สำหรับเนื้อหาในตอนนี้ เรามาทำความรู้จักกับระบบไฟล์ของ android เพื่อให้เข้า
ใจการทำงานของ File Plugin ก่อนนำไปใช้งาน ให้ดูโครงสร้างระบบไฟล์
ของ android ตามตารางด้านล่าง
Android File System Layout
| Device Path | cordova.file.* | AndroidExtraFileSystems | r/w? | persistent? | OS clears | private |
|---|---|---|---|---|---|---|
| file:///android_asset/ | applicationDirectory | r | N/A | N/A | Yes | |
| /data/data/<app-id>/ | applicationStorageDirectory | - | r/w | N/A | N/A | Yes |
| cache | cacheDirectory | cache | r/w | Yes | Yes* | Yes |
| files | dataDirectory | files | r/w | Yes | No | Yes |
| Documents | documents | r/w | Yes | No | Yes | |
| <sdcard>/ | externalRootDirectory | sdcard | r/w | Yes | No | No |
| Android/data/<app-id>/ | externalApplicationStorageDirectory | - | r/w | Yes | No | No |
| cache | externalCacheDirectory | cache-external | r/w | Yes | No** | No |
| files | externalDataDirectory | files-external | r/w | Yes | No | No |
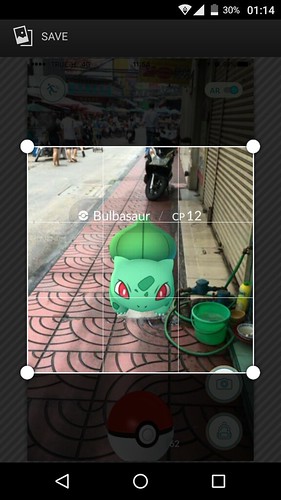
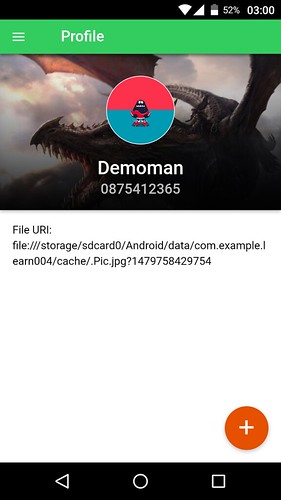
เรามาเทียบกับตำแหน่งของรูปจากบทความที่แล้วตามรูป

ให้สังเกต path ไฟล์ตามรูป
file:///storage/sdcard0/Android/data/com.example.learn004/cache/.Pic.jpg?1479758429754
จะได้ว่า com.example.learn004 คือ app-id หรือก็คือ package ตอนที่เราสร้างโปรเจ็ค
ใน app ของเราจะมีโฟลเดอร์ cache และ files เสมอ
และในโฟลเดอร์ files ก็จะมีโฟลเดอร์ย่อยเข้าไปอีกชื่อว่า Documents
ทั้งสามโฟลเดอร์ใน app เรานั้นเราไม่สามารถลบได้ แต่ไฟล์ด้านใน
ที่เราสร้างขึ้นมาสามารถลบได้
ตามตัวอย่าง path FILE_URI ข้างต้น .Pic.jpg คือไฟล์รูปชั่วคราวที่เก็บไว้
ในโฟลเดอร์ cache ใน app ของเรา
ถ้าเราจะทำการเรียกใช้งานส่วนไหน ให้เรียกผ่าน
cordova.file.* โดย * คือตำแหน่งที่เราต้องการเข้าไปจัดการ
สมมติ เราจะจัดการไฟล์และโฟลเดอร์ต่างๆ ในโฟลเดอร์ files ใน app ของเรา
เราก็จะใช้ dataDirectory โดยเรียกผ่าน cordova.file.dataDirectory
หรือ ถ้าเราจะจัดการไฟล์และโฟลเดอร์ต่างๆ ในโฟลเดอร์ cache ใน app ของเรา
เราก็จะใช้ cacheDirectory โดยเรียกผ่าน cordova.file.cacheDirectory
ในที่นี้เราจะจัดการไฟล์และโฟลเดอร์เฉพาะในส่วนของโฟลเดอร์ files ดังนั้นจะใช้เป็น
cordova.file.dataDirectory
ต่อไปมาดู ตาราง File Error Codes
กรณีเกิด error ในการจัดการเกี่ยวกับไฟล์ ค่าเหล่านี้จะแจ้งให้ทราบสาเหตุ
| Code | Constant | |
|---|---|---|
| 1 | NOT_FOUND_ERR | ไม่พบไฟล์หรือโฟลเดอร์ |
| 2 | SECURITY_ERR | ความผิดพลาดด้านความปลอดภัย เชนไม่อนุญาตให้เข้าใช้งาน |
| 3 | ABORT_ERR | ทำงานล้มเหลว |
| 4 | NOT_READABLE_ERR | ไม่สามารถอ่านไฟล์ได้ |
| 5 | ENCODING_ERR | เข้ารหัสไฟล์ผิดพลาด |
| 6 | NO_MODIFICATION_ALLOWED_ERR | ไม่อนุญาตให้แก้ไข |
| 7 | INVALID_STATE_ERR | สถานะไม่ถูกต้อง |
