สำหรับเนื้อหาต่อไปนี้ เราจะมาเริ่มต้น เกี่ยวกับ การใช้งาน Ionic cli หรือที่เรียกว่าการใช้งาน
ionic ในรูปแบบ command line interface สำหรับใช้ในการเริ่ม Ionic Project ที่มีการใช้งาน Angular
ก่อนหน้านี้ เรามีบทความเกี่่ยวกับการใช้งาน ionic ตั้งแต่เวอร์ชั่นแรก ที่ใช้งานร่วมกับ AngularJs ซึ่งจะเป็น
คนละตัวกับเวอร์ชั่นปัจจุบันที่เรียกว่า Angular รวมถึงเรามีตัวอย่างการใช้งาน Phonegap ในการสร้าง Android
App โดยประยุกต์ใช้งานกับ Cordova Plugin ต่างๆ โดยในการใช้งานในคราวนั้น จะเนั้นไปที่ UI Component ของ
ionic เสียเป็นส่วนใหญ่ ส่วนการจัดการยังใช้ phonegap ในการจัดการกับ project ซึ่งทั้งหมดรวมเอาไว้ในหมวด
ของเนื้อหา Ionicframework ตามลิ้งค์หมวดด้านล่าง
โดยสำหรับเนื้อหาเกี่ยวกับการใช้งาน Ionic v.1 นั้นก็ยังสามารถใช้งานร่วมกับ angularjs ได้และสามารถใช้ใน
การสร้าง app ได้เหมือนกัน แต่ด้วยเทคโนโลยีและการพัฒนาเรื่อยๆ ของเครื่องมือ และ framework หรือแม้แต่ภาษา
ต่างๆ ทำให้เนื้อหาเก่านั้นอาจจะมีการขาดช่วง หรือจบลงไปโดยปริยาย กล่าวคือไม่เหมาะนำมาใช้หรือต่อยอดนั่นเอง
อย่างไรก็ตามเพื่อแยกทั้งสองส่วน คือ ionic v.1 (angularjs) และ ionic v.2+ (angular) ออกจากกัน ก็จะขอ
แยกเป็นหมวดของเนื้อหาใหม่ ในชื่อว่า ionic native โดยจะขอเริ่มต้นที่การใช้งาน ionic cli และจะขอข้ามในขั้น
ตอนการติดตั้ง สิ่งที่ต้องใช้งานอื่นๆ เช่น android studio , android sdk, cordova , nodejs , การสร้าง emulator
จำลอง และอื่นๆ เหล่านี้ไป ซึ่งสามารถหาดูวิธีการเหล่านี้ด้วยตัวเองในเว็บไซต์ของเรา หรือจาก google ผ่านเว็บไซต์อื่นๆ
แทนได้ และเหตุผลสำคัญ สำหรับ project ionic native นี้ คือเราต้องมีความเข้าใจใน angular ในระดับหนึ่ง ไม่เช่นนั้น
ก็อาจจะทำให้ไม่สามารถสร้างสรรค์ app ในรูปแบบที่ต้องการตามความเข้าใจได้
สำหรับ Ionic native นี้ จะไม่ได้หมายถึงรูปแบบในลักษณะเดียวกันหรือคล้ายกับ react native ที่มีการ render ui interface
ที่ทำงานได้เร็ว เหมือนกับการเขียนด้วย native language อย่าง Java หรือ Objective-C แต่อย่างใด โดยยังเป็นในรูปแบบ
ของการใช้งานผ่าน webview และเชื่อมต่อกับ cordova plugin ทำให้เราสามารถใช้งานหรือจัดการส่วนของ device
ต่างๆ ได้ เช่น เราสามารถเข้าไปใช้งานกล้อง เราสามารถใช้งานการระบุตำแหน่งผ่าน gps ได้ เหล่านี้เป็นต้น
กล่าวคือ ionic native ยังเป็น hybrid application ที่ถูกพัฒนาให้มีประสิทธิภาพเพื่มขึ้น ทำนองนั้น
ติดตั้ง Ionic cli กับ cordova ด้วยคำสั่งดังนี้ ผ่าน command line
npm install -g cordova ionic
เริ่มต้นสร้าง project App Ionic
เราสามารถทำการเริ่มต้นสร้าง project App Ionic ด้วยการใช้คำสั่ง
ionic start
กรณีเราพิมพ์คำสั่งข้างต้น จะขึ้นตัวช่วยในการเริ่ม project เช่น แจ้งให้เรากรอกชื่อ app และแจ้งให้เราเลือก starter
