เราเคยได้รู้จักวิธีการใช้งาน CKEditor CDN และการประยุกต์ รองรับการอัพโหลดไฟล์ มาก่อนแล้วในบทความ
การใช้งาน CKEditor CDN และการประยุกต์ รองรับการอัพโหลดไฟล์
https://www.ninenik.com/content.php?arti_id=723 via @ninenik
สำหรับในตอนนี้เราจะมาประยุกต์เรียกใช้งาน plugin เสริม เพื่อมาใช้งานร่วมกับ CKEditor CDN
จากที่เราทราบมาแล้วว่า การใช้งานแบบ CKEditor CDN นั้น เราไม่ต้องทำการดาวน์โหลดไฟล์
มาไว้ที่ server ของเราทั้งหมด ดั้งนั้นโครงสร้างโฟลเดอร์ต่างๆ ที่เกี่ยวข้องก็จะไม่มี แล้วถ้า
เราจะใช้ plugin เสริม หรือสร้าง plugin มาเพิ่มจะต้องทำยังไง
เนื้อหานี้จะใช้ตัวอย่างการ นำ plugin youtube มาใช้งานกับ CKEditor CDN
เบื้องต้นให้ไปทำการโหลดตัวอ่ย่างมาก่อน
สามารถดาวน์โหลดไฟล์ตัวอย่าง การใช้งาน CKEditor CDN
https://www.ninenik.com/download/ckeditor_cdn.rar
และสมมติเราทพสอบไฟล์ที่ path http://localhost/demo/ckeditor_cdn/
แตกไฟล์เราจะได้ไฟล์ โครงสร้างไฟล์ดังนี้
- picupload โฟลเดอร์เก็บรูปที่อัพโหลด
- ckeditor_cdn.php ไฟล์ตัวอย่างเรียกใช้งาน CKEditor CDN
- ckeditor_config.js ไฟล์การตั้งค่า CKEditor CDN
- uploadfunc.php ไฟล์ php สำหรับการอัพโหลดไฟล์
ให้เราสร้างโฟลเดอร์ในโฟลเดอร์ ckeditor_cdn ดัง้นี้
> ckeditor > plugins
ก็คือสร้างโฟลเดอร์ ckeditor แล้วก็สร้างโฟลเดอร์ plugins เข้าไปในโฟลเดอร์ ckeditor อีกที
เราจะได้โฟลเดอร์ plugins สำหรับเก็บ plugin เสริมที่จะดาวน์โหลดมาใช้แล้ว
ขั้นตอนต่อไปให้ไปทำการดาวน์โหลด youtube plugin ได้ที่
ทำการแตกไฟล์ จะได้โฟลเดอร์ youtube ให้ copy โฟลเดอร์ youtube ไปไว้ในโฟลเดอร์
plugin ที่เราเตรียมไว้ จะได้โครงร้างโฟลเดอร์เป้น
> ckeditor > plugins > youtube
เมื่อได้ทำการเตรียมไฟล์ทั้งหมดเรียบร้อยแล้ว ต่อไปจะเป้นการตั้งค่า และเรียกใช้งาน
ให้เป็ดไฟล์ ckeditor_cdn.php ที่เป็นไฟล์เรียกใช้งาน CKEditor CDN แล้วเพิ่มโค้ดการเรียก plugin
เสริมมาใช้ ดังนี้ (ขอนำมาเฉพาะในส่วนของ javascript ที่เรียกใช้งาน)
โดยแทรกโค้ดนี้เข้าไป
CKEDITOR.plugins.addExternal( 'youtube', pathURL+'/ckeditor/plugins/youtube/', 'plugin.js' );
จะได้เป็น
<script>
var pathURL= 'http://localhost/demo/ckeditor_cdn/'; // เปลี่ยนเป็น path ที่เก็บไฟล์ ckeditor_config.js
CKEDITOR.plugins.addExternal( 'youtube', pathURL+'ckeditor/plugins/youtube/', 'plugin.js' );
var cke = CKEDITOR.replace( 'detail', {
customConfig: pathURL+'ckeditor_config.js?<?=time()?>'
});
</script>
สังเกตว่า เวลาทดสอบเราจะใช้ค่า ?<?=time()?> ต่อเข้าไปในไฟล์ ckeditor_config.js เพื่อให้เรียกไฟล์ที่อัพเดทแล้ว
ไม่เรียกไฟล์ที่ cache มา ทำให้เวลาเราแก้ไขไฟล์ จะเห็นผลลัพธ์การทำงาน แต่เวลานำไปใช้จริง ให้ลบ ?<?=time()?> ออก
หลังจากกำหนด path การเรียกไฟล์ plugin แล้ว ต่อไปจะเป็นการตั้งค่า CKEditor CDN ให้แสดง icon youtube ใน