| 8 | SYNTAX_ERR | คำสั่งผิดพลาด |
| 9 | INVALID_MODIFICATION_ERR | แก้ไขไม่ถูกต้อง |
| 10 | QUOTA_EXCEEDED_ERR | เกินโควต้า |
| 11 | TYPE_MISMATCH_ERR | ประเภทไฟล์ไม่ตรง |
| 12 | PATH_EXISTS_ERR | มีไฟล์หรือโฟลเดอร์อยู่แล้ว |
คำสั่งการใช้งาน
getFreeDiskSpace()
คืนค่าเป็น string จำนวนพื้นที่ว่าง หน่วย KB
เช่น เหลือ 1 MB ก็จะเท่ากับ 1000 KB โดยประมาณ
หรือ เหลือ 1 GB ก็จะเท่ากับ 1,000,000 KB โดยประมาณ
checkDir(path, directory)
checkFile(path, file)
เช็คว่าโฟลเดอร์ หรือว่าไฟล์ที่ต้องการว่ามีอยู่ไหม
คืนค่าเป็น object สามารถดูโครงสร้าง object ที่คืนกลับมาในรูปแบบ string
ด้วยคำสั่ง JSON.stringify(object);
createDir(path, directory, replace)
createFile(path, file, replace)
คำสั่งสร้างโฟลเดอร์หรือไฟล์ที่ต้องการ ถ้าต้องการเขียนทับ ตรง replace ให้กำหนดเป็น true
removeDir(path, directory)
removeFile(path, file)
คำสั่งลบโฟลเดอร์ หรือไฟล์ที่ต้องการ
removeRecursively(path, directory)
คำสั่งลบโฟลเดอร์และไฟล์ด้านในทั้งหมดโฟลเดอร์นั้นๆ
writeFile(path, file, data, replace)
คำสั่งสำหรับสร้างไฟล์ใหม่ ถ้าต้องการเขียนทับ ตรง replace ให้กำหนดเป็น true
writeExistingFile(path, file, data)
คำสั่งเขียนไฟล์ทับไฟล์ที่มีอยู่แล้ว
readAsText(path, file)
##### readAsDataURL(path, file)
##### readAsBinaryString(path, file)
##### readAsArrayBuffer(path, file)
คำสั่งอ่านไฟล์ในรูปแบบต่างๆ
moveDir(path, directory, newPath, newDirectory)
moveFile(path, file, newPath, newFile)
คำสั่งย้ายโฟลเดอร์ และย้ายไฟล์
copyDir(path, directory, newPath, newDirectory)
copyFile(path, file, newPath, newFile)
คำสั่งคัดลอกโฟลเดอร์ และไฟล์ ถ้ามีอยู่แล้วจะ error
มาดูตารางสำหรับกำหนด parameter ประกอบ
| Param | Type | Detail |
|---|---|---|
| path | FileSystem | cordova.file.* ตามโครงสร้างไฟล์ระบบ |
| file | String | ชื่อไฟล์ |
| newpath | FileSystem | cordova.file.* ตามโครงสร้างไฟล์ระบบ |
| newfile | String | ชื่อไฟล์ใหม่ (ปล่อยว่าง ถ้าต้องการใช้ชื่อเดิม) |
| directory | String | ชื่อโฟลเดอร์ |
| newDirectory | String | ชื่อโฟลเดอร์ใหม่ (ปล่อยว่าง ถ้าต้องการใช้ชื่อเดิม) |
| data | String | ข้อความ หรือข้อมูลที่ต้องการเขียนไปยังไฟล์ |
| replace | Boolean | กำหนดว่าจะแทนที่หรือทับไฟล์หรือโฟลเดอร์นั้นหรือไม่ true / false |
ตัวอย่างขุดคำสั่งทั้งหมด สามารถดูเพิ่มเติมได้ที่
$cordovaFile.getFreeDiskSpace()
.then(function (success) {
// success in kilobytes
}, function (error) {
// error
});
// CHECK
$cordovaFile.checkDir(cordova.file.dataDirectory, "dir/other_dir")
.then(function (success) {
// success
}, function (error) {
// error
});
$cordovaFile.checkFile(cordova.file.dataDirectory, "some_file.txt")
.then(function (success) {
// success
}, function (error) {
// error
});
// CREATE
