สำหรับเนื้อหานี้ จะเป็นวิธีการใช้งาน javascript สร้างฟังก์ชั่นตรวจสอบฟอร์ม หรือที่เรียกว่า form
validation เป็นแนวทางอย่างง่าย เพื่อฝึกหรือศึกษาการใช้งาน javascript , jquery และ bootstrap 4
ซึ่งจริงๆ แล้วฟังก์ชั่นหรือ plugin ที่ใช้ในการตรวจสอบฟอร์มมีให้เราเลือกใช้งาน หรือโหลดมาใช้ได้ง่ายๆ
มากมายอยู่แล้ว เนื้อหานี้จึงเน้นไปที่การฝึกและทำความเข้าใจ หากเราต้องการสร้างฟังก์ใดๆ มาใช้งานเฉพาะ
โค้ดฟอร์มเริ่มต้น ใช้งาน bootstrap 4
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
</head>
<body>
<div class="container">
<br>
<form class="form" id="myform1" name="form1" method="post" action="" >
<div class="form-group row">
<label for="input_name" class="col-sm-3 col-form-label text-right">ชื่อ นามสกุล</label>
<div class="col">
<input type="text" class="form-control" name="input_name" id="input_name"
autocomplete="off" value="">
</div>
</div>
<div class="form-group row">
<label for="input_email" class="col-sm-3 col-form-label text-right">อีเมล</label>
<div class="col">
<input type="email" class="form-control" name="input_email" id="input_email"
autocomplete="off" value="">
</div>
</div>
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-right">เพศ</legend>
<div class="col">
<div class="form-check">
<input class="form-check-input" type="radio" name="radio_gender" id="radio_gender_1" value="male" >
<label class="form-check-label" for="radio_gender_1">
ชาย
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radio_gender" id="radio_gender_2" value="female">
<label class="form-check-label" for="radio_gender_2">
หญิง
</label>
</div>
</div>
</div>
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-right">ความสนใจ</legend>
<div class="col">
<div class="form-check">
<input class="form-check-input"
type="checkbox" name="checkbox_hobby1" id="hobby1" value="การออกกำลังกาย">
<label class="form-check-label" for="hobby1">
การออกกำลังกาย
</label>
</div>
<div class="form-check">
<input class="form-check-input"
type="checkbox" name="checkbox_hobby2" id="hobby2" value="อ่านหนังสือ">
<label class="form-check-label" for="hobby2">
อ่านหนังสือ
</label>
</div>
</div>
</div>
<div class="form-group row">
<label for="textarea_address" class="col-sm-3 col-form-label text-right">ที่อยู่</label>
<div class="col">
<textarea class="form-control" name="textarea_address" id="textarea_address" rows="3"></textarea>
</div>
</div>
<div class="form-group row">
<label for="select_province" class="col-sm-3 col-form-label text-right">จังหวัด</label>
<div class="col">
<select class="custom-select" name="select_province" id="select_province" >
<option value="">เลือกจังหวัด</option>
<option value="กรุงเทพ">กรุงเทพ</option>
</select>
</div>
</div>
<div class="form-group row">
<label for="input_zipcode" class="col-sm-3 col-form-label text-right">รหัสไปรษณีย์</label>
<div class="col">
<input type="number" class="form-control" name="input_zipcode" id="input_zipcode"
autocomplete="off" value="">
</div>
</div>
<div class="form-group row">