template ซึ่งใน ionic angular นั่นมีด้วยกัน 6 รูปแบบ
- blank
- tabs
- sidemenu
- super
-
conference - tutorial
- aws
แต่ละรูปแบบก็จะมีโครงสร้างเริ่มต้นของ project แตกต่างกัน ทีนิยมใช้งานส่วนใหญ่ก็จะเป็น blank tabs และ sidemenu
ที่ทำให้เราสามารถเริ่ม project โดยต่อยอดจาก template ได้ง่ายและเร็ว
หรือเราสามารถพิมพ์โดยใช้คำสั่งโดยระบุ รูปแบบ starter template ที่จะใช้งานไปในคำสั่ง start เลยก็ได้ดังนี้
ionic start myAppBlank blank
โดยในขั้นตอนการเริ่ม project ใหม่ ด้วยคำสั่งข้างต้นนั้น จะมีการแจ้งผ่าน command line ให้เรายืนยันอยู่สองส่วนคือ
ครั้งแรกจะถามว่าต้องการ integrate หรือใช้งานร่วมกับ cordova หรือไม่ ให้เราตอบ y ซึ่งหมายถึง yes เนื่องจากเรา
ต้องการสร้างเป็น app สำหรับมือถือ จากนั้นก็จะทำการ ติดตั้งต่อสักพัก ก็จะขึ้นแจ้งส่วนที่สอง คือต้องการใช้งาน ionic sdk pro
ร่วมกับ app เราหรือไม่ ให้เราตอบ n ซึ่งหมายถึง No เมื่อทำการสร้าง project เรียบร้อยแล้ว ก็จะได้โฟลเดอร์ project ชื่อ myappblank โดยใช้งาน
ร่วมกับ app เราหรือไม่ ให้เราตอบ n ซึ่งหมายถึง No เมื่อทำการสร้าง project เรียบร้อยแล้ว ก็จะได้โฟลเดอร์ project ชื่อ myappblank โดยใช้งาน
starter template ในรูปแบบ blank
ทำการ run App
หลังจาก ที่ทำการสร้าง project ionic มาแล้ว โดยชื่อ project ก็คือชื่อโฟลเดอร์ที่เราสร้างขึ้น หรืออาจจะเป็นชื่อ app เลยก็ได้
ในกรณีที่เราไม่ได้ไปทำการเปลี่ยนชื่อ app ใหม่ในไฟล์ตั้งค่าภายหลัง
ให้เราเข้าไปในโฟลเดอร์ project แล้วทำการ run App ด้วยคำสั่ง
ionic serve
จะแสดงหน้าตา app ของเราในรูปแบบ mobile app ผ่าน เบราเซอร์ หรือถ้าเราต้องการแสดง app ในมุมมองผ่านมือถือ ตามรูปแบบ
ของ platform ที่ต้องการ ก็สามารถต่อท้ายด้วย --lab ดังนี้ได้
ionic serve --lab
ในขณะที่เรากำหนดทดสอบหรือ run app ในโหมดพัฒนาอยู่ เราต้องเปิด command line ที่ใช้คำสั่ง ionic serve ทั้งไว้ หรือหากต้องการหยุดการทดสอบการ run app สามารถ
กด keyboard ด้วยปุ่ม Ctrl+C พร้อมกันเพื่อจบการทำงานและกลับมาหน้า command เพิ่มรับคำสั่งอื่น
กด keyboard ด้วยปุ่ม Ctrl+C พร้อมกันเพื่อจบการทำงานและกลับมาหน้า command เพิ่มรับคำสั่งอื่น
ในกรณีที่เรวยังใช้งาน ionic serve อยู่ และเราต้องการที่ใช้งาน คำสั่งอื่นๆ ของ ionic cli ให้เราทำการเปิดหน้าต่าง command ขึ้นมาใหม่ เพื่อใช้งาน
เปิด ionic project ด้วย visual studio code (vscode)
เนื่องจาก ionic นั้นมีการใช้งานร่วมกับ angular ที่มีการเขียนในรูปแบบ typescript ดังนั้น เราสามารถใช้ vscode สำหรับพัฒนา app ได้ โดยสามารถเปิดโปรแกรม แล้วเปิดโฟลเดอร์ ionic project ขึ้นมาใช้งาน หรือ ถ้าอยู่่ในหน้า command และอยู่ในโฟลเดอร์ ionic project อยู่แล้ว ก็สามารถใช้คำสั่ง
code .
