เนื้อหาตอนนี้จะเป็นเนื้อหาสั้นๆ แนะนำ Statusbar plugin ที่จะช่วยเพิ่มสีสัน
ให้กับการแสดงผล status bar ใน app ของเรา โดยการกำหนดสีให้กับแถบ status bar
นั้น จะรอบรับเฉพาะมือถือ android เวอร์ชั่น 5 ขึ้นไป ถ้าเป็นเวอร์ชั่นเก่าๆ ก็จะแสดงเป็นปกติ
นอกจากนั้นตัว plugin ยังรองรับการซ่อน หรือแสดง แถบ status bar อีกด้วย แต่จากการทดสอบ
การซ่อนแถบ status bar ยังไม่สมบูรณ์เนื่องจากถ้ามีกรณีรายการแจ้งเตือน หรือกรณีหน้าฟอร์ม
กรอกข้อมูล ตัว status bar จะแสดงขึ้นมาเอง และไม่ซ่อนกลับไปอัตโนมัติ ดังนั้นจึงไม่แนะนำ
ในการใช้การซ่อน status bar
อย่างไรก็ตาม plugin ตัวนี้ก็เพียงพอสำหรับการปรับสีแถบ status bar ให้กับ app ของเรา
ได้อย่างง่ายดาย
1. เริ่มต้นติดตั้ง Statusbar Plugin
ด้วยคำสั่ง
cordova plugin add cordova-plugin-statusbar
2. เรียกใช้งาน Statusbar Plugin
เราสามารถใช้งาน plugin ตัวนี้ได้ง่ายๆ โดย เราจะทำการเปลี่ยนสีแถบสถานะ status bar ทันที
ที่เปิด app เข้ามา โดยสามารถกำหนดค่าสีที่ต้องการเช่น #f00 หรือ #FF0000 สีแดง
เปิดไฟล์ app.js ในโฟลเดอร์ js แล้วดูในส่วนของ method run()
เพิ่ม $cordovaStatusbar เข้าไปแล้วเรียกใช้งาน ขอเอาตัวอย่างโค้ดบางส่วนมาแสดง
.run(function($ionicPlatform,$ionicPopup,$cordovaDialogs, $cordovaPushV5,
$rootScope, $cordovaDevice, notifyService, $state, $cordovaBadge,
$cordovaLocalNotification, $cordovaStatusbar) {
$ionicPlatform.ready(function() {
if (window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if (window.StatusBar) {
StatusBar.styleDefault();
}
$cordovaStatusbar.styleHex('#104290');
});
........................
...............
.........
นอกจากการกำหนดด้วยคำสั่ง styleHex() แล้ว เรายังสามารถกำหนดด้วยคำสั้ง styleColor()
โดยสามารถใช้ชื่อสีตามรายการด้านล่างนี้ได้
//black, darkGray, lightGray, white, gray, red, green,
// blue, cyan, yellow, magenta, orange, purple, brown
$cordovaStatusbar.styleColor('darkGray');
ส่วนการซ่อน และแสดงแถบ status bar ก็สามารถใช้คำสั่ง
$cordovaStatusbar.hide(); $cordovaStatusbar.show();
ตามลำดับ แต่ไม่แนะนำให้ใช้ เนื่องจากปัญหาที่กล่าวไปข้างต้น แต่ถ้ามีการปรับแต่งให้สามารถ
รองรับหรือแก้ปัญหาได้แล้ว ก็สามารถใช้งานได้ปกติ
การเปลี่ยนสี status bar เราสามารถเปลี่ยนเป็นสีอะไรก็ได้ตามต้องการ แต่ไม่ควรใช้เป็นสีเดียวกับ
สีแถบ title หรือแถบหัวข้อใน app เพราะจะทำให้เหมือนว่าแถบ title มีขนาดใหญ่ ดูไม่สวยงาม
ให้ใช้เป็นสีโทนเดียวกัน โดยให้ตัดกันแบบโทนมืดหรือโทนสว่าง อย่างตัวอย่าง app ตัวอย่าง
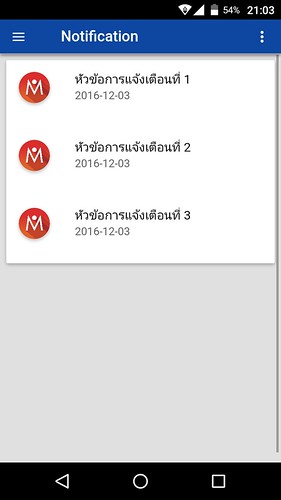
สีแถบ title เป็นสี #0D47A1 เป็นโทนสีน้ำเงิน ส่วน status bar เราก็ยังใช้เป็นโทนสีน้ำเงินแต่ให้เข้ม
หรือเน้นไปทางมืดหรือดำขึ้นกว่าเดิมนิดหนึ่ง เพื่อให้เห็นความต่าง โดยใช้รหัสสี #104290
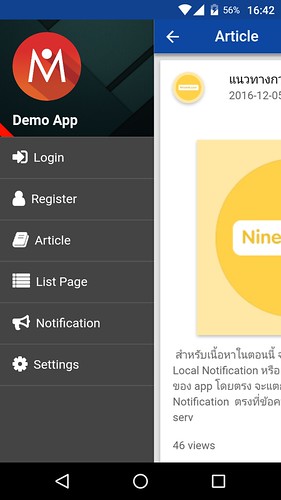
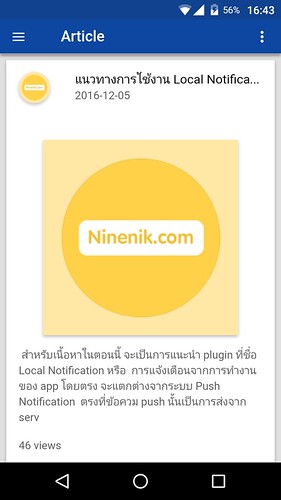
ดูตัวอย่างรูปประกอบ app ปกติที่ยังไม่ได้ใช้งาน Statusbar plugin


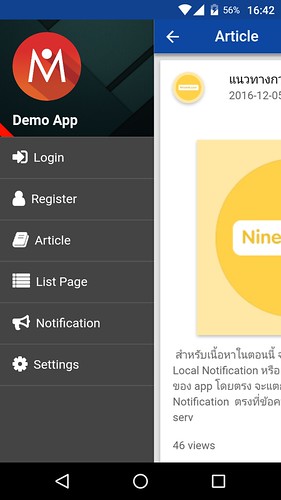
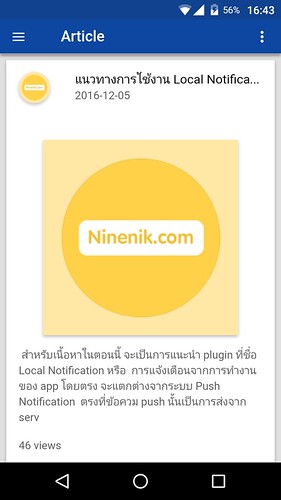
หลังใช้การปรับแต่งด้วย plugin