<div class="col-sm-3 offset-sm-3 text-right pt-3">
<button type="submit" name="btn_submit" id="btn_submit" value="1" class="btn btn-primary btn-block">ส่งข้อมูล</button>
</div>
</div>
</form>
</div>
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
});
</script>
</body>
</html>
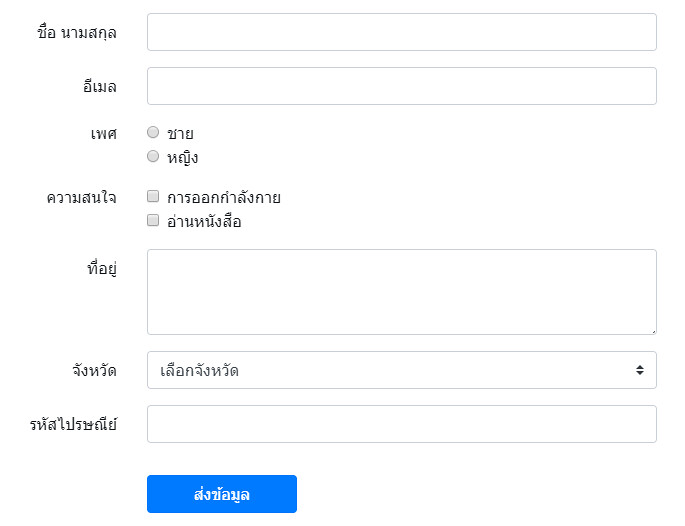
หน้าตาของฟอร์มที่สร้างขึ้นมา เป็นดังรูป

จากรูปแบบข้างต้น เราพยายามใช้ element ต่างๆ ให้มีความหลากหลาย เพือมาประกอบตัวอย่าง
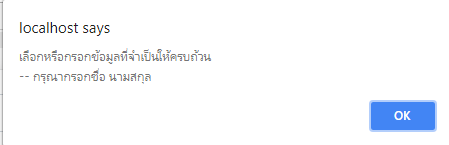
ฟังก์ชั่นการแจ้งเตือนที่จะทำคือ มีการ alert แจ้ง element ที่มีการระบุว่า จำเป็นต้องกรอกข้อมูล
โดยจะใช้ data-* หรือ customer data attribute มาช่วย ในที่นี้เราใช้ชื่อว่า data-required และ
กำหนดค่าให้เป็นข้อความที่เราต้องการ ให้ขึ้นแจ้ง สมมติว่าเป็น ชื่อ นามสกุล เราก็จะกำหนดเป็น
<input type="text" class="form-control" data-required="กรุณากรอกชื่อ นามสกุล" name="input_name" id="input_name" autocomplete="off" value="">
สังเกตส่วนที่เราเพิ่มเช้าไป คือ data-required="กรุณากรอกชื่อ นามสกุล" ข้อความนี้จะขึ้นแจ้งใน alert ตามรูปดังนี้

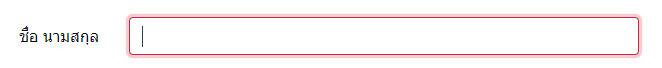
แล้วไป highlight element ที่ยังไม่ผ่านการตรวจสอบ โดยใช้ class "is-invalid" ของ bootstrap 4 ดังรูป

นอกจากการ highlight แล้ว เรายังใช้การ animate ของ jquery เพื่อเลื่อน scrollbar ไปยังตำแหน่งของ element นั้น
เพื่อให้ผู้ใช้สะดวกขึ้น และกรอกข้อมูลได้ทันที อย่างไรก็ตาม การ highlight นี้จะใช้ได้กับ element ที่เป็น
input(text,number,email) select และ textarea ส่วนที่เป็น checbox และ radio ในที่นี้ยังไม่สามารถ highlight ได้
ทำได้เพียงตรวจสอบข้อมูลเท่านั้น
สำหรับ element ที่มีการตรวจสอบข้อมูลว่าเป็นค่าว่างหรือไม่ อย่าง input(text number email) select
และ textarea นั้น จะใช้ รูปแบบการกำหนดเดียวกันคือ data-required="ข้อความที่ต้องการแจ้ง" ส่วน element
ที่เป็น input(checkbox,radio) นั้น จะเป็นการตรวจสอบว่ามีการเลือกหรือติ้กเลือกหรือไม่ การใช้งานการตรวจอบ
ก็กำหนดเหมือนกัน คือใช้ data-required="ข้อความที่ต้องการแจ้ง"
สมมติว่า เราจะมีการตรวจสอบทุก element หรือก็คือ จำเป็นต้องกรอกหรือเลือกรายการทั้งหมด
จะได้รูปแบบการกำหนด data-required เป็นดังนี้
<form class="form" id="myform1" name="form1" method="post" action="" >
<div class="form-group row">
<label for="input_name" class="col-sm-3 col-form-label text-right">ชื่อ นามสกุล</label>
<div class="col">
<input type="text" class="form-control" data-required="กรุณากรอกชื่อ นามสกุล" name="input_name" id="input_name"
autocomplete="off" value="">
</div>
</div>
<div class="form-group row">
<label for="input_email" class="col-sm-3 col-form-label text-right">อีเมล</label>
<div class="col">
<input type="email" class="form-control" data-required="กรุณากรอกอีเมล" name="input_email" id="input_email"
autocomplete="off" value="">
</div>
</div>
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-right">เพศ</legend>
<div class="col">
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกเพศ" type="radio" name="radio_gender" id="radio_gender_1" value="male" >
<label class="form-check-label" for="radio_gender_1">
ชาย
</label>
</div>
