ในเนื้อหาบทความตอนนี้ เราจะลองประยุกต์ความรู้เบื้องต้นที่ได้ศึกษามา ทดสอบสร้าง
application เพื่อให้เห็นภาพและแนวทางการใช้งานฟอร์ม โดยต้องบอกก่อนว่า บทความ
ที่เกี่ยวกับฟอร์มเบื้องต้น ยังไม่จบครบถ้วนสมบูรณ์ เรายังต้องดูในเรื่องของการตรวจสอบ
ฟอร์มเพิ่มเติม ซึ่งขออธิบานในบทความต่อๆไป
เนื้อหาต่อเนื่องจากตอนที่แล้ว
การใช้งาน Form กับ การเชื่อมข้อมูลแบบสองทาง ใน Angular เบื้องต้น
https://www.ninenik.com/content.php?arti_id=775 via @ninenik
เนื้อหาพร้อมโค้ดตัวอย่างในตอนนี้ เราจะทำการแสดงรายการ staff ในตารางข้อมูลอย่างง่าย
และมีปุ่มให้กดเลือกว่าจะสร้าง staff ใหม่ หรือ แสดงรายการ staff อยู่ด้านบน
นอกจากนั้นในรายการ staff ในตาราง เรายังให้สามารถที่จะทำการเลือกที่จะลบ หรือแก้ไข
รายการ staff ที่ต้องการได้
รูปแบบข้อมูลที่ใช้ เราจะใช้เป็นตัวแปร array ของ object ซึ่งเป็นรูปแบบข้อมูลเบื้องต้น
สามารถเป็นแนวทางปรับไปใช้กับฐานข้อมูลหรือข้อมูลรูปแบบอื่นๆ ในอนาคตต่อไปได้
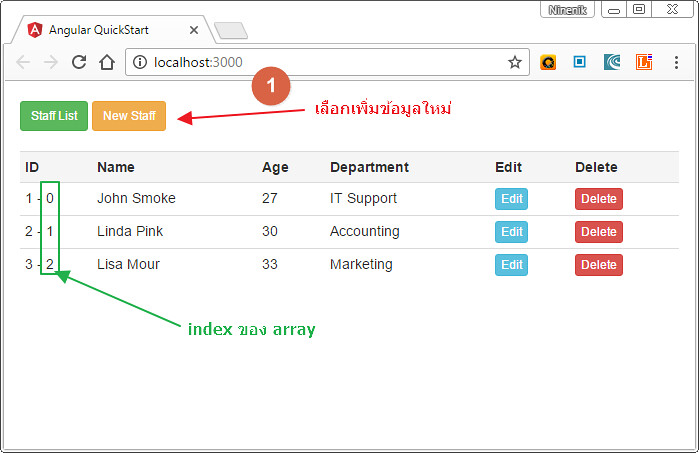
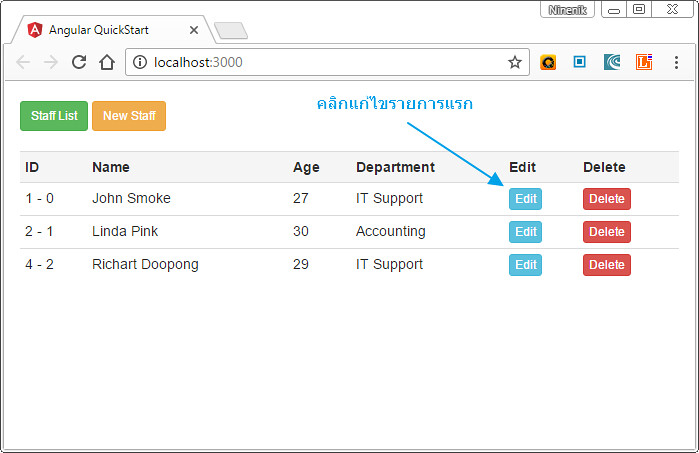
ดูตัวอย่าง หน้าตา app ของเราเมื่อแสดงเริ่มต้น จะเป็นดังรูปดังนี้

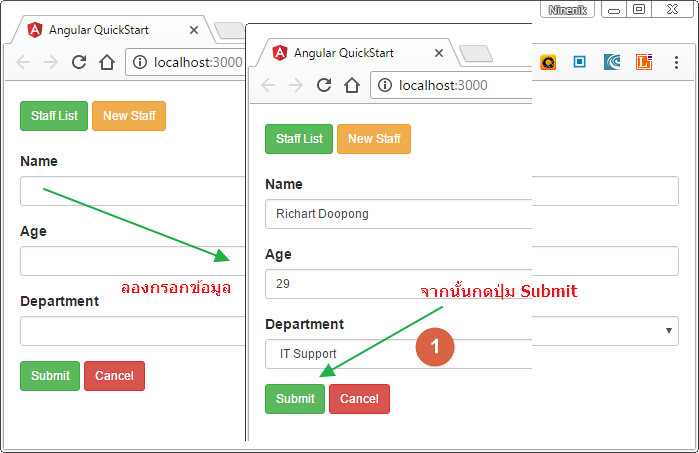
เมื่อเรากดที่ปุ่ม New Staff ก็จะแสดงฟอร์ม สำหรับกรอกข้อมูล

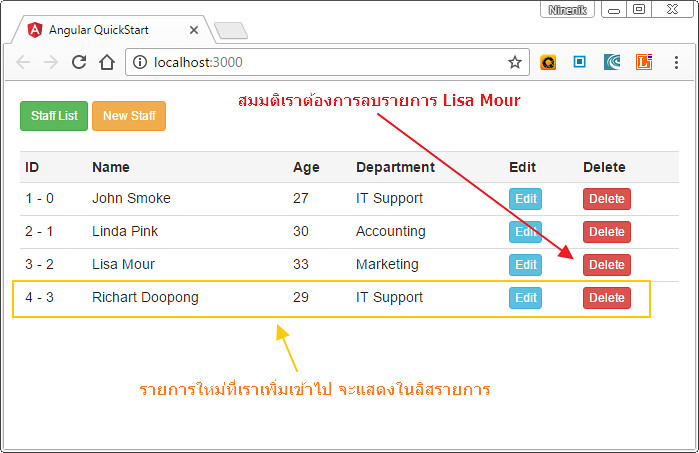
และสมมติถ้าเรากรอกข้อมูลและทำการกดปุ่ม Submit ข้อมูลก็จะถูกเพิ่มเข้าไปใน array
และโชว์ในรายการ staff ทันที

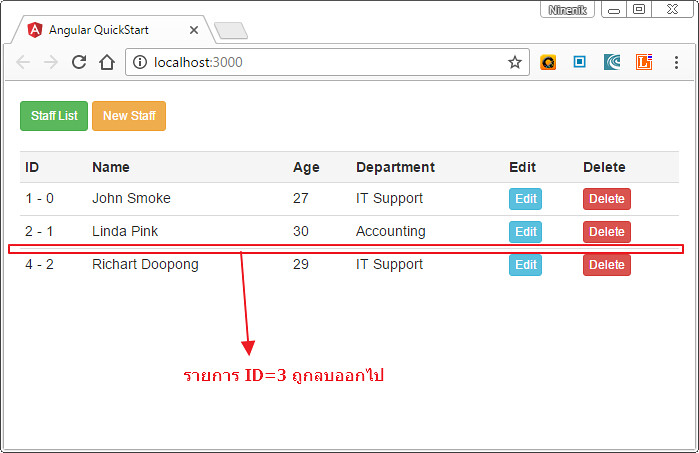
ต่อไปสมมติเราต้องการลบ Lisa Mour เรากดที่ปุ่ม Delete รายการ ID ที่ 3 ก็จะหายไป

ทีนี้เราลองแก้ไขรายการแรก คลิกที่ Edit พอเรากดแก้ไข

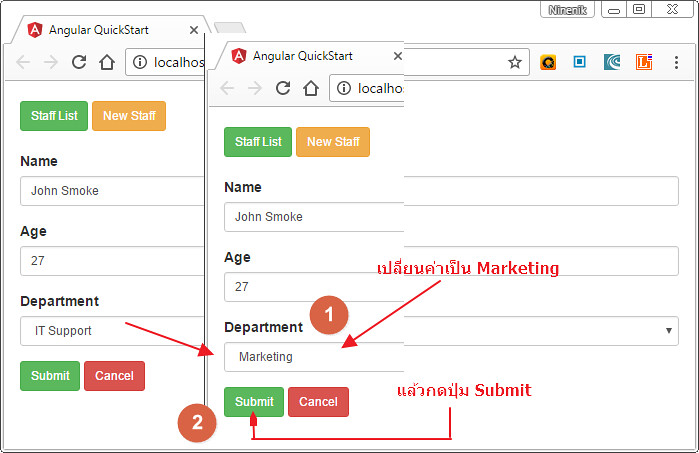
