เนื้อหาต่อเนื่อง หลังจากติดตั้งเครื่องมือเรียบร้อยแล้ว
เรียนรู้ phonegap ติดตั้ง node.js phonegap และ phonegap developer ตอนที่ 2
https://www.ninenik.com/content.php?arti_id=509 via @ninenik
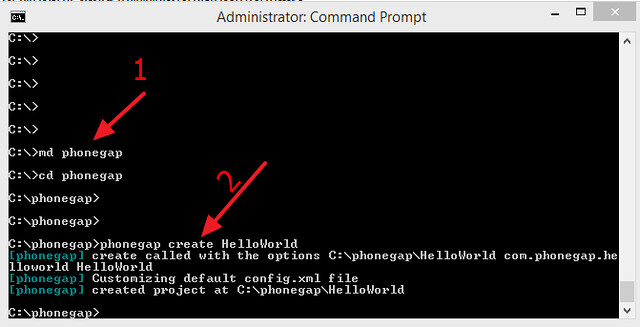
ตามรูปด้านบน
เราอยู่ในหน้า command prompt
C:\md phonegap สร้างโฟลเดอร์ สำหรับทำงาน เกี่ยวกับ phonegap ในไดร์ C
C:\cd phonegap เข้าไปในโฟลเดอร์
1. สร้าง project HelloWorld
ต่อไปเริ่มต้นสร้าง project ชื่อ HelloWorld
C:\phonegap>phonegap create HelloWorld
จะทำการสร้างโฟลเดอร์ project app สำหรับ phonegap
โดยด้านในจะมีไฟล์ ต่างๆ สำหรับเขียน app
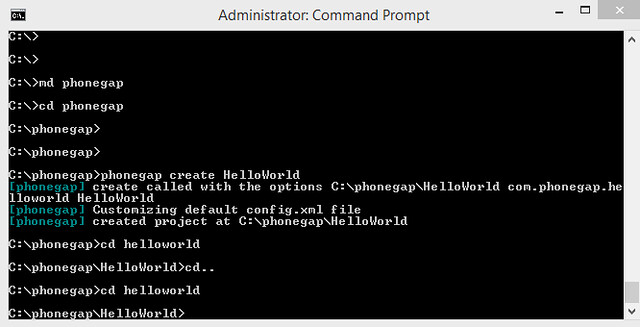
ต่อไปเข้าไปใน project
C:\phonegap>cd helloworld
C:\phonegap>helloworld>
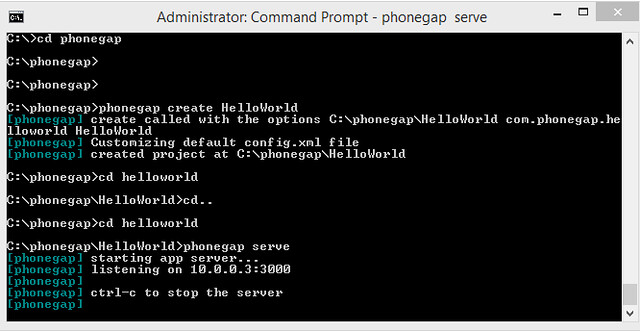
2. ต่อด้วย ทดสอบรัน app
C:\phonegap>helloworld>phonegap serve
จากนั้นโปรแกรม จะรับ คล้ายๆ กับเป็น server มี ip และ port ให้
เราสามารถเรียกใช้งาน ผ่าน phonegap developer
ตามรูปจะได้ ip: 10.0.0.3:3000
โดยขณะใช้งาน ให้ค้างหน้านี้ไว้ เหมือนกับ ให้ server รันงาน