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกเพศ" type="radio" name="radio_gender" id="radio_gender_2" value="female">
<label class="form-check-label" for="radio_gender_2">
หญิง
</label>
</div>
</div>
</div>
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-right">ความสนใจ</legend>
<div class="col">
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกความสนใจ"
type="checkbox" name="checkbox_hobby1" id="hobby1" value="การออกกำลังกาย">
<label class="form-check-label" for="hobby1">
การออกกำลังกาย
</label>
</div>
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกความสนใจ"
type="checkbox" name="checkbox_hobby2" id="hobby2" value="อ่านหนังสือ">
<label class="form-check-label" for="hobby2">
อ่านหนังสือ
</label>
</div>
</div>
</div>
<div class="form-group row">
<label for="textarea_address" class="col-sm-3 col-form-label text-right">ที่อยู่</label>
<div class="col">
<textarea class="form-control" data-required="กรุณากรอกที่อยู่" name="textarea_address" id="textarea_address" rows="3"></textarea>
</div>
</div>
<div class="form-group row">
<label for="select_province" class="col-sm-3 col-form-label text-right">จังหวัด</label>
<div class="col">
<select class="custom-select" data-required="กรุณาเลือกจังหวัด" name="select_province" id="select_province" >
<option value="">เลือกจังหวัด</option>
<option value="กรุงเทพ">กรุงเทพ</option>
</select>
</div>
</div>
<div class="form-group row">
<label for="input_zipcode" class="col-sm-3 col-form-label text-right">รหัสไปรษณีย์</label>
<div class="col">
<input type="number" class="form-control" data-required="กรุณากรอกรหัสไปรณีย์" name="input_zipcode" id="input_zipcode"
autocomplete="off" value="">
</div>
</div>
<div class="form-group row">
<div class="col-sm-3 offset-sm-3 text-right pt-3">
<button type="submit" name="btn_submit" id="btn_submit" value="1" class="btn btn-primary btn-block">ส่งข้อมูล</button>
</div>
</div>
</form>
ให้ดูส่วนของ radio และ checkbox โดยส่วนของ radio นั้น จะเป็นเงื่อนไขที่ใช้สำหรับ เลือกรายการอย่างใดๆ อย่างหนึ่ง
ดังนั้น ชื่อของ radio จะเป็นชื่อเดียวกัน เทคนิคที่เรานำมาใช้กับ radio คือ ตรวจสอบว่า radio ชื่อนั้นที่เรากำหนดมีการติ้ก
เลือกอย่างน้อย 1 รายการหรือไม่ หรืออีกนัยหนึ่งก็คือ ถ้านับจำนวน radio ที่ถูกติ้กเลือกจะต้องไม่เท่ากับ 0 หรือก็คือมีการ
ติ้กเลือกรายการนั่นเอง
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-right">เพศ</legend>
<div class="col">
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกเพศ" type="radio" name="radio_gender" id="radio_gender_1" value="male" >
<label class="form-check-label" for="radio_gender_1">
ชาย
</label>
</div>
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกเพศ" type="radio" name="radio_gender" id="radio_gender_2" value="female">
<label class="form-check-label" for="radio_gender_2">
หญิง
</label>
</div>
</div>
</div>
แต่ในส่วนของ checkbox เงื่อนไขการเลือกจะต่างออกไป เงื่อนของ checkbox นั้น ชื่อของ checkbox แต่ละรายการ
จะใช้เป็นเหมือนกันแบบ array หรือชื่อไม่เหมือนกันก็ได้อย่างตัวอย่างก็ได้ การกำหนดชื่อเหมือนกันแบบ array ก็อย่าง