คำสั่งข้างต้นจะทำการเปิด ionic project โฟลเดอร์ ด้วย vscode ได้เลย ซึ่งจะทำให้สะดวกขึ้น
นอกจากนั้นใน vscode ยังมีการผสมผสานหรือ integrate terminal หรือ command line ผ่านตัวโปรแกรม vscode โดยที่เราไม่ต้องทำการสลับไปมาระหว่างโปรแกรม กรณีที่ต้องการใช้งาน command line ไปพร้อมๆ กับการแก้ไขโค้ด
โครงสร้างไฟล์ของ project ionic
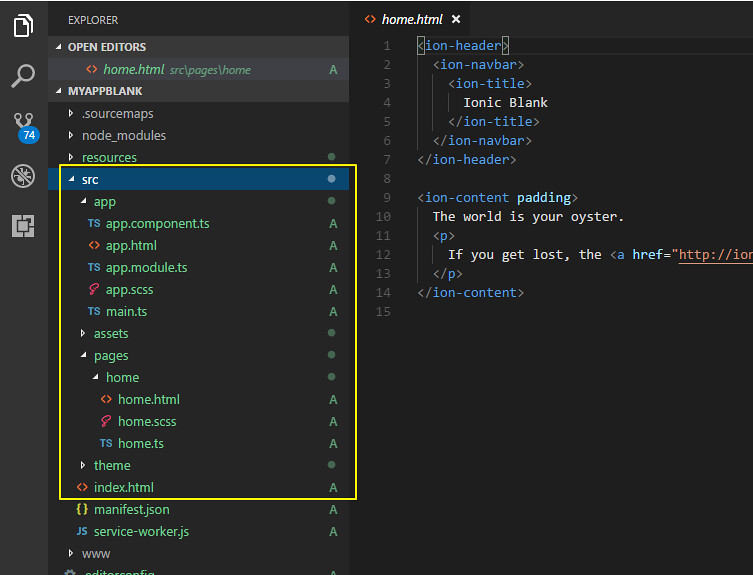
เมื่อเราเปิด project ionic ขึ้นมาแล้ว เราพบโครงสร้างไฟล์ต่างๆ ดังรูปด้านล่าง

ใน ionic project หลักๆ แล้วเราจะจัดการไฟล์และโค้ด่างๆ ในโฟลเดอร์ src โดยตัวจัดการหล้กของ ionic จะอยู่ในไฟล์
app.module.ts ในโฟลเดอร์ app
ไฟล์ app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
ถ้าเคยใช้ angular มาก่อนก็จะคุ้นเคยกับรูปแบบนี้
ในโฟลเดอร์ src จะมีโฟลเดอร์ assets สำหรับเก็บไฟล์รูปภาพ หรือ icon หรือไฟล์ media อื่นๆ ที่ต้องการ
นำมาใช้งานใน app ส่วนของโฟลเดอร์ page นั้นส่วนมากจะใช้สำหรับเก็บ component ต่างๆ ซึ่ง ionic จะเหมือน
เป็นที่เก็บหน้าเพจแต่ละหน้าใน app โดยมีโฟลเดอร์ย่อยตามชื่อของเพจนั้นๆ อยู่ด้านใน จากรูปตัวอย่าง
จะเห็นว่ามีแค่เพจ home แค่อันเดียว เนื่องจากเราทำการสร้าง project จากรูปแบบ starter blank
ในส่วนของโฟลเดอร์ theme นั้น จะเป็นส่วนในการจัดการ css โดยใน ionic จะใช้งาน sass ในการจัดการ theme
โดยสามารถอ้างอิงหรือกำหนดค่าต่างๆ ผ่านตัวแปร ทำให้การปรับแต่ง ui เป็นไปได้ง่ายขึ้น