$cordovaFile.createDir(cordova.file.dataDirectory, "new_dir", false)
.then(function (success) {
// success
}, function (error) {
// error
});
$cordovaFile.createFile(cordova.file.dataDirectory, "new_file.txt", true)
.then(function (success) {
// success
}, function (error) {
// error
});
// REMOVE
$cordovaFile.removeDir(cordova.file.dataDirectory, "some_dir")
.then(function (success) {
// success
}, function (error) {
// error
});
$cordovaFile.removeFile(cordova.file.dataDirectory, "some_file.txt")
.then(function (success) {
// success
}, function (error) {
// error
});
$cordovaFile.removeRecursively(cordova.file.dataDirectory, "")
.then(function (success) {
// success
}, function (error) {
// error
});
// WRITE
$cordovaFile.writeFile(cordova.file.dataDirectory, "file.txt", "text", true)
.then(function (success) {
// success
}, function (error) {
// error
});
$cordovaFile.writeExistingFile(cordova.file.dataDirectory, "file.txt", "text")
.then(function (success) {
// success
}, function (error) {
// error
});
// READ
$cordovaFile.readAsText(cordova.file.dataDirectory, $scope.inputs.readFile)
.then(function (success) {
// success
}, function (error) {
// error
});
// MOVE
$cordovaFile.moveDir(cordova.file.dataDirectory, "dir", cordova.file.tempDirectory, "new_dir")
.then(function (success) {
// success
}, function (error) {
// error
});
$cordovaFile.moveFile(cordova.file.dataDirectory, "file.txt", cordova.file.tempDirectory)
.then(function (success) {
// success
}, function (error) {
// error
});
// COPY
$cordovaFile.copyDir(cordova.file.dataDirectory, "dir", cordova.file.tempDirectory, "new_dir")
.then(function (success) {
// success
}, function (error) {
// error
});
$cordovaFile.copyFile(cordova.file.dataDirectory, "file.txt", cordova.file.tempDirectory, "new_file.txt")
.then(function (success) {
// success
}, function (error) {
// error
});
เราได้ทำความเข้าใจคร่าวๆ ในเบื้องต้นไปแล้วเกี่ยวกับ File plugin ไปแล้ว ต่อไปจะกลับ
มาที่ app ของเราต่อ สิ่งที่เราต้องการ คือเก็บไฟล์รูปโพรไฟล์ที่ได้ลงบนเครื่องโดยจะเก็บไว้ใน
โฟลเดอร์ avatar ที่เราจะสร้างขึ้น ซึ่งจะสร้างไว้ในโฟลเดอร์ระบบที่โฟลเดอร์ files อีกที
การเก็บชื่อไฟล์ เราจะใช้ชื่อไฟล์ว่า avatar{ไอดีสมาชิก}.jpg ถ้าเป็นสมาชิกไอดีเท่ากับ 1
ไฟล์ที่จะจัดเก็บก็จะเป็น avatar1.jpg ที่อยู่ในโฟลเดอร์ avatar แบบนี้เป็นต้น
ก่อนจะเข้าไปสู่รายละเอียดของโค้ด ขอย้ำว่า ระบบการจัดการไฟล์จะเป็นระบบที่ซับซ้อน
ดังนั้นโค้ดจะยาว และมีเงื่อนไขในการจัดการมาก ในที่นี้จะเขียนแบบโครงสร้างต่อเนื่อง
โดยไม่ได้ย่อหรือทำให้โค้ดดูกระชับขึ้น และจะมี comment การ debug ในโค้ด
คำอธิบายจะแสดงเท่าที่จำเป็น ให้ดูโครงสร้างการทำงานของแต่ละส่วน
