypage.tpl จะเป็นดังนี้
<?php echo $header; ?>
<div class="container">
<div class="row"><?php echo $column_left; ?>
<?php if ($column_left && $column_right) { ?>
<?php $class = 'col-sm-6'; ?>
<?php } elseif ($column_left || $column_right) { ?>
<?php $class = 'col-sm-9'; ?>
<?php } else { ?>
<?php $class = 'col-sm-12'; ?>
<?php } ?>
<div id="content" class="<?php echo $class; ?>">
<?php echo $content_top; ?>
<?php echo $my_demo_text; ?>
<?php echo $content_bottom; ?></div>
<?php echo $column_right; ?></div>
</div>
<?php echo $footer; ?>
สังเกตว่าเราจะมีการนำค่าตัวแปรที่กำหนดใน controller มาแสดง ด้วยตัวแปร $my_demo_text ส่งมาด้วย
โดยแสดงผลด้วยคำสั่ง
<?php echo $my_demo_text; ?>
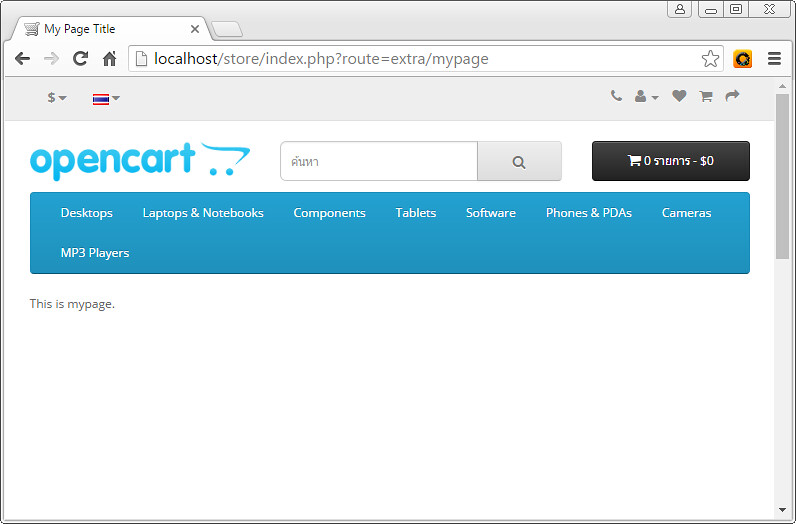
ทดลองรันไฟล์ โดยไปที่ url
http://localhost/store/index.php?route=extra/mypage
จะได้ผลลัพธ์ดังรูป