toolbar โดยแก้ไขไฟล์ ckeditor_config.js เป็นดังนี้
CKEDITOR.editorConfig = function( config ) {
config.extraPlugins = 'youtube';
config.toolbarGroups = [
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
/* { name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },*/
{ name: 'links' },
{ name: 'insert' },
/* { name: 'forms' },*/
/* { name: 'tools' },*/
/* { name: 'document', groups: [ 'mode', 'document', 'doctools' ] },*/
/* { name: 'others' },*/
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi'] },
{ name: 'styles' },
{ name: 'colors' }
];
config.language = 'th';
config.removePlugins = 'magicline';
config.enterMode = 3;
config.width = '700';
config.uiColor = '#EFE4B0';
config.allowedContent = true;
config.removeDialogTabs = 'image:advanced'; // ซ่อนปุ่มชั่นสูง
// config.extraPlugins = 'filebrowser';
// config.filebrowserBrowseUrl = '/browser/browse.php';
config.filebrowserUploadUrl = 'uploadfunc.php'; // แสดงแท็บอัพโหลดไฟล์รูป เมือ่แทรกรูป
// การตั่งค่าอื่นๆ ใด เพิ่มเติมสามารถเข้าไปดูรายละเอียดที่
// http://docs.ckeditor.com/#!/api/CKEDITOR.config
};
สังเกตว่า เรามีการเพิ่มคำสั่ง
config.extraPlugins = 'youtube';
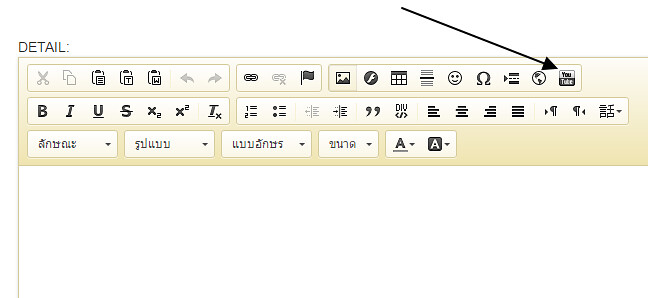
เข้ามาและ plugin youtube จะถูกแทรกเข้ามาใน toolbar อัตโนมัติ ตามรูป

การจัดรูปแบบของ toolbar สามารถกำหนดได้หลายแบบ เช่น ตัวอย่างด้านบนกำหนดโดยใช้
config.toolbarGroups เรียกผ่านชื่อ group ของ CKEDITOR ดูการปรับแต่ง toolbar เพิ่มเติมได้ที่
แต่เนื่องจาก youtube เป็น plugin เสริม เราจะไม่สามรรถกำหนดตำแหน่งเองได้ ถ้าใช้งานผ่าน config.toolbarGroups
ดังนั้นให้เรากำหนดโดยใช้ config.toolbar เป็นแบบนี้แทน
config.toolbar = [
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ], items: [ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ], items: [ 'Scayt' ] },
{ name: 'links', items: [ 'Link', 'Unlink', 'Anchor' ] },
{ name: 'insert', items: [ 'Image', 'Table', 'HorizontalRule', 'SpecialChar'] },
{ name: 'tools', items: [ 'Maximize' ] },
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ], items: [ 'Source' ] },
{ name: 'others', items: [ '-' ] },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ], items: [ 'Bold', 'Italic', 'Strike', '-', 'RemoveFormat' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ], items: [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote' ] },
{ name: 'styles', items: [ 'Styles', 'Format' ] },
{ name: 'myextra', items: [ 'Youtube' ] },
{ name: 'about', items: [ 'About' ] }
];
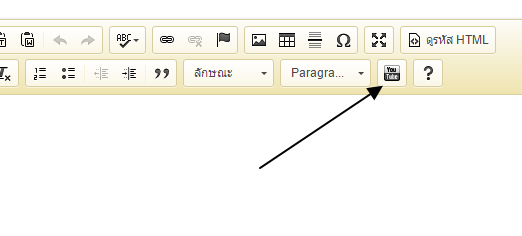
จะได้ผลลัพธ์ตามรูป

เท่านี้เราก็สามารถใช้งาน plugin เสริม ร่วมกับ CKEditor CDN ได้แล้ว