ก็จแสดงฟอร์ม staff พร้อมกับดึงข้อมูล
ของรายการแรกมาทำการแก้ไข สมมติเราแก้ไข แผนก เป็น Marketing แล้วกดปุ่ม Submit

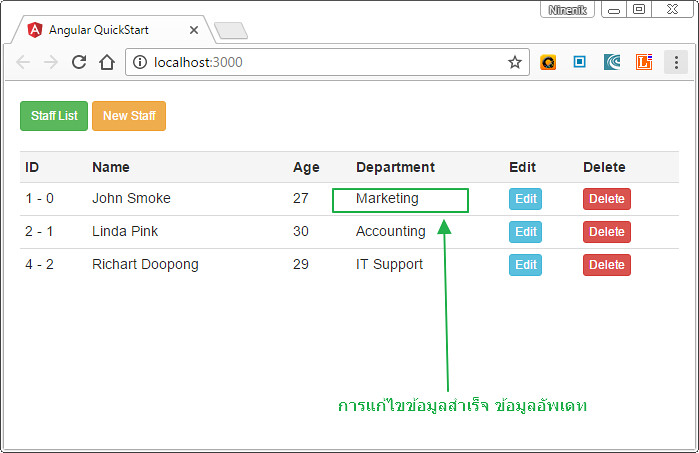
ก็จะไปทำการอัพเดทข้อมูลและแสดงรายการ staff หลังอัพเดทข้อมูลแล้ว

การทำงานของโค้ดทดสอบกาประยุกต์ ก็จะเป็นในลักษณะข้างต้น
ต่อไปมาดูโค้ดที่เราแก้ไข เราจะแก้ไขแค่ 2 ไฟล์คือ
- staff-form.component.ts
- staff-form.component.html
ดูโค้ดแต่ละไฟล์เป็นแนวทางได้เลย
ไฟล์ staff-form.component.ts
import { Component } from '@angular/core';
import { Staff } from './staff';
@Component({
moduleId: module.id,
selector: 'staff-form',
templateUrl: `./staff-form.component.html`
})
export class StaffFormComponent {
// กำนหด array เก็บแผนกของ staff
departments = [
'Accounting','IT Support','Marketing'
];
// รายชื่อ staff เบืองต้นที่มีอยู่ ในที่นี้สมมติสร้างมา 3 คนไว้แล้ว
staffs = [
new Staff(1,'John Smoke','IT Support',27),
new Staff(2,'Linda Pink','Accounting',30),
new Staff(3,'Lisa Mour','Marketing',33)
];
// สร้าง staff แบบเดี่ยวที่เราจะใช้กับฟอร์ม แบบ two-way data binding
staff = new Staff(1,'',''); // ให้เป็นค่าว่างไป
editmode = false; // กำหนดอยู่ในโหมดแก้ไข หรือไม่ เบื้องต้นเป็น false
editID:number; // ไอดี staff ที่จะแก้ไข ตัวอย่างเราใช้เป็น index ของ array แทน
showlist = false; // กำหนดสถานะการโชว์ลิสรายการ staff ไว้ใช้ร่วมกัน hidden attribute
newstaff = true; // กำหนดสถานะการโชว์ฟอร์มของ staff ไว้ใช้ร่วมกัน hidden attribute
// กำหนดคำสั่ง ให้แสดง ลิสรายการ staff
doShowList(){
this.showlist = false;
this.newstaff = true;
}