จะเห็นว่าในเบื้องต้นนั้น จะไม่มีอะไรซับซ้อนมากนักในการพัฒนา app ด้วย ionic สำหรับส่วนไฟล์อื่นๆ นั้น
จะเป็นองค์ประกอบ หรือส่วนของการตั้งค่าเพิ่มเติม หากมีการใช้งานหรือมีการปรับแต่ง ก็จะขออธิบายเพิ่มเติมใน
ภายหลังต่อไป
สำหรับในการทดสอบ run app ผ่านคำสั่ง ionic serve นั้นจะเป็นรูปแบการทดสอบผ่าน browser ซึ่งหากยังเป็นในส่วน
ของการจัดการ User Interface (UI) อยู่นั้น ก็ถือว่าเป็นวิธีการทดสอบที่เหมาะสม อย่างไรก็ตาม การทพสอบ run app
ในบางกรณีที่ ตัวเบราเซอร์ไม่รองรับการใช้งาน เช่น การทดสอบกล้อง ทดสอบสอบการสั่น หรืออื่นๆ เหล่านี้ เราอาจจำ
เป็นต้องทำการทดสอบผ่าน emulator หรือแม้แต่ทำการ complie เป็น apk ไฟล์สำหรับทดสอบบนมือถือ เพื่อใช้งาน
อุปกรณ์ต่างๆ ที่มีอยูในเฉพาะมือถือ ก็สามารถทำได้ โดยใช้คำสั่ง ดังนี้
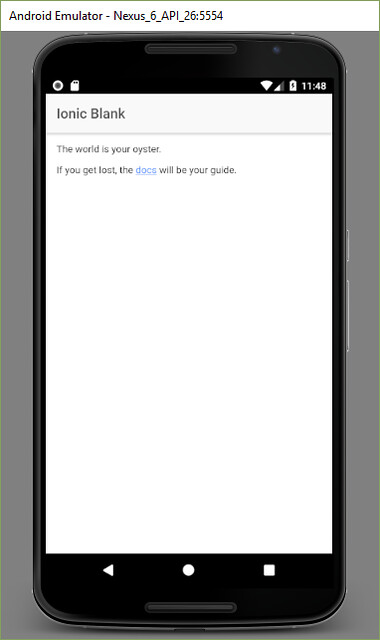
กรณีต้องการทดสอบ run app ผ่าน emulator โดยเราได้ทำการเปิด emulator ไว้อยู่แล้ว

สามารถใช้คำสั่งดังนี้
ionic cordova run android
app ของเราจะถูกทำการ build และส่งไปติดตั้งพร้อมเปิดขึ้นมาแสดงใน emulator ตามรูปด้านล่าง

นอกจากนี้ เรายังสามารถทำการ run app ผ่าน emulator โดยเพิ่ม option ต่อท้ายว่า ให้ ทำการรีโหลดใหม่อัตโนมัติ
เมื่อมีการแก้ไขไฟล์ เราสามารถใช้คำสั่งดังนี้
ionic cordova run android --livereload
โดยคำสั่งข้างต้น ถ้าไม่มีการระบุ port เราจำเป็นต้องปิด การใช้งาน ionic serve ถ้ามีการเปิดใช้งานหรือ run อยู่ก่อน
จึงจะทำให้ --livereload ทำงาน
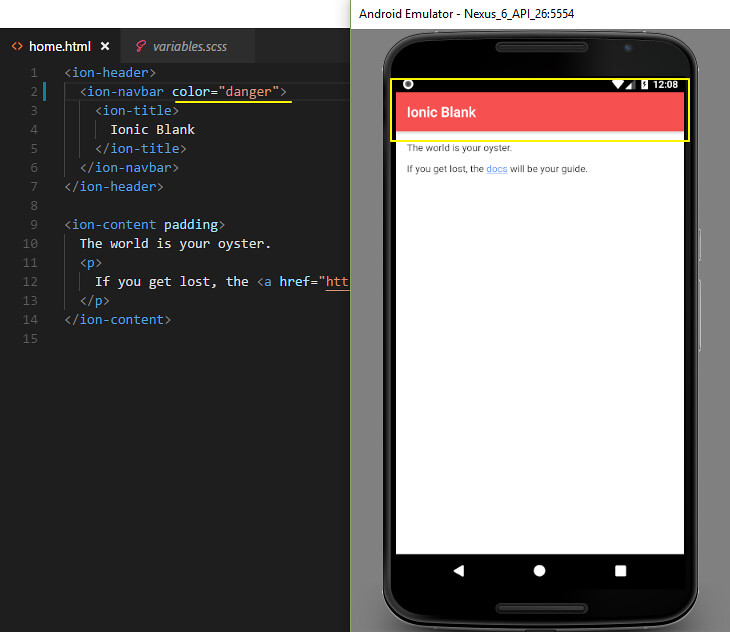
