เนื้อหาต่อไปนี้ เราจะมารู้จักวิธีการจัดการกับการกำหนด Routing เพิ่มเติมต่อจากเนื้อหาตอนที่แล้ว
ที่เราใช้วิธีการกำหนด path ของ routing ของ App ไว้ในไฟล์ app.module.ts ซึ่งเป็นวิธีที่เหมาะสม
และเพียงพอสำหรับกรณีที่เป็น App ที่ไม่มีความซับซ้อนมาก เพราะจะสะดวกในการจัดการ แต่สำหรับ
กรณี App ของเรามีขนาดใหญ่ขึ้น มีความซับซ้อนมากขึ้น เราควรจำเป็นต้องแยกไฟล์การจัดการกับ
Routing เป็นไฟล์ใหม่ แทน ทบทวนเนื้อหาตอนที่แล้วได้ที่บทความ
การใช้งาน Routing และ Navigation ใน Angular เบื้องต้น ตอนที่ 1 http://niik.in/841
https://www.ninenik.com/content.php?arti_id=841 via @ninenik
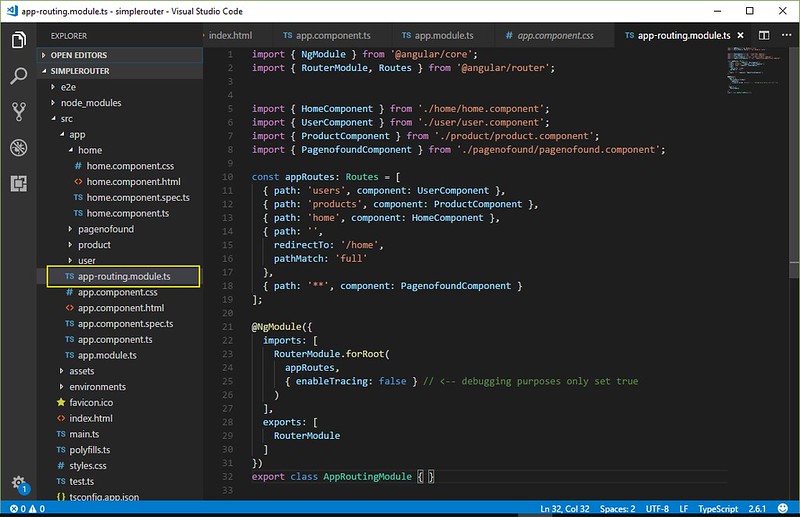
จะขอยกตัวอย่างจากเนื้อหาตอนที่แล้ว ให้เราสร้างไฟล์ชื่อ app-routing.module.ts ในโฟลเดอร์ app
และกำหนดค่าดังต่อไปนี้
ไฟล์ app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { UserComponent } from './user/user.component';
import { ProductComponent } from './product/product.component';
import { PagenofoundComponent } from './pagenofound/pagenofound.component';
const appRoutes: Routes = [
{ path: 'users', component: UserComponent },
{ path: 'products', component: ProductComponent },
{ path: 'home', component: HomeComponent },
{ path: '',
redirectTo: '/home',
pathMatch: 'full'
},
{ path: '**', component: PagenofoundComponent }
];
@NgModule({
imports: [
RouterModule.forRoot(
appRoutes,
{ enableTracing: false } // <-- debugging purposes only set true
)
],
exports: [
RouterModule
]
})
export class AppRoutingModule { }

บรรทัดแรก เรา import NgModule เข้ามาเพื่อใช้ในกำหนดการสร้าง module ใหม่
บรรทัดที่ 2 เราต้องการใช้งาน module นี้ในการจัดการ Routing จึง import RouterModule เข้ามาใช้งาน
บรรทัดที่ 5 - 8 เป็นการ import component ต่างๆ ที่เรามีการเรียกใช้งานในการกำหนดค่าใน module นี้
บรรทัดที่ 10 - 19 เป็นส่วนของการกำหนด path ส่วนนี้อธิบายไว้แล้วในเนื้อหาตอนที่ผ่านมา
สำหรับในส่วนของ @NgModule หรือ module decorator ฟังก์ชั่น เราต้องทำการ import RouterModule
จาก @angular/router มาใช้งาน หรือก็คือเป็นการกำหนดการใช้งาน routing นั้นเอง คล้ายๆ กับรูปแบบที่เรา
กำหนดใน app.module.ts ในเนื้อหาตอนที่ผ่านมา
ในส่วนนี้เราจะไม่มีการกำหนด declare component เหมือนในกับไฟล์ app.module.ts
บรรทัดที่ 28 - 30 เรากำหนด exports เพิ่มเข้ามา โดยทำการ exports RouterModule ไปใช้งานใน
AppModule ในไฟล์ app.module.ts เพราะในไฟล์นั้น เราจะไม่ได้ import Angular Router แล้ว
ดึงนั้น เพื่อให้ AppModule สามารถใช้งาน RouterLink Directive และ RouterOutlet Directive ได้
จึงต้องกำหนดการ exports ส่วนนี้ไปใช้งานด้วย
บรรทัดสุดท้าย เรา export AppRoutingModule class เพื่อไว้ไปเรียกใช้ใน AppModule
หลังจากได้ไฟล์ app-routing.module.ts ข้างต้นแล้ว ต่อไป เราต้องไปปรับไฟล์ app.module.ts ให้สอดคล้อง
กับการใช้งาน โค้ดด้านล่าง จะ comment ส่วนของโค้ดเดิม ที่ต้องตัดออก เพื่อเปรียบเทียบให้ดูว่า เมื่อมีการย้ายส่วน
ของการตั้งค่าต่างๆ ไปในไฟล์ app-routing.module.ts แล้วโค้ดส่วนเหลือ และจะ highlight โค้ดที่เพิ่มเข้ามาว่ามีอะไรบ้าง
ไฟล์ app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
//import { RouterModule, Routes } from '@angular/router';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { HomeComponent } from './home/home.component';
import { UserComponent } from './user/user.component';
import { ProductComponent } from './product/product.component';
import { PagenofoundComponent } from './pagenofound/pagenofound.component';
/*
const appRoutes: Routes = [
{ path: 'users', component: UserComponent },
{ path: 'products', component: ProductComponent },
{ path: 'home', component: HomeComponent },
{ path: '',
redirectTo: '/home',
pathMatch: 'full'
},
{ path: '**', component: PagenofoundComponent }
];
*/
@NgModule({
declarations: [
AppComponent,
HomeComponent,
UserComponent,
ProductComponent,
PagenofoundComponent
],
imports: [
BrowserModule,
AppRoutingModule
// RouterModule.forRoot(
// appRoutes,
// { enableTracing: false } // <-- debugging purposes only set true
// )
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
ดูตัวอย่างผลลัพธ์ที่ได้ กรณีใช้งานการกำหนด routing แบบแยกเป็นไฟล์ module ใหม่ จะเห็นว่า ทำงานได้เช่นเดียว
กับการกำหนดในไฟล์ app.module.ts แต่เราจะสามารถจัดการได้ง่ายกว่า แยกเป็นสัดส่วนชัดเจน
เนื้อหาเกี่ยวกับ Routing และ Navigator ใน Angular ยังมีรายละเอียดเพิ่มเติม อย่างเช่น การส่งค่าผ่าน การกำหนด
path ใน router และอื่นๆ รอติดตาม