// กำหนดคำสั่ง ให้แสดงฟอร์ม staff
doShowNewStaff(){
this.showlist = true;
this.newstaff = false;
this.staff = new Staff(1,'',''); // รีเซ็ตค่า staff ใน ฟอร์ม
this.editmode = false; // ไม่ใช่โหมดแก้ไข เป็นโหมดเพิ่มข้อมูลใหม่
}
// กำหนดคำสั่ง ให้ลบรายการ staff โดยรับค่า id ที่ต้องการลบ แต่ในที่นี้เราใช้ index ของ array
deleteStaff(id:number){
this.staffs.splice(id, 1); // ลบ array รายการที่่มี index ตรงกับค่า id ที่ส่งมา
}
// กำหนดคำสั่งแสดงฟอร์ม staff พร้อมดึงข้อมูง โดยรับค่า id ที่ต้องแสดง ในที่นี้เราใช้ index ของ array
doShowEditStaff(id:number){
this.doShowNewStaff(); // แสดงฟอร์ม staff
this.staff = this.staffs[id]; // ดึงข้อมูลจาก staffs อิงจาก index ของ array
this.editmode = true; // อยู่ในโหมดแก้ไขข้อมูล
this.editID = id; // เก็บค่า index ของ array ที่จะแก้ไข
}
// กำหนดคำสั่งสำหรับเพิ่ม หรือแก้ไข staff
doSubmitStaff(){
let numID = this.staffs.length; // นับจำนวน staff ที่มีอยู่
let keyID = this.editID; // index ของ array ที่ต้องการแก้ไข
if(this.editmode==false){// ไม่ใช่โหมดแก้ไข เป็นโหมดเพิ่มข้อมูลใหม่
// ในการทดสอบนี้เราทำาร push array ของ object staff ใหม่
this.staffs.push(
new Staff(
numID+1,
this.staff.name,
this.staff.department,
this.staff.age
)
);
}else{ // แต่ถ้าเป็นโหมดแก้ไข เราก็ให้อัพเดทข้อมูล staffs array ตาม index ที่ส่งมา
this.staffs[keyID].name = this.staff.name;
this.staffs[keyID].department = this.staff.department;
this.staffs[keyID].age = this.staff.age;
}
this.doShowList(); // หลังจากเพิ่ม หรือแก้ไขรายการแล้ว ให้แสดงลิสรายการ staff
}
}
