การติดตั้ง andorid sdk เราจะทำหลังจากติดตั้ง java เรียบร้อยแล้ว
โดยทำตามในเนื้อหาบทความ
เรียนรู้ phonegap สร้าง app ด้วย html,css และ javascript ตอนที่ 1
https://www.ninenik.com/content.php?arti_id=508 via @ninenik
โดยเราจะทำตามจนถึงขั้นตอนที่ 2 และมาทำขั้นตอนที่ 3 .ในบทความนี้ต่อ
*บทความเดิม ขั้นตอนที่ 3 ติดตั้ง android sdk จากการจัดการผ่าน android studio อีกที
1. สร้างโฟลเดอร์ SDK ที่ไดร์ C:

2. ไปที่เว็บไซต์ http://developer.android.com/sdk/index.html
แล้วเลื่อนหาเมนูลิ้งค์คำว่า
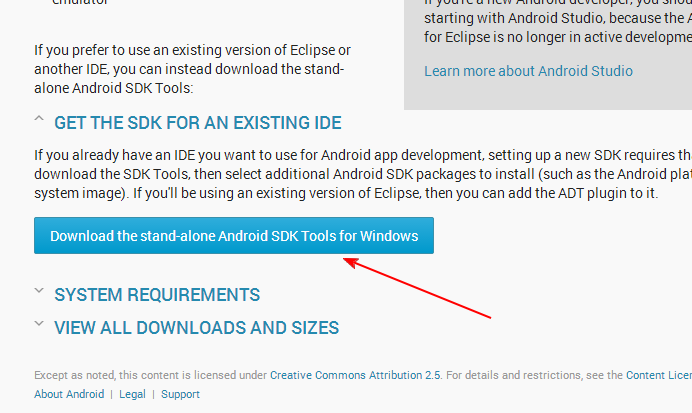
GET THE SDK FOR AN EXISTING IDE
จะมีลิ้งค์ให้เราทำการดาวน์โหลดไฟล์ โดยคลิกที่
Download the stand-alone Android SDK Tools for Windows

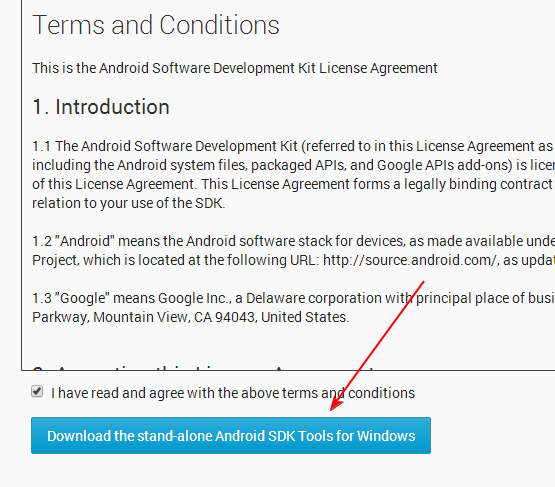
3. กดตกลง ยอมรับเงื่อนไข และดาวน์โหลดไฟล์

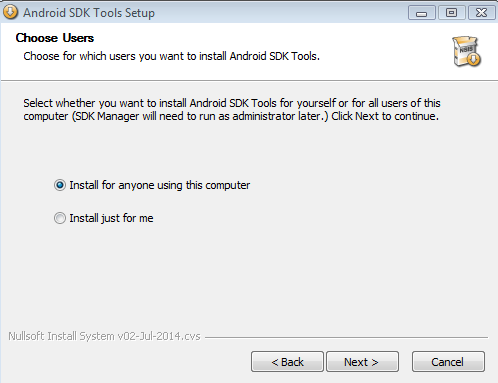
4. หลังจากดาวน์โหลดเสร็จแล้ว ให้ทำการเปิดไฟล์ และติดตั้งปกติ
ระหว่างขั้นตอนการติดตั้ง ให้เลือกติดตั้งสำหรับการใช้งาน
install for anyone using this computer

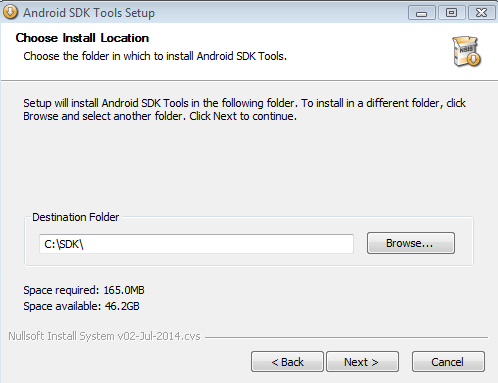
เปลี่ยน path ติดตั้งเป็น โฟลเดอร์ SDK ตามที่เราสร้างไว้ในขั้นตอนที่ 1


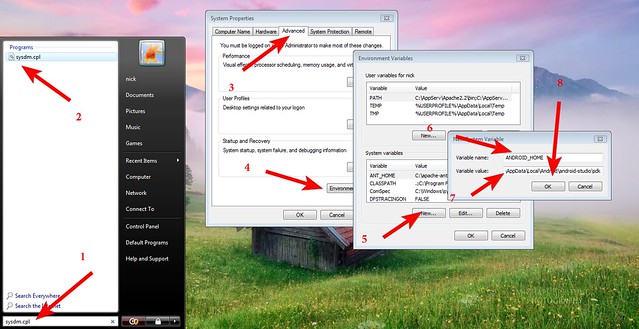
5. การกำหนดค่าใน environment variable
เข้าไปตั้งค่าในส่วนกำหนด system ของ วินโดว์ คลิกขวา my computer
หรือค้นหา ในช่อง start search พิมพ์ sysdm.cpl
เข้าไปตั้งค่าตามรูป