เช่น
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-right">ความสนใจ</legend>
<div class="col">
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกความสนใจ"
type="checkbox" name="checkbox_hobby[]" id="hobby1" value="การออกกำลังกาย">
<label class="form-check-label" for="hobby1">
การออกกำลังกาย
</label>
</div>
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกความสนใจ"
type="checkbox" name="checkbox_hobby[]" id="hobby2" value="อ่านหนังสือ">
<label class="form-check-label" for="hobby2">
อ่านหนังสือ
</label>
</div>
</div>
</div>
แต่ในตัวอย่าง เราจะใช้ชื่อต่างกัน เป็นดังนี้
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-right">ความสนใจ</legend>
<div class="col">
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกความสนใจ"
type="checkbox" name="checkbox_hobby1" id="hobby1" value="การออกกำลังกาย">
<label class="form-check-label" for="hobby1">
การออกกำลังกาย
</label>
</div>
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกความสนใจ"
type="checkbox" name="checkbox_hobby2" id="hobby2" value="อ่านหนังสือ">
<label class="form-check-label" for="hobby2">
อ่านหนังสือ
</label>
</div>
</div>
</div>
การใช้ชื่อเหมือนกับในรูปแบบ array หรือการใช้ชื่อต่างกัน จะไม่มีผลในส่วนของการใช้งาน javascript เพื่อตรวจสอบ
แต่จะมีผลในตอนเรียกใช้งานเมื่อส่งค่าไปแล้ว
เงื่อนไขที่เรากำหนดให้กับ checkbox ก็คือ ต้องเลือกอย่างน้อย 1 รายการ จะเลือกมากกว่า 1 รายการก็ได้ เทคนิค
การตรวจสอบ เราใช้การตรวจสอบจากค่า data-required="กรุณาเลือกความสนใจ" โดยจะต้องกำหนดค่าเหมือนกัน
ทุกตัวที่เป็น checkbox โดยถ้ามีหลายกลุ่ม ก็จะต้องเป็นค่าใหม่ ในกลุ่มนี้คือ "กรุณาเลือกความสนใจ"
วิธีการตรวจสอบคือเราอ้างอิงจาก checkbox ที่มี attribute data-required="กรุณาเลือกความสนใจ" โดยเช็คว่ามีการ
ติ้กเลือกอย่างน้อย 1 รายการหรือไม่ หรือก็คือ รายการที่ถูกติ้กเลือกนับแล้วต้องไม่เท่ากับ 0
อธิบายส่วนของหลักการและเทคนิคที่จะใช้ในการสร้างฟักง์ชั่นตรวจสอบฟอร์มด้วย javascript ไปแล้ว ต่อไปเรามา
ในส่วนของฟังก์ชั่น โดยเราจะไม่ยุ่งกับส่วนของฟอร์มแล้ว เราจะได้ส่วนของ javascript เป็นดังนี้
<script type="text/javascript">
// ฟังก์ชั่นสำหรับตรวจสอบฟอร์ม มีการส่ง form object เข้าไป
function check_form(obj){
$(".is-invalid").removeClass("is-invalid");
var formObj = $(obj);
var required_count = formObj.find("[data-required]").length; // มีรายการที่จะเช็คกี่รายการ
var valid_check = true;
if(required_count && required_count>0){
var requiredObj = formObj.find("[data-required]"); // ได้รายการที่จะเช็คเป็น array ของ object
$.each(requiredObj,function(k,v){ // วนลูปรายการที่จะเช็ค
var typeObj_required = requiredObj.eq(k)[0].tagName.toLowerCase();
var nameObj = requiredObj.eq(k).attr("name");
var nodeObj_required = '';
var requiredText = "";
if(typeObj_required=='input' || typeObj_required=='select' || typeObj_required=='textarea'){
nodeObj_required = requiredObj.eq(k).attr("type");
requiredText = requiredObj.eq(k).data("required");
if(nodeObj_required=='radio'){
if(formObj.find(":radio[name='"+nameObj+"']:checked").length==0){