รูปแบบโค้ดข้างต้นเป็นการประยุกต์ โดยอาศัยความเข้าใจจากเนื้อหาเบื้องต้นที่เราได้ศึกษามา
ซึ่งยังสามารถปรับแต่งได้อีกมาก เราจะได้ศึกษาต่อไป
ข้อสังเกต: ตัวแปร staff กับ staffs สองตัวนี้จะเป็นคนละค่ากัน staffs คือรายการ staff หลายรายการ
อยู่ในรูปแบบ array ที่เราใช้แสดงในตาราง
ส่วน staff (ไม่มี s) เป็น Object ที่เราสร้างมาจาก Staff class และใช้สำหรับเชื่อมกับฟอร์มแบบ two-way
data binding ในกรณีเพิ่มหรือแก้ไขข้อมูล
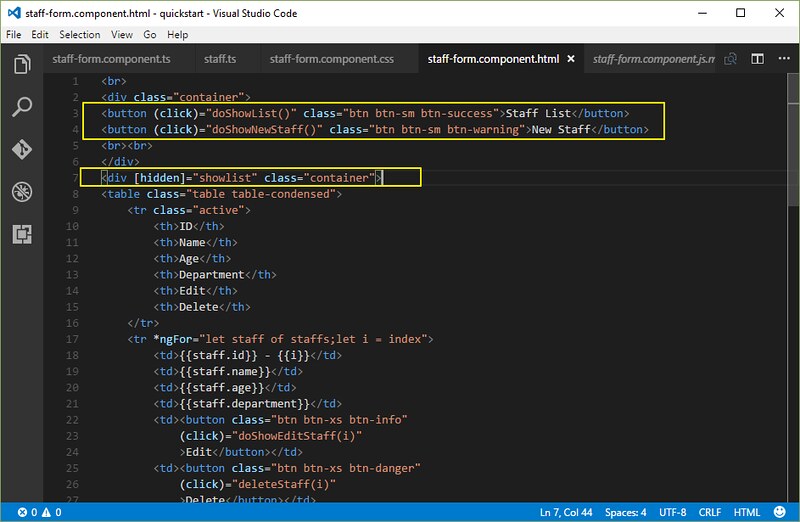
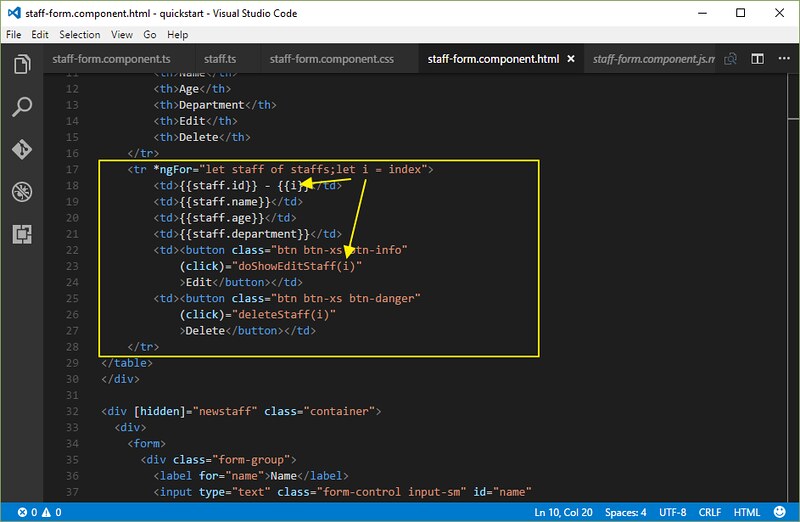
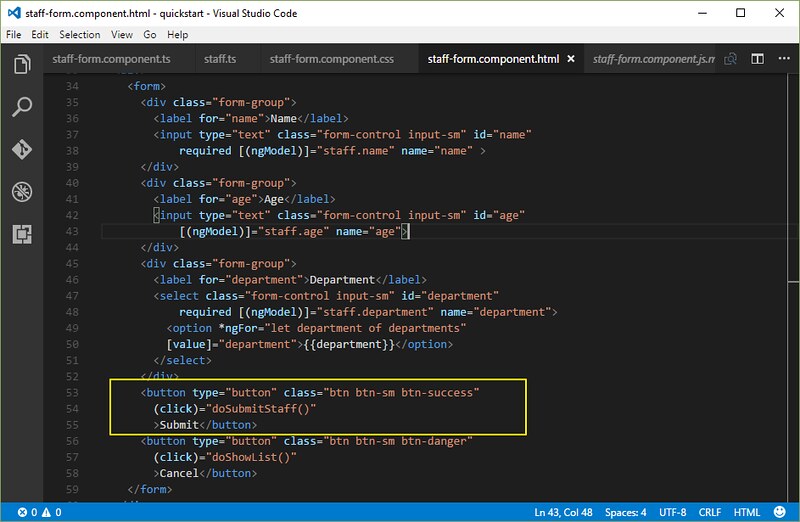
ไฟล์ staff-form.component.html
<br>
<div class="container">
<button (click)="doShowList()" class="btn btn-sm btn-success">Staff List</button>
<button (click)="doShowNewStaff()" class="btn btn-sm btn-warning">New Staff</button>
<br><br>
</div>
<div [hidden]="showlist" class="container">
<table class="table table-condensed">
<tr class="active">
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Department</th>
<th>Edit</th>
<th>Delete</th>
</tr>
<tr *ngFor="let staff of staffs;let i = index">
<td>{{staff.id}} - {{i}}</td>
<td>{{staff.name}}</td>
<td>{{staff.age}}</td>
<td>{{staff.department}}</td>
<td><button class="btn btn-xs btn-info"
(click)="doShowEditStaff(i)"
>Edit</button></td>
<td><button class="btn btn-xs btn-danger"
(click)="deleteStaff(i)"
>Delete</button></td>
</tr>
</table>
</div>
<div [hidden]="newstaff" class="container">
<div>
<form>
<div class="form-group">
<label for="name">Name</label>
<input type="text" class="form-control input-sm" id="name"