ชื่อตัวแปร
ANDROID_HOME
ค่าตัวแปร
C:\SDK
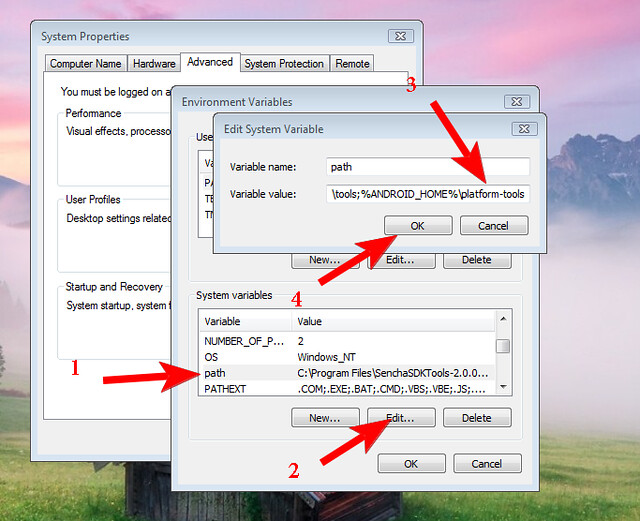
จากนั้นเพิ่ม path โดยการแก้ไขตัวแปร path
แล้วเพิ่ม
;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
เข้าไปต่อท้าย ตามรูป

ติดตั้ง android เรียบร้อย
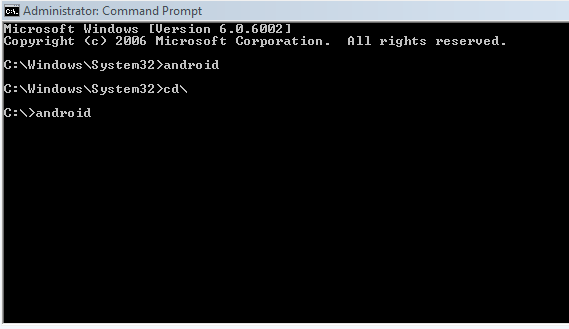
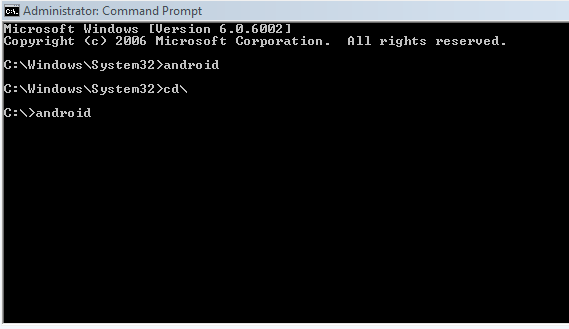
ทดสอบว่าติดตั้งสมบูรณ์ ให้ไปที่ command prompt แล้วพิมพ์
c:\android

ถ้ามีการเรียกใช้งาน Android SDK Manager รันขึ้นมา
แสดงว่าการติดตั้งเรียบร้อยสมบูรณ์
6. ติดตั้ง SDK Platform
ให้เปิด Android SDK Manager ขึ้นมา โดยสามารถพิมพ์ android ที่ cmd

หรือคลิกที่ไฟล์ SDK Manager.exe ในโฟลเดอร์ SDK

เมื่อ Android SDK Manager ให้เลือกติดตั้ง ที่จำเป็นเบื้องต้นดังนี้
หมวด tools
เลือก
Android SDK tools
Android SDK platform-tools
Android SDK build tools (ตัวหมายเลขเวอร์ชั่นล่าสุด)

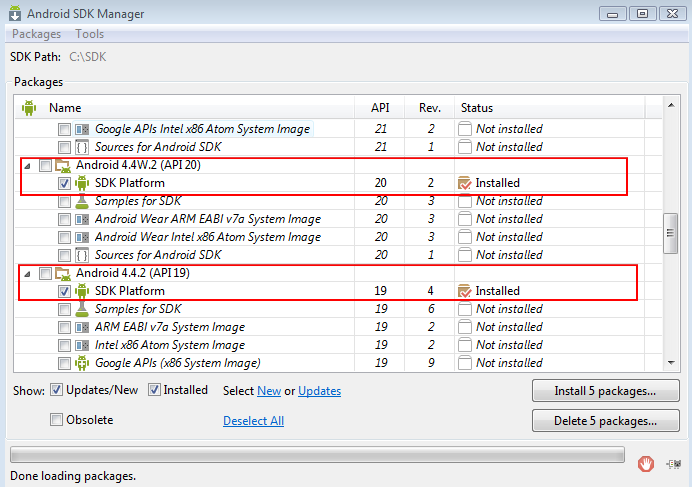
หมวด Android (เวอร์ชั่น) (API xx)
ให้เลือกติดตั้ง
SDK Platform
ให้เลือกเป็นเวอร์ชั่นล่าสุด อย่างในรูปเลือกเป็น API 20 กับ API 19
หากมีเวอร์ชั่นที่ใหม่กว่า ควรใช้เป็น API รุ่นล่าสุด

หมวด Extras
ในที่นี้เลือกแค่ 2 รายการ (ส่วนนี้สามารถมาเลือกทีหลังเพิ่มเติมได้)
หลังจากนั้นให้กดที่ปุ่ม install ... ตามรูป ติดตั้งจนเสร็จ ก็เป็นอันจบขั้นตอน

สำหรับที่ที่จะใช้ phonegap ดูเนื้อหาต่อในบทความ
เรียนรู้ phonegap ติดตั้ง node.js phonegap และ phonegap developer ตอนที่ 2
https://www.ninenik.com/content.php?arti_id=509 via @ninenik