ลำดับการทำงานของระบบหน้าโพรไฟล์รองรับเปลี่ยนรูปภาพ
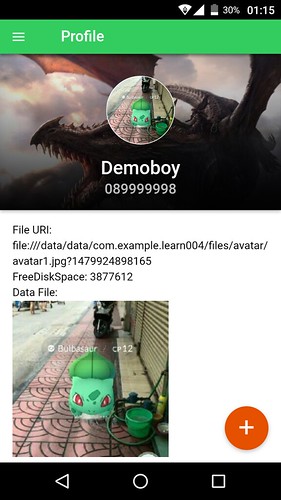
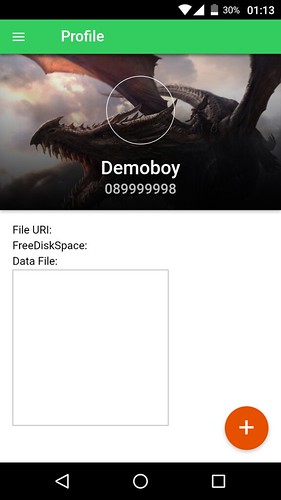
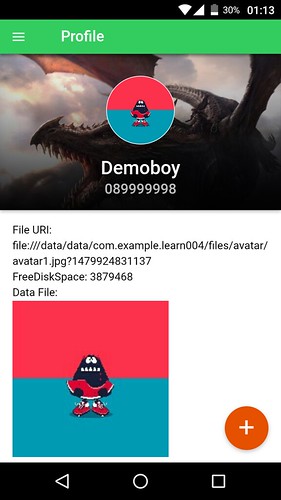
เมื่อเข้ามาสู่หน้าโพรไฟล์ครั้งแรก เราจะแสดงรูปสองส่วนคือส่วนของ avatar รูปโพรไฟล์ด้านบน
โดยแสดงในลักษณะเป็นรูปพื้นหลัง วงกลมเล็กตรงตรงกลาง โดยครั้งแรกจะไม่มีรูปใดๆ
กับอีกรูป คือรูปในส่วนเนื้อหา ที่เราแสดงรูปโพรไฟล์แบบเต็ม โดยใช้แท็ก img ครั้งแรกก็จะไม่แสดงรูป
ใดๆ และก็ส่วนของข้อมูล เพิ่มเติมเช่น FILE_URI , FreeDiskSpace จะแสดงเมื่อตรงเงื่อนไข หรือมีการใช้งาน
ส่วนเหล่านี้เราแสดงเพื่อให้เห็นภาพการทำงาน เวลาใช้จริงสามารถทำความเข้าใจ และลบออกได้
จากนั้นเมื่อเลือกทำการเปลี่ยนรูปโพรไฟล์ ไม่ว่าจะเป็นแบบถ่ายรูปใหม่ หรือเลือกรูปจากอัลบั้ม
เราจะใช้คำสั่งในการจัดการไฟล์เริ่มต้น คือเช็คพื้นที่ว่างทั้งหมดในเครื่องของเรา ตัวนี้ไม่ได้ใช้ทำ
อะไร แค่แสดงข้อมูลเท่านั้น ต่อไปก็จะเช็คว่า มีโฟลเดอร์ avatar อยู่ในโฟลเดอร์ files หรือไม่
ถ้าไม่มีให้สร้างโฟลเดอร์ avatar ขึ้นมาใหม่ แล้วทำการ copy รูปภาพที่ถ่ายหรือเลือกมา
มาใช้เป็นรุป avatar และแสดง
แต่ถ้ามีโฟลเดอร์ avatar แล้ว เราจะเช็คต่อว่า มีไฟล์ avatar{ไอดีสมาชิก}.jpg นั้นอยู่ก่อนแล้วหรือไม่
ถ้ายังไม่มี ให้ทำการ copy รูปภาพที่ถ่ายหรือเลือกมา มาใช้เป็นรุป avatar และแสดง
ตรงกันข้ามถ้าเช็คแล้วมีไฟล์ avatar{ไอดีสมาชิก}.jpg อยู่ก่อนแล้ว ให้ทำการลบไฟล์นั้นๆ ก่อน
แล้วทำการ copy รูปภาพที่ถ่ายหรือเลือกมา มาใช้เป็นรุป avatar และแสดงแทนรูปเดิม
รูปแบบการทำงานและการเก็บไฟล์รูปจะเป็นตามข้างต้น
เริ่มต้นการใช้งาน File Plugin
1. ติดตั้ง File Plugin
ด้วยคำสั่ง
cordova plugin add cordova-plugin-file
2. ปรับไฟล์ profile.html เพื่อการแสดงผลเล็กน้อย
ให้เปิดไฟล์ profile.html ในโฟลเดอร์ templates และเพิ่มโค้ดแสดงค่า ตัวแปร
ที่ระบุตำแหน่งของไฟล์รูปภาพที่เราได้มา เพื่อให้เห็นภาพมากขึ้น
<ion-view view-title="Profile">
<ion-content ng-class="{expanded:$scope.isExpanded}">
<div class="hero slide-up" style="background-image: url('img/profile-bg.jpg');">
<div class="content">
<div id="avatar_img" class="avatar" ng-click="changeprofile()"
style="background-image: url('{{fileProfile}}');"
></div>
<h3><a class="light">{{member_user}}</a></h3>
<h4>{{member_phone}}</h4>
</div>
</div>
<div class="padding">
File URI: {{fileProfile}}<br>
FreeDiskSpace: {{diskPreeSpace}}<br>
Data File: {{dataFile}}
<br>
<img id="show_img_avatar" src="" style="width:200px;height: 200px;">
</div>
</ion-content>
</ion-view>
3. ปรับแต่งในในส่วนของการเรียกใช้งาน ใน ProfileCtrl Controller
ให้เปิดไฟล์ controllers.js ในโฟลเดอร์ js แล้วดูในส่วนของ ProfileCtrl Controller
ปรับโค้ดให้เป็นดังนี้
.controller('ProfileCtrl', function(
$scope, $stateParams, $timeout,
ionicMaterialMotion, ionicMaterialInk, $ionicPlatform,
