ตอนที่แล้ว เราได้รู้จักการสร้าง action button แสดงใน action bar
โดยที่ยังไม่มีการระบุให้ทำงานใดๆ เมื่อกดเลือกปุ่ม
การเพิ่ม action button ใน action bar ตอนที่ 1
https://www.ninenik.com/content.php?arti_id=618 via @ninenik
ในเนื้อหานี้ เราจะเรียกใช้คำสั่ง หรือ method อย่างง่ายให้กับปุม action button
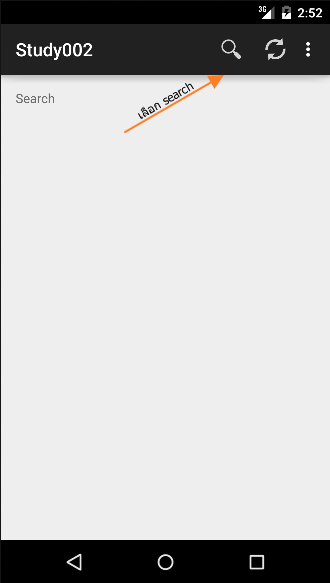
โดยเมื่อกดที่ปุ่ม search จะส่งคำว่า
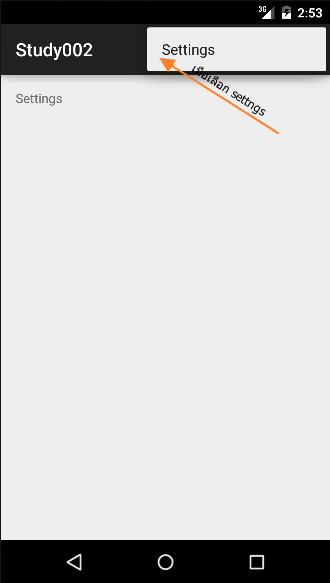
Search ไปแสดงใน TextView แทนคำว่า Hello World refresh จะส่งคำว่า Refresh ไปแสดงใน TextView settings จะส่งคำว่า Settings ไปแสดงใน TextView
การเรียกใช้ method จากการเลือกของปุ่ม action button
1. ก่อนอื่นให้เราเพิ่ม id ให้กับ TextView ก่อน เพื่อไว้สำหรับอ้างอิงเรียกใช้งาน
โดยไปที่ res/layout/activity_main.xml เปิดไฟล์ activity_main.xml ดูในมุมมอง text
แล้วเพิ่ม
android:id="@+id/my_text"
เข้าไปตามรูป

2. แก้ไข code java ในไฟล์ MainActivity ตามรูป ให้ลบ code เดิมที่อยู่ใน method
onOptionsItemSelected ออกก่อนแล้ว เพิ่มโค้ดใหม่ลงไป

@Override
public boolean onOptionsItemSelected(MenuItem item) {
// เก็บค่า id ของปุ่ม action butoon ที่กดเลือก
int id = item.getItemId();
// ตรวจสอบค่า ว่า เป็น id ใด แล้วเรียกใช้ method ที่เราสร้างขึ้น
// ในตัวอย่างนี้ เราจะส่งค่าข้อความเข้าไปใน method
switch (id) {
case R.id.action_search:
showMyText("Search");
return true;
case R.id.action_refresh:
showMyText("Refresh");
return true;
case R.id.action_settings:
showMyText("Settings");
return true;
default:
return super.onOptionsItemSelected(item);
}
}
จะได้เป็น

สังเกตว่า ตรงคำว่า showMyText จะเป็นสีแดง ก็เพราะว่า เรายังไม่ได้สร้าง method นี้ขึ้นมา
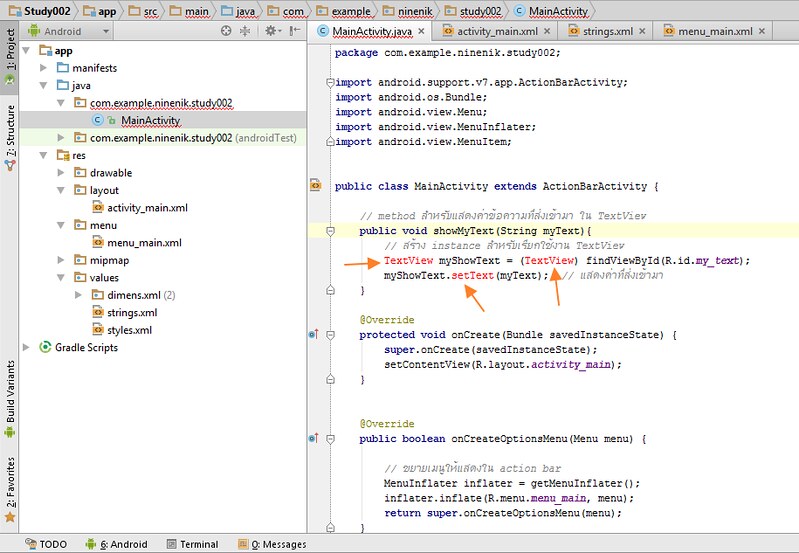
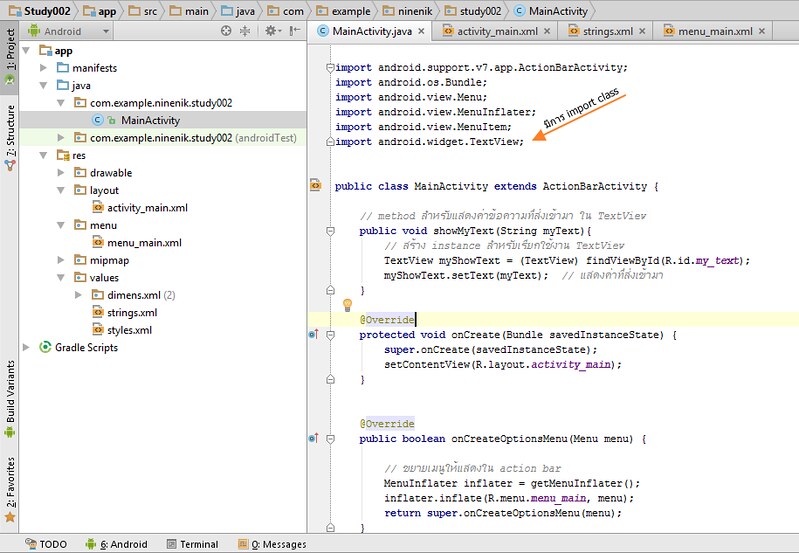
3. สร้าง method showMyText โดยเลื่อนไปด้านบน เราจะสร้าง method showMyText ใน MainActivity
class ตามนี้
// method สำหรับแสดงค่าข้อความที่ส่งเข้ามา ใน TextView
public void showMyText(String myText){
// สร้าง instance สำหรับเรียกใช้งาน TextView
TextView myShowText = (TextView) findViewById(R.id.my_text);
myShowText.setText(myText); // แสดงค่าที่ส่งเข้ามา
}

จะเห็นว่า ตรง TextView ยังเป็นสีแดง เช่นเคย เราต้อง import class โดยให้คลิกที่ข้อความนั้น
แล้วกดปุ่ม Alt+Enter พร้อมกัน แล้วเลือกเมนู import class

4. เป็นอันเสร็จการเพิ่ม method ให้กับปุ่ม action button ที่เลือก ให้ทำการทดลอง run app
หากไม่มีข้อผิดพลาด ผลลัพธ์จะเป็นตามนี้