Android จัดหมวดหมู่ของหน้าจอจาก ขนาด และ ความละเอียดหน้าจอ
เราควรจะเพิ่มทางเลือกเพื่อปรับการแสดงผลของ app ของเราให้เหมาะกับขนาด
และความละเอียดหน้าจอที่แตกต่างกัน
- ขนาดหน้าจอที่วไปจะมี 4 ขนาดคือ small normal large และ xlarge
- ความละเอียดหน้าจอทั่วไป 4 ระดับ low (ldpi), medium (mdpi), high (hdpi), extra high (xhdpi)
การที่จะกำหนด layout และ รูปภาพ เราต้องคำนึงถึงความแตกต่างของหน้าจอ โดยต้อง
เพิ่มโฟลเดอร์ resource แยกออกมา คล้ายๆ กับที่เรากำหนดกรณีให้รองรับหลายภาษา
ตามเนื้อหาบทความที่แล้ว
นอกจากนั้น ต้องดูในเรื่องทิศทางการหมุนหน้าจอทั้งแนวนอนและแนวตั้ง (landscape or portrait)
ที่จะมีส่วนในการเปลี่ยนแปลงของขนาดหน้าจอ ดังนั้น app เราก็ควรรองรับการปรับ layout
ตามทิศทางการหมุนของหน้าจอด้วย
การสร้าง layout สำหรับหน้าจอที่ต่างกัน
เพื่อให้ผู้ใช้งาน app ของเราได้รับประสบการณ์การใช้งานที่ดีกับการใช้งานผ่านหน้าจอขนาดต่างๆ เราควร
สร้างไฟล์ layout เฉพาะเจาะจงสำหรับขนาดหน้าจอนั้นๆ โดยหลักการก็คือ ให้เราสร้างโฟลเดอร์
ชื่อ layout-(ตามด้วยขนาดหน้าจอ) ตัวอย่างเช่น เราจะสร้าง layout สำหรับแสดงผลในหน้าจอขนาดใหญ่
ไว้ในโฟลเดอร์ชื่อ res/layout-large/ แบบนี้เป็นต้น
หมายเหตุ:: ระบบจะทำการขยายและปรับขนาดของ layout ให้แสดงเต็มจออัตโนมัติ ดังนั้น เราไม่ต้องกังวล
เรื่องขนนาดของ UI ว่ามีขนาดตามจริงหรือไม่ แต่ให้เราไปสนใจในส่วนของโครงสร้างของ layout ที่จะมีผล
ต่อการใช้งานมากกว่าแทน เช่น ขนาด หรือตำแหน่งของ view ที่สำคัญที่สุดกับ view อื่นๆ รอบข้างในระดับเดียวกัน
ตัวอย่างโครงสร้าง layout สำหรับหน้าจอ normal และ สำหรับหน้าจอขนาดใหญ่ large
MyProject/
res/
layout/
main.xml
layout-large/
main.xml
ชื่อไฟล์ layout xml จะต้องเป็นชื่อเดียวกัน
นอกจากนี้เรายังสามารถกำหนด layout ตามทิศทางการหมุนของหน้าจอ หรือการแสดงหน้าจอแนวนอนหรือแนวตั้ง
ได้อีกด้วย ตัวอย่างโครงสร้าง
MyProject/
res/
layout/ # ค่าเริ่มต้น (แสดงแนวตั้ง)
main.xml
layout-land/ # แนวนอน
main.xml
layout-large/ # ขนาดใหญ่ (แสดงแนวตั้ง)
main.xml
layout-large-land/ # ขนาดใหญ่แนวนอน
main.xml
ส่วนการเรียกใช้งานใน java code ก็ใช้เรียกใช้งานปกติ ระบบ Android จะเลือก layout ที่เหมาะกับหน้าจอที่กำลัง
ใช้งานอยู่ให้อัตโนมัติ
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
เรามาลองเพิ่ม layout แบบแนวนอน ผ่าน android stuidio
1. คลิกขวาที่ res เลือก New > Directory เพื่อสร้างโฟลเดอร์ แล้วกำหนดชื่อว่า layout-land


จะสังเกตว่า ยังไม่มี โฟลเดอร์นี้แสดง แต่ความจริงแล้ว androud studio ได้สร้างให้แล้ว
2. คลิกขวาที่ไฟล์ activity_main.xml แล้วเลือก Copy

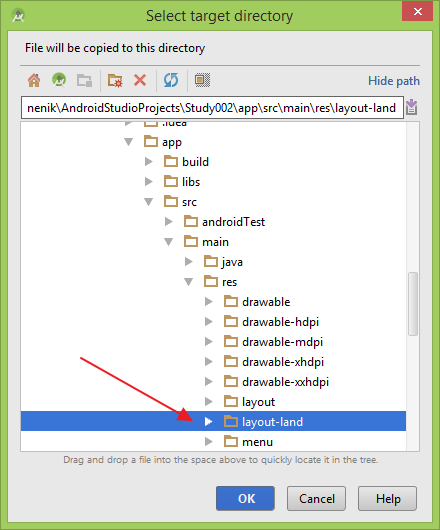
3. คลิกขวาที่ res แล้วเลือก Paste

เลือกที่ปุ่ม ... (จุดสามจุด) เพื่อเลือกโฟลเดอร์ layout-land ที่เราได้สร้างขึ้น
แล้วเลือก OK และก็ OK อีกรอบ