$cordovaSpinnerDialog, $cordovaToast, $cordovaActionSheet, $cordovaCamera,
$cordovaFile) {
$scope.$parent.showHeader();
$scope.$parent.clearFabs();
$scope.isExpanded = false;
$scope.$parent.setExpanded(false);
$scope.$parent.setHeaderFab(false);
$scope.$parent.hasShadow();
// กำหนดตัวแปรสำหรับค่าเริ่มต้นของข้อมูลหน้าโพรไลฟ์
$scope.member_user = '';
$scope.member_phone = '';
// กำหนดให้แสดงเมนูสมาชิก
$scope.$parent.setMemberMenu(true);
// สร้างฟังก์ชั่นสำหรับเรียกใช้ Toast plugin
$scope.showToast = function(str, duration, position){
$ionicPlatform.ready(function() { // เตรียมก่อนเรียกใช้ plugin
return $cordovaToast
.show(str, duration, position)
.then(function(success) {
// success
}, function (error) {
// error
});
});
};
var db = null;
$ionicPlatform.ready(function() { // เตรียมก่อนเรียกใช้ plugin
// ตรวจสอบและทำการเชื่อมต่อกับ db
db = window.sqlitePlugin.openDatabase({
name: 'my.db', location: 'default'
}, function (db) {
// เชื่อมต่อ db สำเร็จ
$scope.showToast('Open DB Success','long','bottom');
// แสดง spin dialog plugin จะใช้หรือไม่ก็ได้ นำมาใช้เผื่อใครไปประยุกต์เพิ่ม
$cordovaSpinnerDialog.show(null,"รอสักครู่..กำลังโหลดข้อมูล"); // แสดง loading
$timeout(function() { // ซ่อนอัตโนมัติใน 300 มิลลิวินาที
$cordovaSpinnerDialog.hide();
}, 300);
// เริ่มทำงานของคำสั่ง db
db.transaction(function (tx) {
// เตรียมคำสั่ง sql ดึงข้อมูลสมาชิกอิงจาก member_id ที่เราเก็บไว้ใน $scope หลัก
var query = "SELECT member_user, member_phone" +
" FROM member WHERE member_id = ?";
// ดึงค่า member_id จาก $scope หลักด้วยฟังก์ชั่น getMemberID()
var id_member = $scope.$parent.getMemberID();
// ทำคำสั่ง sql ดึงข้อมูลตาม member_id
tx.executeSql(query, [id_member], function (tx, resultSet) {
// ถ้าพบข้อมูล
if(resultSet.rows.length){
// นำข้อมูลที่ได้ มาไว้ในตัวแปร member_user และ member_phone
// เพื่อแสดงในหน้า profile
$scope.member_user = resultSet.rows.item(0).member_user;
$scope.member_phone = resultSet.rows.item(0).member_phone;
}
$cordovaSpinnerDialog.hide();
},
function (tx, error) {
$scope.showToast('SELECT error: ' + error.message,'long','bottom');
});
}, function (error) {
$scope.showToast('transaction error: ' + error.message,'long','bottom');
}, function () {
$scope.showToast('transaction ok','long','bottom');
});
}, function (error) {
$scope.showToast('Open database ERROR: ' + JSON.stringify(error),'long','bottom');
});
});
// สร้างตัวแปรสำหรับ เก็บค่าตำแหน่งของไฟล์รูปที่เราได้
$scope.fileProfile = "";
// กำหนด options การตั้งค่าการแสดงเมนูตัวเลือกใน action sheet
var options = {
title: 'เปลี่ยนรูปโพรไฟล์?',