*วิธีออกจาก การเรียกใช้งาน ให้กด Ctrl+C ในหน้า command line
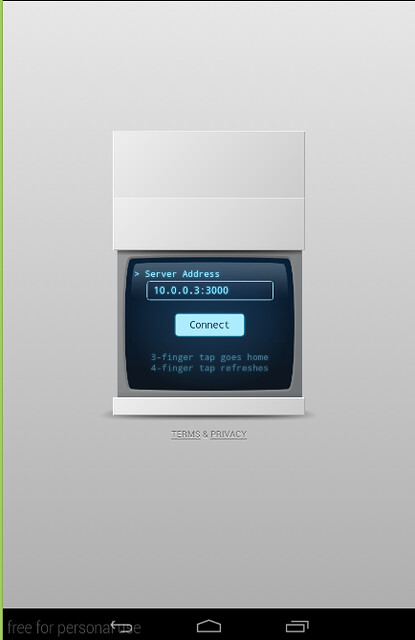
3. เปิด app จาก project HelloWorld
ต่อไป จะเปิด app จาก project HelloWorld โดยไปที่
มือถือ android หรือ emulator แล้วเปิด phonegap developer
แล้วพิมพ์ เปลี่ยน ip และ port เป็นตามค่าจากด้านบน ในที่นี้คือ
10.0.0.3:3000
แล้วกด connect
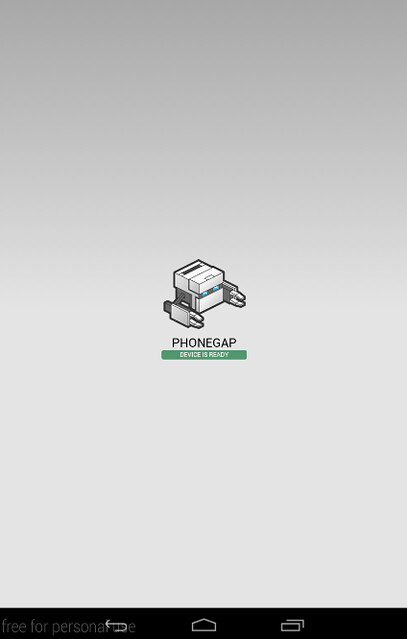
ถ้ามีการเชิ่อมโยง จะได้ดังรูป ตามรูปด่านล่าง คือหน้าตาแรก ของ app ที่เราสร้าง
โดยจะเป็นเพียง รูปแบบเริมต้น กรณีเรายังไม่ได้ทำการ code เข้าไป
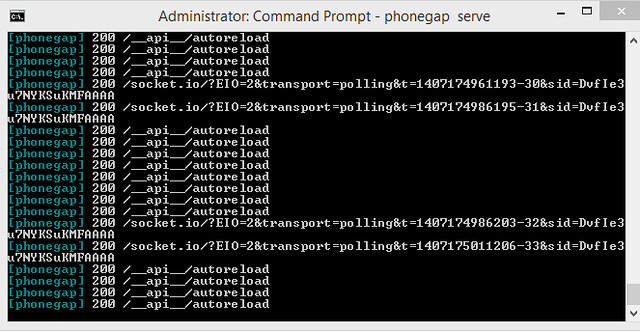
โดยการทำงาน ในหน้านี้ จะมีการเชิ่อมโยงกับ คำสั่ง command line เสมอ เหมือนมีการส่งค่า
หากันตลอดหรือ ก็คือ หน้าตาของ phonegap developer จะเปลี่ยนแปลง
ตามการแก้ไขโค้ด คล้าย รีเฟรส หน้า เมื่อมีการแก้ไขไฟล์ ทำให้การทดสอบ
การเขียน app สะดวก คือ แก้ไข และ ดูผลลัพธ์ ได้ทันที
เรามาดูที่หน้า command line จะมีการส่งค่าตลอด ตามรูป
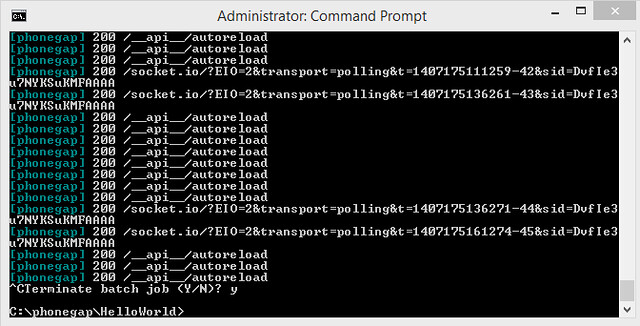
กลับมาที่ หน้า command line ในตอนนี้ เรายังไม่ได้เริ่มเขียนโค้ด