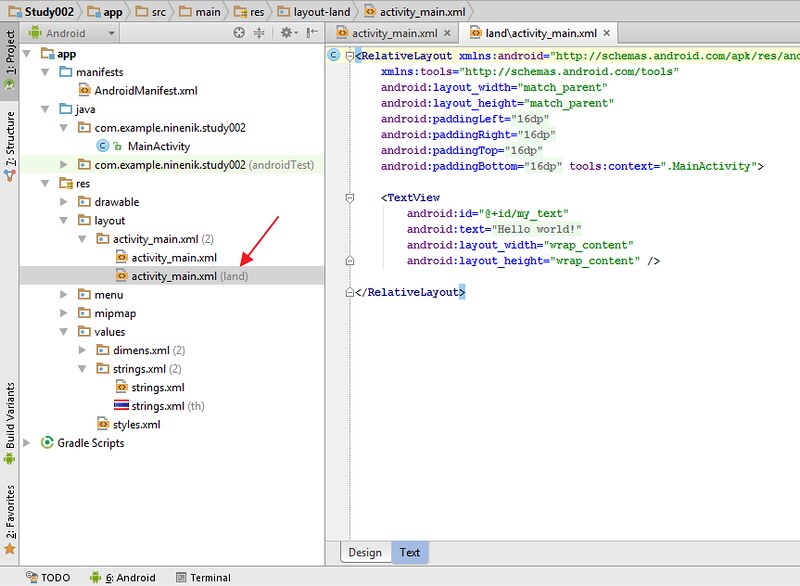
4. เราจะได้ไฟล์ activity_main.xml (land) สำหรับวางการแสดงผล สำหรับหน้าจอ
ที่หมุนแนวนอน ตามรูป

เท่านี้เราก็พอจะรู้วิธีการกำหนด layout สำหรับขนาดหน้าจอต่างๆ อย่างง่ายกันแล้ว
การสร้าง รูปภาพ Bitmaps สำหรับหน้าจอขนาดที่ต่างกัน
เราควรกำหนดรูปภาพสำหรับใช้งานในหน้าจอที่มีความละเอียดขนาดต่างๆ ได้แก่
low (ldpi), medium (mdpi), high (hdpi), extra high (xhdpi) แนวทางต่อไปนี้
เหมาะสำหรับใช้ในการกำหนดคุณภาพให้กับรูปภาพที่ต้องการใช้งานและแสดงผลใน
หน้าจอที่มีความละเอียดแตกต่างกัน
ให้เราสร้างรูปที่ต้องการในรูปแบบ vector และเป็นรูปที่จะใช้กับความละเอียดสูงสุดคือ xhdpi
จากนั้นเราจะกำหนดขนาดของรูป ตามค่าความละเอียดต่างๆ ตามสัดส่วนดังนี้
xhdpi: 2.0 hdpi: 1.5 mdpi: 1.0 (ค่าตั้งต้น) ldpi: 0.75
หมายความว่า สมมติเรามีรูปชื่อ logo.png ขนาด 200 x 200 px ที่ความละเอียดสูงสุด
xhdpi หรือในสัดส่วน 2 เท่า ดังนั้นขนาดของรูปสำหรับค่าตั้งต้น ก็คือ 200 / 2 เท่ากับ 100
เมื่อได้ค่า baseline ตั้งตั้นมาแล้ว เราก็สามารถเอาค่านี้ไปคูณ เข้ากับสัดส่วนของแต่ละความ
ละเอียดหน้าจอ ก็จะได้ว่า ขนาดของรูป logo.png ของแต่ละความละเอียดจะเป็นดังนี้
xhdpi: 200 x 200 px (2x100) hdpi: 150 x 150 px (1.5x100) mdpi: 100 x 100 px (1x100) ldpi: 75 x 75 px (0.75x100)
โครงสร้างไฟล์ใน drawable ก็จะประมาณนี้
MyProject/
res/
drawable-xhdpi/
logo.png
drawable-hdpi/
logo.png
drawable-mdpi/
logo.png
drawable-ldpi/
logo.png
ส่วนการสร้างโฟลเดอร์ แล้ว copy รูปมาวาง ก็ทำเช่นเดียวกับที่ได้กล้าวมาแล้ว อย่างตัวอย่าง
ในบทความ ใช้งาน icon ใน action bar
การเพิ่ม action button ใน action bar ตอนที่ 1
https://www.ninenik.com/content.php?arti_id=618 via @ninenik
เนื้อหาส่วนนี้เป็นการแนะนำการใช้งานอย่างง่ายให้เห็นโครงสร้าง เราคงได้ศึกษาเพิ่มเติมในบทความต่อๆ ไป