buttonLabels: ['ถ่ายรูป', 'เลือกจากอัลบั้ม'],
addCancelButtonWithLabel: 'ยกเลิก',
androidEnableCancelButton : true,
winphoneEnableCancelButton : true
};
// สร้างฟังก์ชั่นสำหรับแสดง action sheet ที่เราเรียกใช้ในไฟล์ profile.html
$scope.changeprofile = function(){
$ionicPlatform.ready(function() { // เตรียมก่อนเรียกใช้ plugin
// เรียกให้ action sheet แสดง
$cordovaActionSheet.show(options)
.then(function(btnIndex) {
// เมื่อแสดงแล้ว และเลือกเมนู หรือยกเลิก คืนค่า key
var index = btnIndex;
//alert(index);// ทดสอบแสดงค่า key
var pic_source = Camera.PictureSourceType.CAMERA;
if(index==1){
pic_source = Camera.PictureSourceType.CAMERA;
}
if(index==2){
pic_source = Camera.PictureSourceType.SAVEDPHOTOALBUM;
}
if(index!=3){
var options = {
quality: 100,
destinationType: Camera.DestinationType.FILE_URI,
sourceType: pic_source,
allowEdit: true,
encodingType: Camera.EncodingType.JPEG,
targetWidth: 200,
targetHeight: 200,
mediaType: Camera.MediaType.PICTURE,
popoverOptions: CameraPopoverOptions,
saveToPhotoAlbum: false,
correctOrientation:true
};
$cordovaCamera.getPicture(options).then(function(imageData) {
$scope.fileProfile = imageData;
// var imageAvatar = document.getElementById('avatar_img');
// imageAvatar.style.backgroundImage = "url('"+imageData+"')";
$scope.dataFile = "";
var dataFileVal = "";
var nameAvatarFile = 'avatar'+$scope.sesMemberID+'.jpg';
$scope.diskPreeSpace = null;
$cordovaFile.getFreeDiskSpace()
.then(function (dataFreeSpace) {
$scope.diskPreeSpace = dataFreeSpace;
// alert(dataFreeSpace);
// success in kilobytes
}, function (error) {
// error
});
// เช็คว่ามีโฟลเดอร์ avatar ไหม
$cordovaFile.checkDir(cordova.file.dataDirectory,
"avatar")
.then(function (success) { // ถ้ามีโฟลเดอร์ avatar
// alert("OK checkDRI:"+JSON.stringify(success));
// เช็คว่ามีไฟล์ตามตัวแปร nameAvatarFile อยู่ในโฟลเดอร์ avatar ไหม
$cordovaFile.checkFile(cordova.file.dataDirectory,
'avatar/'+nameAvatarFile)
.then(function (success) { // ถ้ามีไฟล์
// alert("OK checkFILE:"+JSON.stringify(success));
// ทำการลบไฟล์เดิมทิ้งก่อน
$cordovaFile.removeFile(cordova.file.dataDirectory,
'avatar/'+nameAvatarFile)
.then(function (success) {
// alert("OK removeFILE:"+JSON.stringify(success));
// หา path ไฟล์ และชื่อไฟล์ ที่ถ่ายมาใหม่ หรือเลือกจากรูปในอัลบั้ม
// ได้ srcDir คือโฟลเดอร์ srcFile คือชื่อไฟล์
var srcDir = imageData.substring(0, imageData.lastIndexOf('/') + 1);
var srcFile = imageData.substring(imageData.lastIndexOf('/') + 1, imageData.length);
if(srcFile.indexOf('?')!=-1){ // ถ้าชื่อไฟล์มีเครื่องหมาย ? ต่อท้ายให้ตัดออก
srcFile = srcFile.substring(0, srcFile.lastIndexOf('?'));