required [(ngModel)]="staff.name" name="name" >
</div>
<div class="form-group">
<label for="age">Age</label>
<input type="text" class="form-control input-sm" id="age"
[(ngModel)]="staff.age" name="age">
</div>
<div class="form-group">
<label for="department">Department</label>
<select class="form-control input-sm" id="department"
required [(ngModel)]="staff.department" name="department">
<option *ngFor="let department of departments"
[value]="department">{{department}}</option>
</select>
</div>
<button type="button" class="btn btn-sm btn-success"
(click)="doSubmitStaff()"
>Submit</button>
<button type="button" class="btn btn-sm btn-danger"
(click)="doShowList()"
>Cancel</button>
</form>
</div>
</div>
ขออธิบายส่วนที่เพิ่มเข้ามา

<button (click)="doShowList()" class="btn btn-sm btn-success">Staff List</button> <button (click)="doShowNewStaff()" class="btn btn-sm btn-warning">New Staff</button>
จากบรรทัดนี้เป็นการกำหนดให้เมื่อกดปุ่ม ให้ไปทำงานตามทำสั่งที่เรากำหนดใน StaffFormComponent class
showlist = false; // กำหนดสถานะการโชว์ลิสรายการ staff ไว้ใช้ร่วมกัน hidden attribute
newstaff = true; // กำหนดสถานะการโชว์ฟอร์มของ staff ไว้ใช้ร่วมกัน hidden attribute
// กำหนดคำสั่ง ให้แสดง ลิสรายการ staff
doShowList(){
this.showlist = false;
this.newstaff = true;
}
// กำหนดคำสั่ง ให้แสดงฟอร์ม staff
doShowNewStaff(){
this.showlist = true;
this.newstaff = false;
this.staff = new Staff(1,'',''); // รีเซ็ตค่า staff ใน ฟอร์ม