$('html, body').animate({ // สร้างการเคลื่อนไหว
scrollTop: requiredObj.eq(k).offset().top-150 // ให้หน้าเพจเลื่อนไปทำตำแหน่งบนสุด
}, 0); // ภายในเวลา 0.5 วินาที ---- 1000 เท่ากับ 1 วินาที
valid_check = false;
var textAlert = "เลือกหรือกรอกข้อมูลที่จำเป็นให้ครบถ้วน\n-- "+requiredText;
alert(textAlert);
return false;
}
}
if(nodeObj_required=='checkbox'){
if(formObj.find(":checkbox[data-required='"+requiredText+"']:checked").length==0){
$('html, body').animate({ // สร้างการเคลื่อนไหว
scrollTop: requiredObj.eq(k).offset().top-150 // ให้หน้าเพจเลื่อนไปทำตำแหน่งบนสุด
}, 0); // ภายในเวลา 0.5 วินาที ---- 1000 เท่ากับ 1 วินาที
valid_check = false;
var textAlert = "เลือกหรือกรอกข้อมูลที่จำเป็นให้ครบถ้วน\n-- "+requiredText;
alert(textAlert);
return false;
}
}
}
if(requiredObj.eq(k).val()==""){
$('html, body').animate({ // สร้างการเคลื่อนไหว
scrollTop: requiredObj.eq(k).offset().top-150 // ให้หน้าเพจเลื่อนไปทำตำแหน่งบนสุด
}, 0); // ภายในเวลา 0.5 วินาที ---- 1000 เท่ากับ 1 วินาที
requiredObj.eq(k).addClass("is-invalid").focus();
valid_check = false;
var textAlert = "เลือกหรือกรอกข้อมูลที่จำเป็นให้ครบถ้วน\n-- "+requiredText;
alert(textAlert);
return false;
}
});
if(valid_check==false){
return false;
}
}
}
$(function(){
// อ้างอิงฟอร์มผ่าน id "myform1" เมื่อมีการ submit
$("#myform1").on("submit",function(){
// .ให้คืนอค่านการตรวจสอบฟอร์ม ส่ง $(this)[0] ที่เป็น form object เข้าไปในฟังก์ชั่น
return check_form($(this)[0]);
});
});
</script>
อธิบายส่วนของ เงื่อนไข radio
if(formObj.find(":radio[name='"+nameObj+"']:checked").length==0){
เงื่อนไขคือหาว่า ถ้า radio ที่มีชื่อ name attribute นั้นๆ ไม่มีการติ้กเลือกเลย ก็ขึ้นแจ้งเตือน
อธิบายส่วนของ เงื่อนไข checkbox
if(formObj.find(":checkbox[data-required='"+requiredText+"']:checked").length==0){
เงื่อนไขคือหาว่า ถ้า checkbox ทีมี data-required attribute นั้น ไม่มีการติ้กเลือกเลย ก็ขึ้นแจ้งเตือน
อธิบายส่วนของการ animate
$('html, body').animate({ // สร้างการเคลื่อนไหว
scrollTop: requiredObj.eq(k).offset().top-150 // ให้หน้าเพจเลื่อนไปทำตำแหน่งบนสุด
}, 0); // ภายในเวลา 0.5 วินาที ---- 1000 เท่ากับ 1 วินาที
ในตัวอย่างกำหนดเวลาเป็น 0 ก็คือไม่มีการ animate ที่เห็นผล แต่ถ้าเราเปลี่ยนเป็น 1000 ก็จะเห็นว่าจะมีการค่อยๆ
เลื่อน scrollbar ไปยังตำแหน่งที่ต้องการ สำหรับตำแหน่งที่เราให้ทำการเลื่อนไปนั้น ก็คือ element ที่ยังไม่ผ่าน
เงือนไขการตรวจสอบ อ้างอิงผ่าน requiredObj.eq(k) และ ฟังก์ชั่น offset() จะเป็นหาตำแหน่งในแนว x,y
โดย offset().top ก็คือ ตำแหน่ง y ของ element ที่ยังไม่ผ่านการตรวจสอบ ถ้าสมมติ
requiredObj.eq(k).offset().top เท่ากับ 0 นั้นก็หมายถึง scrollTop:0 ก็คือด้านบนสุด
ในโค้ดเรามีการนำค่าตำแหน่งของ element ที่ได้ -150 หน่วย px ค่าลบนี้ขึ้นกับเรากำหนด เพื่อปรับให้ตำแหน่งของ
scrollbar ไม่เลื่อนไปติดขอบด้านบน มาดูตัวอย่างประกอบ สมมติเราตัด -150 ออก เมื่อ scrollbar เลื่อนไปยังตำแหน่ง
ของ element จะเห็นว่า element นั้นจะติดขอบด้านบน

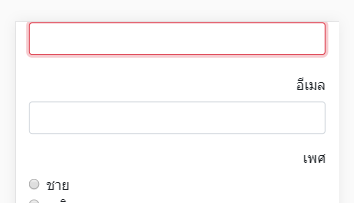
ถ้าเราต้องการดันให้ element ลงมาอีก ให้เห็นหัวข้อ และตัว element เราก็ต้องเลื่อน scrollbar ย้อนขึ้นไปอีก การย้อนขึ้น