}
// path และชื่อไฟล์ที่ copy มาใหม่
var destFile = 'avatar/'+nameAvatarFile;
// alert("Copying from : " + srcDir + srcFile);
// alert("Copying to : " + cordova.file.dataDirectory + destFile);
// ทำการ copy ไฟล์จากโฟลเดอ์ cache หรือไฟล์ที่ได้จากการถ่ายรูปใหม่ หรือเลือกรูป
$cordovaFile.copyFile(srcDir, srcFile,
cordova.file.dataDirectory, destFile).then(function(success) {
// alert("OK copyFILE:"+JSON.stringify(success));
var avatarData = cordova.file.dataDirectory + destFile;
$scope.fileProfile = avatarData+'?'+(new Date().getTime());
// แสดงรูป
document.getElementById('show_img_avatar').src = avatarData+'?'+(new Date().getTime());
}, function(error) {
// alert("ERR copyFILE:"+JJSON.stringify(error));
});
}, function (error) {
// alert("ERR removeFILE:"+JSON.stringify(success));
});
}, function (error) { // ถ้ายังไม่เคยมีไฟล์ตามตัวแปร nameAvatarFile อยู่ในโฟลเดอร์ avatar
// alert("ERR checkFILE: "+JSON.stringify(error));
// หา path ไฟล์ และชื่อไฟล์ ที่ถ่ายมาใหม่ หรือเลือกจากรูปในอัลบั้ม
// ได้ srcDir คือโฟลเดอร์ srcFile คือชื่อไฟล์
var srcDir = imageData.substring(0, imageData.lastIndexOf('/') + 1);
var srcFile = imageData.substring(imageData.lastIndexOf('/') + 1, imageData.length);
if(srcFile.indexOf('?')!=-1){ // ถ้าชื่อไฟล์มีเครื่องหมาย ? ต่อท้ายให้ตัดออก
srcFile = srcFile.substring(0, srcFile.lastIndexOf('?'));
}
// path และชื่อไฟล์ที่ copy มาใหม่
var destFile = 'avatar/'+nameAvatarFile;
// alert("Copying from : " + srcDir + srcFile);
// alert("Copying to : " + cordova.file.dataDirectory + destFile);
// ทำการ copy ไฟล์จากโฟลเดอ์ cache หรือไฟล์ที่ได้จากการถ่ายรูปใหม่ หรือเลือกรูป
$cordovaFile.copyFile(srcDir, srcFile,
cordova.file.dataDirectory, destFile).then(function(success) {
// alert("OK copyFILE:"+JSON.stringify(success));
var avatarData = cordova.file.dataDirectory + destFile;
$scope.fileProfile = avatarData+'?'+(new Date().getTime());
// แสดงรูป
document.getElementById('show_img_avatar').src = avatarData+'?'+(new Date().getTime());
}, function(error) {
// alert("ERR copyFILE:"+JJSON.stringify(error));
});
});
// success
}, function (error) { // ถ้ายังไม่เคยมีโฟลเดอร์ avatar
if(error.code==1){ // แจ้ง error ว่าไม่พบโฟลเดอร์
// สร้างโฟลเดอร์ชื่อ avatar ขึ้นมาใหม่
$cordovaFile.createDir(cordova.file.dataDirectory,
"avatar", false)
.then(function (success) {
// หา path ไฟล์ และชื่อไฟล์ ที่ถ่ายมาใหม่ หรือเลือกจากรูปในอัลบั้ม
// ได้ srcDir คือโฟลเดอร์ srcFile คือชื่อไฟล์
var srcDir = imageData.substring(0, imageData.lastIndexOf('/') + 1);
var srcFile = imageData.substring(imageData.lastIndexOf('/') + 1, imageData.length);