ตัวอย่างทำการเปลี่ยนสี และดูผลลัพธ์ทันทีผ่าน emulator

นอกจากการรัน emulator ข้างต้นแล้ว เรายังสามารถทดสอบ run app โดยสร้างไฟล์ apk ที่ยังไม่ได้เป็น production
มาติดตั้งที่มือถือของเราได้ ด้วยคำสั่ง
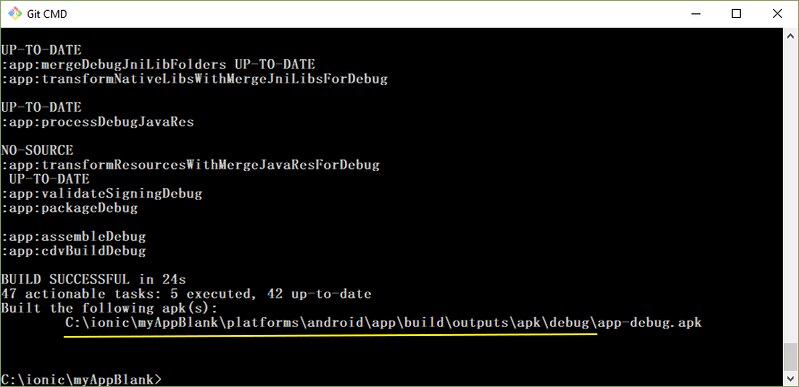
ionic cordova build android
หลังจากทำการ build apk ไฟล์สำเร็จแล้ว เราจะได้ไฟล์ app-debug.apk ในตำแหน่ง path ลักษณะคล้ายรูปผลลัพธ์
ด้านล่าง

เราสามารถนำไฟล์ apk นี้ไปทำการติดตั้ง และทดสอบบนมือถือของเราได้ ซึ่งจะเป็นทดสอบที่ค่อนข้างมีประสิทธิภาพ
และเหมาะกรณีเราพัฒนา app ไปมากหรือมีความซับซ้อนของ app มากแล้วและต้องการทดสอบในมือถือจริง
แต่วิธีข้างต้น จะไม่เหมาะกรณีมีการแก้ไขเล็กน้อยแล้วต้องการดูผลลัพธ์ ทั้งนี้ก็เพราะอาจจะทำให้เสียเวลาในขั้นตอนการ
ทดสอบนี้ได้
ในการ build ไฟล์ apk ไม่ว่าจะเป็นกรณีนำไปใช้งานจริงเป็น production สุดท้ายแล้ว หรือกรณีทดสอบในโหมด debug
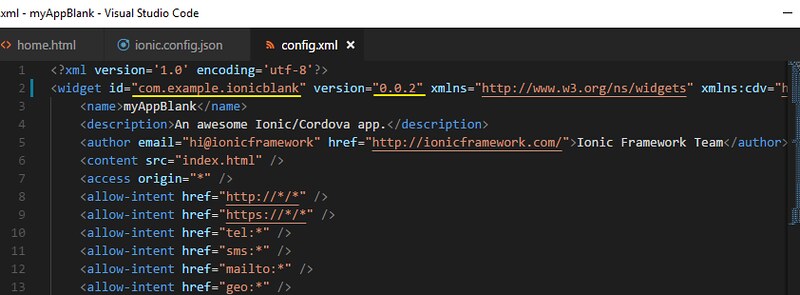
เราสามารถเปลี่ยนชื่อ app ชื่อ package app เวอร์ชั่น รายละเอียด และข้อมูลเกี่ยวกับ app ได้ที่ไฟล์ config.xml ในตัวอย่าง
ดังรูป เป็นค่าเริ่มต้น

ส่วนสำคัญหลักๆ จะเป็นชื่อ package id หรือ app id ค่าเริ่มต้นจากไฟล์ template ของเราเป็น io.ionic.starter ค่านี้จะต้องเป็น
ค่าที่ไม่ซ้ำกันกรณีนำไปใช้งานจริง และจะเป็นค่าเดิมตลอด ถ้าไม่มีการแก้ไขหรือเปลี่ยน package ใหม่ ทั้งนี้ก็เพราะสมมติว่า
เราสร้าง apk ไฟล์นี้ไปเป็น io.ionic.starter ติดตั้งในมือถือครั้งแรกไปแล้ว และเรามีการแก้ไขและอัพเดท app ใหม่ เรานำไฟล์