ไปก็คือเป็นการลบจากค่าเดิม เราจึงใช้เป็นค่าติดลบ ตัวอย่างเราปรับเป็น -100 ก็จะได้ผลลัพธ์ดังนี้

จะเห็นส่วนของขอบ element ถูกดันลงมาจากขอบด้านบนอีก 100px ทำให้เราเห็นหัวข้อและ element ที่ยังไม่ผ่าน
การตรวจสอบได้อย่างชัดเจน
มาดูโค้ดแบบเต็ม จะได้เป็นดังนี้
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
</head>
<body>
<div class="container">
<br>
<form class="form" id="myform1" name="form1" method="post" action="" >
<div class="form-group row">
<label for="input_name" class="col-sm-3 col-form-label text-right">ชื่อ นามสกุล</label>
<div class="col">
<input type="text" class="form-control" data-required="กรุณากรอกชื่อ นามสกุล" name="input_name" id="input_name"
autocomplete="off" value="">
</div>
</div>
<div class="form-group row">
<label for="input_email" class="col-sm-3 col-form-label text-right">อีเมล</label>
<div class="col">
<input type="email" class="form-control" data-required="กรุณากรอกอีเมล" name="input_email" id="input_email"
autocomplete="off" value="">
</div>
</div>
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-right">เพศ</legend>
<div class="col">
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกเพศ" type="radio" name="radio_gender" id="radio_gender_1" value="male" >
<label class="form-check-label" for="radio_gender_1">
ชาย
</label>
</div>
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกเพศ" type="radio" name="radio_gender" id="radio_gender_2" value="female">
<label class="form-check-label" for="radio_gender_2">
หญิง
</label>
</div>
</div>
</div>
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-right">ความสนใจ</legend>
<div class="col">
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกความสนใจ"
type="checkbox" name="checkbox_hobby1" id="hobby1" value="การออกกำลังกาย">
<label class="form-check-label" for="hobby1">
การออกกำลังกาย
</label>
</div>
<div class="form-check">
<input class="form-check-input" data-required="กรุณาเลือกความสนใจ"
type="checkbox" name="checkbox_hobby2" id="hobby2" value="อ่านหนังสือ">
<label class="form-check-label" for="hobby2">
อ่านหนังสือ
</label>
</div>
</div>
</div>
<div class="form-group row">
<label for="textarea_address" class="col-sm-3 col-form-label text-right">ที่อยู่</label>
<div class="col">
<textarea class="form-control" data-required="กรุณากรอกที่อยู่" name="textarea_address" id="textarea_address" rows="3"></textarea>
</div>
</div>
<div class="form-group row">
<label for="select_province" class="col-sm-3 col-form-label text-right">จังหวัด</label>
<div class="col">
<select class="custom-select" data-required="กรุณาเลือกจังหวัด" name="select_province" id="select_province" >
<option value="">เลือกจังหวัด</option>
<option value="กรุงเทพ">กรุงเทพ</option>
</select>
</div>
</div>
<div class="form-group row">
<label for="input_zipcode" class="col-sm-3 col-form-label text-right">รหัสไปรษณีย์</label>
<div class="col">
<input type="number" class="form-control" data-required="กรุณากรอกรหัสไปรณีย์" name="input_zipcode" id="input_zipcode"