this.editmode = false; // ไม่ใช่โหมดแก้ไข เป็นโหมดเพิ่มข้อมูลใหม่
}
<div [hidden]="showlist" class="container">
สังเกตส่วนนี้ เราจะเห็นว่า มีการใช้ hidden ซึ่งเป็น attribute ใน html5 กำหนดเพื่อว่าต้องการซ่อน
element นั้นๆ หรือไม่โดยมีค่าเป็น true หรือ false ดังนั้น
ถ้า ตัวแปร showlist เป็น true ก็จะหมายความว่าให้ทำการซ่อน
ถ้า ตัวแปร showlist เป็น false ก็จะหมายความให้แสดง
แบบนี้เป็นต้น
การใช้ hidden ใน html เราจะด้วยกันสองจุดคือ ส่วนที่เป็น div คลุมรายการ staff กับส่วนที่เป็น
div คลุมฟอร์ม staff ในตัวอย่างถ้า div หนึ่งแสดง อีก div ก็จะถูกซ่อน

<tr *ngFor="let staff of staffs;let i = index">
<td>{{staff.id}} - {{i}}</td>
<td>{{staff.name}}</td>
<td>{{staff.age}}</td>
<td>{{staff.department}}</td>
<td><button class="btn btn-xs btn-info"
(click)="doShowEditStaff(i)"
>Edit</button></td>
<td><button class="btn btn-xs btn-danger"
(click)="deleteStaff(i)"
>Delete</button></td>
</tr>
ส่วนนี้จะเป็นการนำค่าจากตัวแปร staffs ที่เป็น array มาวนลูปแสดงในตาราง มีการใช้ index โดย
กำหนดในตัวแปร i ซึ่งเราจะใช้แทน id ของ staff ในการส่งค่าไปทำการลบ หรือแก้ไขรายการ
ด้วยคำสั่ง (click)="doShowEditStaff(i)" และ (click)="deleteStaff(i)" ตามลำดับ

ส่วนของฟอร์ม staff เราใช้ตัวแปร staff ร่วมกับ ngModel ให้กับเชื่อมข้อมูลแบบไปกลับ
ทำให้เวลาเราแก้ไขค่าในฟอร์ม ตัวแปร staff ใน class ก็จะเปลี่ยนไปด้วย โดยเมื่อเราทำการ
กดปุ่ม Submit
(click)="doSubmitStaff()"
ก็จะไปทำงาน นำค่า staff ที่อัพเดทแล้วเพิ่มหรือแก้ไขข้อมูล staffs อีกที
ลองศึกษาและทำความเข้าใจกับตัวอย่างโค้ดข้องต้นบ่อยๆ จะทำให้เราเห็นภาพและเข้าใจการทำงาน
เพิ่มขึ้น