if(srcFile.indexOf('?')!=-1){ // ถ้าชื่อไฟล์มีเครื่องหมาย ? ต่อท้ายให้ตัดออก
srcFile = srcFile.substring(0, srcFile.lastIndexOf('?'));
}
// path และชื่อไฟล์ที่ copy มาใหม่
var destFile = 'avatar/'+nameAvatarFile;
// alert("Copying from : " + srcDir + srcFile);
// alert("Copying to : " + cordova.file.dataDirectory + destFile);
// ทำการ copy ไฟล์จากโฟลเดอ์ cache หรือไฟล์ที่ได้จากการถ่ายรูปใหม่ หรือเลือกรูป
$cordovaFile.copyFile(srcDir, srcFile,
cordova.file.dataDirectory, destFile).then(function(success) {
// alert("OK copyFILE:"+JSON.stringify(success));
var avatarData = cordova.file.dataDirectory + destFile;
$scope.fileProfile = avatarData+'?'+(new Date().getTime());
// แสดงรูป
document.getElementById('show_img_avatar').src = avatarData+'?'+(new Date().getTime());
}, function(error) {
// alert("ERR copyFILE:"+JJSON.stringify(error));
});
}, function (error) {
// alert("ERR:"+JSON.stringify(error));
// error
});
}
// error
});
}, function(err) {
// error
});
}
});
});
};
$ionicPlatform.ready(function() { // เตรียมก่อนเรียกใช้ plugin
// กำหนดรูปแบบชื่อรูปโพรไฟล์ของสมาชิกแต่ละตนคือ avatar{ไอดีสมาชิก}.jpg
var nameAvatarFile = 'avatar'+$scope.sesMemberID+'.jpg';
// เช็คว่ามีรูปโพรไฟล์ของสมาชิกที่กำลังใช้งานอยู่หรือไม่
$cordovaFile.checkFile(cordova.file.dataDirectory, 'avatar/'+nameAvatarFile)
.then(function (success) {
// alert("checkFILE: "+JSON.stringify(success));
// alert(cordova.file.dataDirectory+success.fullPath);
var avatarData = cordova.file.dataDirectory+'avatar/'+nameAvatarFile;
$scope.fileProfile = avatarData+'?'+(new Date().getTime());
document.getElementById('show_img_avatar').src = avatarData+'?'+(new Date().getTime());
}, function (error) {
// alert("ERR checkFILE: "+JSON.stringify(error));
});
});
$timeout(function() {
ionicMaterialMotion.slideUp({
selector: '.slide-up'
});
}, 300);
$timeout(function() {
ionicMaterialMotion.fadeSlideInRight({
startVelocity: 3000
});
}, 700);
ionicMaterialInk.displayEffect();
})
จะเห็นว่าเรามีการเรียกใช้งาน $cordovaFile โดย inject เข้าไปใน controller
.controller('ProfileCtrl', function(
$scope, $stateParams, $timeout,
ionicMaterialMotion, ionicMaterialInk, $ionicPlatform,
$cordovaSpinnerDialog, $cordovaToast, $cordovaActionSheet, $cordovaCamera,
$cordovaFile) {
เราสามารถประยุกต์จากการ copy ไฟล์ เป้น move ไฟล์แทนได้
4. ทำการ build apk ไฟล์แล้วนำไปทดสอบติดตั้งบนมือถือ
ด้วยคำสั่ง
C:\phonegap\learn004>phonegap build android
ให้ทำการทดสอบติดตั้งในมือถือ android ของเรา จะได้หน้าตา app ประมาณนี้ เวลาทดสอบให้ทำการสมัครสมาชิกใน app ก่อน
เข้าสู่หน้าโพรไฟล์
เข้าสู่หน้าโพรไฟล์



เปลี่ยนรูปโพรไฟล์