
รบกวนถามเรื่องใช้make_autocom ร่วมกับการเพิ่มtextbox
ถาม-ตอบ แนะนำไอเดียว โค้ดตัวอย่าง แนวทาง วิธีแก้ปัญหา รบกวนถามเรื่องใช้make_autocom ร่วมกับการเพิ่มtextbox
รบกวนถามเรื่องใช้make_autocom ร่วมกับการเพิ่มtextbox
Copy
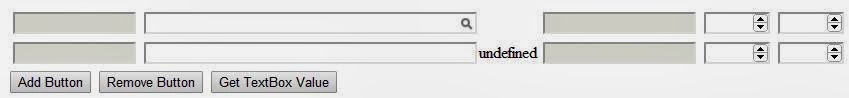
ผมลองนำ function make_autocom มาใช้ร่วมกับการเพิ่มช่องในการค้นหาไปเรื่อย ๆ ดีงภาพครับ 
แต่มันกลับแสดง underfined ครับ โดยผมใช้โค้ดการเพิ่มแถวดังนี้ครับ
แต่มันกลับแสดง underfined ครับ โดยผมใช้โค้ดการเพิ่มแถวดังนี้ครับ
$(document).ready(function(){
var counter = 2;
$("#addButton").click(function () {
if(counter>30){
alert("Only 30 textboxes allow");
return false;
}
var newTextBoxDiv = $(document.createElement('tr'))
.attr("id", 'TextBoxDiv' + counter);
newTextBoxDiv.after().html('<td><input name="code_item'+counter+'" id="show_id'+counter+'" size="15" value="" disabled /></td>'+
'<td><input name="desc'+counter+'" type="text" id="show_desc'+counter+'" size="50" />'+
'</td>'+make_autocom("show_desc"+counter,"show_id"+counter)+
'<td align="center"><input name="unit'+counter+'" type="text" id="show_unit'+counter+'" disabled /></td>'+
'<td align="center"><input type="number" name="std'+counter+'" id="show_std'+counter+'" min="1" max="999" /></td>'+
'<td><input type="number" name="qty'+counter+'" id="show_qty'+counter+'" min="1" max="999" /></td>'+
'<td class="block"> </td><td class="block"> </td>');
newTextBoxDiv.appendTo("#TextBoxesGroup");
counter++;
});
$("#removeButton").click(function () {
if(counter==1){
alert("No more textbox to remove");
return false;
}
counter--;
$("#TextBoxDiv" + counter).remove();
});
});
รบกวนผู้รู้ช่วยด้วยครับ ผมได้เข้าใจว่าผมใช้ถูกวิธีรึป่าวครับ รบกวนด้วยครับ ขอบคุณครับ คำแนะนำ และการใช้งาน
สมาชิก กรุณา ล็อกอินเข้าระบบ เพื่อตั้งคำถามใหม่ หรือ ตอบคำถาม สมาชิกใหม่ สมัครสมาชิกได้ที่ สมัครสมาชิก
- ถาม-ตอบ กรุณา ล็อกอินเข้าระบบ
เว็บไซต์ของเราให้บริการเนื้อหาบทความสำหรับนักพัฒนา โดยพึ่งพารายได้เล็กน้อยจากการแสดงโฆษณา
โปรดสนับสนุนเว็บไซต์ของเราด้วยการปิดการใช้งานตัวปิดกั้นโฆษณา (Disable Ads Blocker) ขอบคุณครับ
