หลักๆ แล้วเนื้อหาในบทความตอนนี้ก็ไม่มีอะไร นอกจากวิธีการนำไฟล์เอกสาร office
ไม่ว่าจะเป็นไฟล์ word excel หรือ powerpoint มาแสดงในเว็บไซต์ของเรา ผ่าน
iframe วิธีการก็แค่เพียงเราใช้บริการ Office Web Viewer ของ Microsoft โดยเรียก
ดูไฟล์เอกสารผ่านลิ้งค์ url ด้านล่าง
https://view.officeapps.live.com/op/view.aspx?src=<Document Location>
โดยเราสามารถกำหนดในส่วนของ <Document Location> เป็น url ไฟล์เอกสารของเรา
หรือไฟล์เอกสารถออนไลน์ ที่สามารถเข้าถึงได้ในอินเทอร์เน็ต ตัวอย่างเช่น
ถ้า url ไฟล์ excel ของเรา เป็น
https://www.ninenik.com/demo/PHPExcel/excel_files/excel_by_phpexcel_database.xlsx
เราสามารถเรียกดูไฟล์ excel ออนไลน์ผ่าน url ได้ดังนี้
https://view.officeapps.live.com/op/view.aspx?src=https://www.ninenik.com/demo/PHPExcel/excel_files/excel_by_phpexcel_database.xlsx
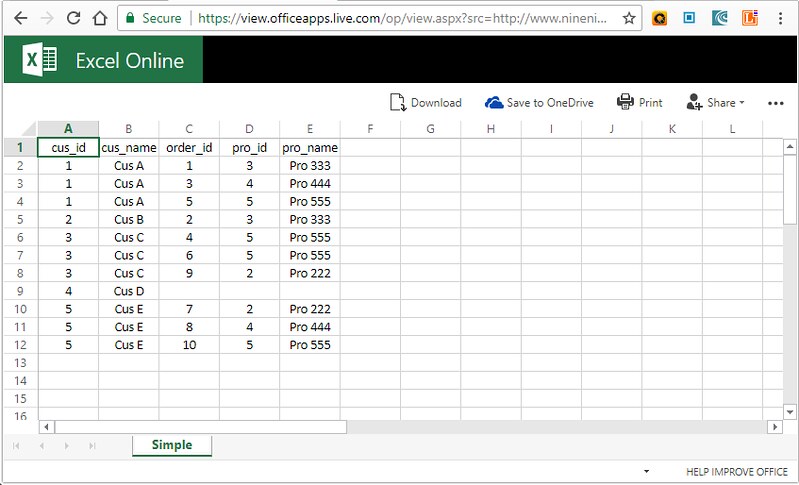
ทดสอบเมื่อเรานำลิ้งค์ด้านบนนี้ ไปเปิดบนบราวเซอร์ (คลิกทดสอบ)
ก็จะได้ผลลัพธ์ดังรูป

ตัวอย่างโค้ดการเรียกใช้งานอย่างง่ายผ่าน iframe
<style>
.myofficeviewer{
box-shadow: 0 0.25em 0.25em rgba(0, 0, 0, 0.1);
border: 1px solid #ECECEC;
}
</style>
<iframe class="myofficeviewer" name="officeviewer" id="officeviewer1" frameborder="0" height="550" width="100%"
src="https://view.officeapps.live.com/op/view.aspx?src=https://www.ninenik.com/demo/PHPExcel/excel_files/excel_by_phpexcel_database.xlsx" >
</iframe>
ผลลัพธ์ที่ได้จะเป็นดังนี้
ตัวอย่างเราทำเป็นลิ้งค์ ส่งค่าไปแสดงใน iframe จะได้โค้ดประมาณนี้
<a href="https://view.officeapps.live.com/op/view.aspx?src=https://www.ninenik.com/demo/PHPExcel/excel_files/excel_by_phpexcel_database.xlsx"
target="officeviewer">ไฟล์ 1</a><br/>
<a href="https://view.officeapps.live.com/op/view.aspx?src=https://www.ninenik.com/demo/PHPExcel/excel_files/excel_by_phpexcel1.xls"
target="officeviewer">ไฟล์ 2</a><br/>
<style>
.myofficeviewer{
box-shadow: 0 0.25em 0.25em rgba(0, 0, 0, 0.1);
border: 1px solid #ECECEC;
}
</style>
<iframe class="myofficeviewer" name="officeviewer" id="officeviewer1" frameborder="0" height="550" width="100%"
src="https://view.officeapps.live.com/op/view.aspx?src=https://www.ninenik.com/demo/PHPExcel/excel_files/excel_by_phpexcel_database.xlsx" >
</iframe>
หรือจะประยุกต์ใช้งานร่วมกับ jQuery ในลักษณะดังนี้ก็ได้
<a href="javascript:void(0);" data-file="excel_by_phpexcel_database.xlsx">ไฟล์ 1</a><br/>
<a href="javascript:void(0);" data-file="excel_by_phpexcel1.xls">ไฟล์ 2</a><br/>
<style>
.myofficeviewer{
box-shadow: 0 0.25em 0.25em rgba(0, 0, 0, 0.1);
border: 1px solid #ECECEC;
}
</style>
<iframe class="myofficeviewer" name="officeviewer" id="officeviewer1" frameborder="0" height="550" width="100%"
src="" >
</iframe>
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<script type="text/javascript">
$(function(){
$("a[data-file]").on("click",function(){
var viewerAgent = 'https://view.officeapps.live.com/op/view.aspx?src=';
var fileUrl = 'https://www.ninenik.com/demo/PHPExcel/excel_files/';
var fileData = $(this).data('file'); // ได้ชื่อไฟล์ที่เรากำหนดใน data-file
var fullPathFile = viewerAgent+fileUrl+fileData;
// console.log(fullPathFile);
$("#officeviewer1").attr("src",fullPathFile);
});
});
</script>
นอกจากนี้เรายังสามารถนำไปประยุกต์ใช้งานในลักษณะการแสดงแบบ modal ร่วมกับ bootstrap
เพิ่มเติมได้
สำหรับนามสกุลไฟล์ word excel และ powerpoint ที่รองรับการใช้งานนี้ก็ได้แก่
- Word: doc, docx, docm, dotm, dotx
- Excel: xlsx, xlsb, xls, xlsm
- PowerPoint: pptx, ppsx, ppt, pps, pptm, potm, ppam, potx, ppsm
ดูตัวอย่างการแสดงผลลัพธ์ของไฟล์ประเภทต่างๆ ได้ที่ demo ด้านล่าง

