
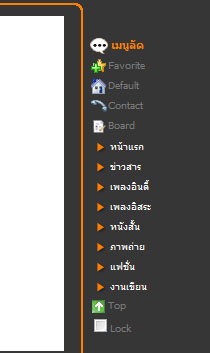
ขอโคดเมนู แบบนี้(มีรูปให้ดูข้างใน)"ขอความช่วยเหลือ"
ถาม-ตอบ แนะนำไอเดียว โค้ดตัวอย่าง แนวทาง วิธีแก้ปัญหา ขอโคดเมนู แบบนี้(มีรูปให้ดูข้างใน)"ขอความช่วยเหลือ"
ขอโคดเมนู แบบนี้(มีรูปให้ดูข้างใน)"ขอความช่วยเหลือ"
Copy
ดูตามรูป เอามาจากเว็บ http://www.iindyz.com/iindyz/
หรือเว็บนี้ http://www.webthaidd.com/
เมนูข้างขวา..ที่มันเลือนได้อ่ะ

ผมลองไล่ดูแล้ว..ทำได้แต่ไม่สมบูรณมันเลือนอยู่..แต่ผมบังคับมันไปอยู่ด้านขวาไม่ได้..มันอยู่แต่ด้านซ้าย
จึงอยากขอให้ผู้ที่รู้ และมีประสบการช่วย
ส่งโคดตัวอย่างให้หน่อย..
หรือไฟล์ตัวอย่างก็ได้..เด๋วผมจะมาไล่แก้ไขดัดแปลงลงเว็บผมต่ออีกที
ขอบคุณมาณะที่นี้ด้วยนะครับ..
ช่วยผมหน่อยนะค๊าบ[email protected]
ลายตาไปหมดแล้ว
คำแนะนำ และการใช้งาน
สมาชิก กรุณา ล็อกอินเข้าระบบ เพื่อตั้งคำถามใหม่ หรือ ตอบคำถาม สมาชิกใหม่ สมัครสมาชิกได้ที่ สมัครสมาชิก
- ถาม-ตอบ กรุณา ล็อกอินเข้าระบบ
เว็บไซต์ของเราให้บริการเนื้อหาบทความสำหรับนักพัฒนา โดยพึ่งพารายได้เล็กน้อยจากการแสดงโฆษณา
โปรดสนับสนุนเว็บไซต์ของเราด้วยการปิดการใช้งานตัวปิดกั้นโฆษณา (Disable Ads Blocker) ขอบคุณครับ