ให้กด Ctrl+C ในหน้า command line
ตอบ Y แล้วกด Enter
เพื่อปิด การเชิ่อมโยง phonegap กับ phonegap developer
4. สร้างไฟล์ apk สำหรับเอาไปติดตั้งในมือถือ
ต่อไปเราจะมาสร้างไฟล์ apk สำหรับเอาไปติดตั้งในมือถือ อย่าลืมว่า ข้ึนตอนนี้
ต้องติดตั้งเครื่องมือทั้งหมด ตามบทความก่อนหน้า จึงจะสามารถ ใช้งานได้
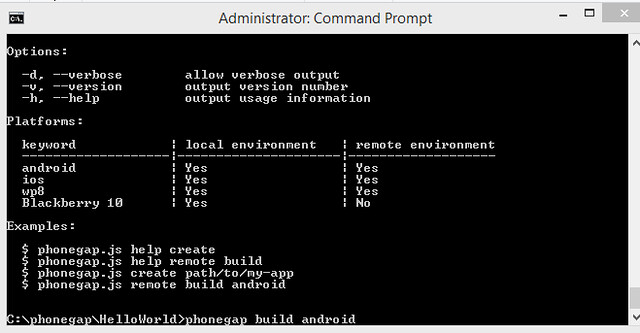
แต่ก่อนอื่น มาดูว่า phonegap มีคำสั่งอะไรบ้าง
ให้พิมพ์ C:\phonegap>helloworld>phonegap -?
จะแสดงคำสั่ง phonegap และวิธีเรียกใช้งาน
ถึงเวลาสร้าง ไฟล์ apk
ให้พิมพ์ C:\phonegap>helloworld>phonegap build android แล้วกด Enter
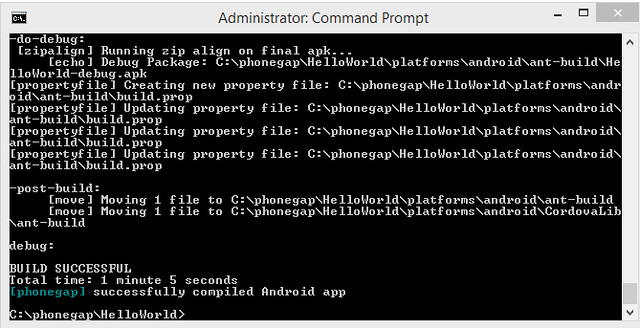
ตัวโปรแกรมจะทำงาน ใช้เวลาซักแป็บ หากไม่เกิดข้อผิดพลาด จะแจ้งว่า
BUILD SUCCESSFUL ตามรูป
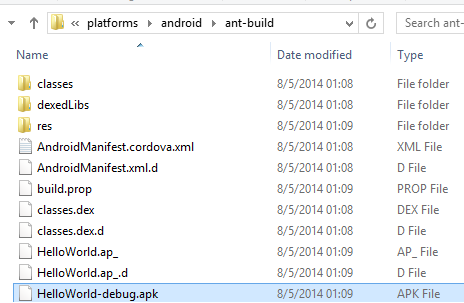
โดยไฟล์ apk ที่ได้จะอยู่ที่
C:\phonegap\HelloWorld\platforms\android\ant-build
ได้เป็นชื่อไฟล์ HelloWorld-debug.apk เปลี่ยนชื่อ แล้วเอาไปใช้งานได้เลย
จบในตอนที่ 3 ตอนต่อไป จะไปอยู่ที่การโค้ดโปรแกรม และการเรียนรู้ คำสั่งต่างๆ
ของ phonegap