autocomplete="off" value="">
</div>
</div>
<div class="form-group row">
<div class="col-sm-3 offset-sm-3 text-right pt-3">
<button type="submit" name="btn_submit" id="btn_submit" value="1" class="btn btn-primary btn-block">ส่งข้อมูล</button>
</div>
</div>
</form>
</div>
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
// ฟังก์ชั่นสำหรับตรวจสอบฟอร์ม มีการส่ง form object เข้าไป
function check_form(obj){
$(".is-invalid").removeClass("is-invalid");
var formObj = $(obj);
var required_count = formObj.find("[data-required]").length; // มีรายการที่จะเช็คกี่รายการ
var valid_check = true;
if(required_count && required_count>0){
var requiredObj = formObj.find("[data-required]"); // ได้รายการที่จะเช็คเป็น array ของ object
$.each(requiredObj,function(k,v){ // วนลูปรายการที่จะเช็ค
var typeObj_required = requiredObj.eq(k)[0].tagName.toLowerCase();
var nameObj = requiredObj.eq(k).attr("name");
var nodeObj_required = '';
var requiredText = "";
if(typeObj_required=='input' || typeObj_required=='select' || typeObj_required=='textarea'){
nodeObj_required = requiredObj.eq(k).attr("type");
requiredText = requiredObj.eq(k).data("required");
if(nodeObj_required=='radio'){
if(formObj.find(":radio[name='"+nameObj+"']:checked").length==0){
$('html, body').animate({ // สร้างการเคลื่อนไหว
scrollTop: requiredObj.eq(k).offset().top-100 // ให้หน้าเพจเลื่อนไปทำตำแหน่งบนสุด
}, 0); // ภายในเวลา 0.5 วินาที ---- 1000 เท่ากับ 1 วินาที
valid_check = false;
var textAlert = "เลือกหรือกรอกข้อมูลที่จำเป็นให้ครบถ้วน\n-- "+requiredText;
alert(textAlert);
return false;
}
}
if(nodeObj_required=='checkbox'){
if(formObj.find(":checkbox[data-required='"+requiredText+"']:checked").length==0){
$('html, body').animate({ // สร้างการเคลื่อนไหว
scrollTop: requiredObj.eq(k).offset().top-100 // ให้หน้าเพจเลื่อนไปทำตำแหน่งบนสุด
}, 0); // ภายในเวลา 0.5 วินาที ---- 1000 เท่ากับ 1 วินาที
valid_check = false;
var textAlert = "เลือกหรือกรอกข้อมูลที่จำเป็นให้ครบถ้วน\n-- "+requiredText;
alert(textAlert);
return false;
}
}
}
if(requiredObj.eq(k).val()==""){
$('html, body').animate({ // สร้างการเคลื่อนไหว
scrollTop: requiredObj.eq(k).offset().top-100 // ให้หน้าเพจเลื่อนไปทำตำแหน่งบนสุด
}, 0); // ภายในเวลา 0.5 วินาที ---- 1000 เท่ากับ 1 วินาที
requiredObj.eq(k).addClass("is-invalid").focus();
valid_check = false;
var textAlert = "เลือกหรือกรอกข้อมูลที่จำเป็นให้ครบถ้วน\n-- "+requiredText;
alert(textAlert);
return false;
}
});
if(valid_check==false){
return false;
}
}
}
$(function(){
// อ้างอิงฟอร์มผ่าน id "myform1" เมื่อมีการ submit
$("#myform1").on("submit",function(){
// .ให้คืนอค่านการตรวจสอบฟอร์ม ส่ง $(this)[0] ที่เป็น form object เข้าไปในฟังก์ชั่น
return check_form($(this)[0]);
});
});
</script>
</body>
</html>
ถ้าเราไม่ต้องการตรวจสอบ element ใด ก็ให้เอา data-required ออก หรือไม่ต้องกำหนด ค่านี้ให้กับ element
นั้น ดูตัวอย่างประกอบด้านล่าง
หวังว่าเนื้อหานี้ จะเป็นไอเดีย แนวทางหรือเป็นการทบทวนการใช้งาน javascript การประยุกต์หรือดัดแปลง
เพื่อต่อยอดต่อไปได้