apk ที่มีชื่อ package เดิมนี้ไปติดตั้ง ก็จะเป็นลักษณะของการอัพเดท app ทับตัว package เดิม
แต่ถ้าเราเปลี่ยนชื่อ package ใหม่ เช่นเป็น com.example.myappblank เวลานำไฟล์นี้ติดตั้ง ถึงโค้ดหรือ app จะเหมือนเดิม
ทุกอย่าง แต่เป็น package ใหม่ ก็จะกลายเป็น app ที่ถูกติดตั้งใหม่ทันที แบบนี้เป็นต้น
ตัวอย่างสมมติเราต้องการให้ app เรามี app id เป็น com.example.myappblank ก็สามารถกำหนดในไฟล์ config.xml
ก่อนทำการ build apk ไฟล์ดังรูป

ถ้าเราต้องการทดสอบผ่านมือถือ โดยไม่ต้อง build เป็น apk ไฟล์แล้วมาติดตั้ง เราสามารถทำการ run app ผ่านมือถือ
โดยต่อสาย usb ระหว่างมือถือกับคอมเข้าด้วยกัน แล้วใช้คำสั่ง
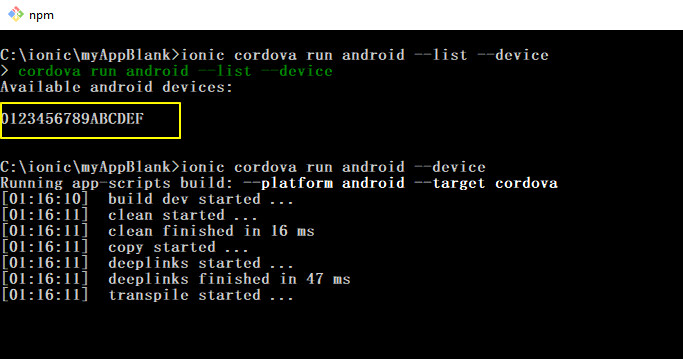
ionic cordova run android --list --device
ถ้าเราพบรายการมือถือที่จะได้ทำการต่อเข้าคอมอยู่ และพร้อมทดสอบ run app แล้ว ให้เราพิมพ์คำสั่งทดสอบ
run app เป็นดังนี้
ionic cordova run android --device
ดังตัวอย่างตามรูปด้านล่าง

เนื้อหาตอนนี้ เราได้รู้จักกับการใช้งาน ionic cli รวมถึงโครงสร้างไฟล์ เบื้องต้นของ ionic project และแนวทางการทดสอบ
run app หรือ build app ผ่าน ionic cli ไปบ้างแล้ว เนื้อหาต่อไป เราจะเน้นไปที่การประยุกต์ใช้งาน ionic native
ส่วนการใช้งาน component หรือ api ของ ionic นั้น เราสามารถเปิดดูคู่มือพร้อมกับเรียกใช้งานได้เลย ส่วนนี้จะขอ
ข้ามในการอธิบายไป
สำหรับเนื้อหาในตอนหน้าจะเป็นการประยุกต์เกี่ยวกับอะไร รอติดตาม

